読みやすいホームページとは!
読みやすいレイアウトになっているか
読みやすい文章になっているか
スマートフォンでもしっかり読めるか
読みやすい文章になっているか!今後ブログを書きながら勉強していきましょう!
文章が苦手なのは許してください、何でもしますから!😢
皆さまのホームページは読みやすいでしょうか?
ブログを書くことに集中しすぎて、ホームページの修正、改善など怠っておりませんか?
文字のサイズ、間隔、行間もう1度見直してみませんか?
・そのカテゴリーの分け方で大丈夫ですか?
・関連記事作成してますか?
SHU BLOGについて
私は、テンプレートを使用しておりません。
真っ白い画面からホームページを製作いたしました。
デザインからコーディング、Wordpress導入まで約1カ月ほどかかってしまいました。
慌てて製作した部分もあり、「はたして、ユーザーにとって読みやすいホームページなのか?」と疑問をもち、
今回のタイトルである「読みやすいホームページとは? おこなった改善作業」について書かせていただきます!
読みやすいレイアウトになっているか
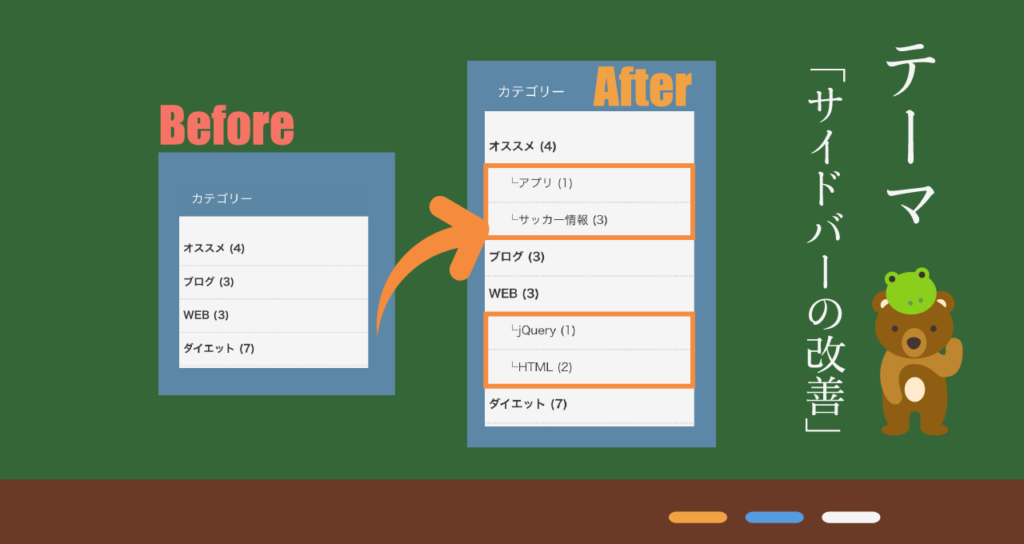
サイドバーのカテゴリー改善

- 改善前
- 親カテゴリーのみしか表示していないため、「何がオススメなの?」 か分からない状態でした。
<ul class="list">
<?php wp_list_categories('orderby=count&depth=1&order=desc&show_count=1&title_li='); ?>
</ul>
改善前は子カテゴリーを非表示にしておきました。
ですが、ユーザーの方がオススメカテゴリーを見た際に、何がオススメなのか分かりませんよね?
- 改善後
- PHP変更 子カテゴリーを表示する事で何に対しての項目かを明白にさせました。
<ul class="list">
<?php
wp_list_categories(array(
'title_li' =>'',
'show_count' => 1
));
?>
</ul>
改善後は子カテゴリーを表示いたしました。
オススメカテゴリーを見た際に、「アプリ」、「サッカー情報」がすぐ目に入ってきますよね。
- 今後
- カテゴリーが増えるようでしたら、プルダウンメニュー式も検討いたします
文字のサイズ、間隔、行間の改善

改善前のCSSを記述しております。
p {
/*--改善前 文字サイズ--*/
font-size: 13px;
/*--改善前 文字間隔--*/
letter-spacing: 0;
/*--改善前 文字行間--*/
line-height: 1.8em;
/*--改善前 文字下マージン--*/
margin-bottom: 20px;
}
改善後のCSSを記述しております。
p {
/*--改善後 文字サイズ--*/
font-size: 15px;
/*--改善後 文字間隔--*/
letter-spacing: 0.03em;
/*--改善後 文字行間--*/
line-height: 3em;
/*--改善後 文字下マージン--*/
margin-bottom: 40px;
}
今回は、デモサイトをご用意しましたのでそちらで確認して見ましょう。
デモサイトはこちら
ご覧いただけたでしょうか?
明らかに改善後の方が良くなってますよね!
文字サイズを13pxから15px、2px大きくしただけでも読みやすい印象に変わったとおもいます。
有名なブロガーさんの文字サイズ、間隔、行間を確認してみたいとおもいます
マナブ 様
「manablog」
普段から1番参考にさせていただいるマナブ様の「manablog」から検証していきたいとおもいます。
CSSをみていきましょう
p {
/*--文字サイズ--*/
font-size: 17px;
/*--文字間隔--*/
letter-spacing: 0em;
/*--文字行間--*/
line-height: 2;
/*--文字下マージン--*/
margin-bottom: 60px;
}
マナブ 様のブログサイトは文字サイズ17pxでした。大きいなと感じましたがとても読みやすいですよね!文字下マージン60pxと大きめのスペースをとっていましたので窮屈感が感じられないなと印象を受けました。
サルワカくん 様
「サルカワ」
Webのお仕事に携わってたら1度は見た事はある「サルカワ」ブログ
丁寧でとても分かりやすく解説してくれてますよね。
CSSをみていきましょう
p {
/*--文字サイズ--*/
font-size: 17px;
/*--文字間隔--*/
letter-spacing: .4px;
/*--文字行間--*/
line-height: 1.9;
/*--文字下マージン--*/
margin-bottom: 1.8em;
}
サルワカくん 様のブログサイトは文字サイズ17pxでした。17pxが主流なのでしょうか?
「サルカワ」様のブログは画像の作り方がとても分かりやすく、左に画像、右に解説とユーザーのスクロールに合わせる様に構成されてる印象を受けました。
イケダハヤト 様
「まだ仮想通貨持ってないの?」
イケダハヤト 様はYouTubeで拝見させていただいております。
「とにかくブログの継続、毎日なんでも良いからブログを書け」の言葉で火がつきました!!!
CSSをみていきましょう
p {
/*--文字サイズ--*/
font-size: 18px;
/*--文字間隔--*/
letter-spacing: 0.05em;
/*--文字行間--*/
line-height: 1.8em;
/*--文字下マージン--*/
padding-bottom: 2rem;
}
イケダハヤト 様のブログサイトは文字サイズ18pxでした。1カラムと言うこともありかなり大きいサイズに指定しておりました。
イケダハヤト 様のブログは基本1行から2行ととても読みやすい印象を受けました。
また「ぶっちゃけ、で、もはやw」などYouTubeと同じ表現でブログを書いており分かりやすい印象を受けました。
文字のサイズ、間隔、行間の改善 まとめ
今回は文字のサイズ、間隔、行間の改善を行ました。
「デモサイト」で見ていただき読みやすい、見やす差は変わったのではないでしょうか。
ですが、有名なブロガー様は17px〜18pxと大きめのサイズを指定しておりました、
- 今後
- 記事数に応じて少しずつ変更していきます。正解がないのが難しいところですね
個人的にイケダハヤト 様のユーザーに語りかける文章は真似をしてみたいなとおもいました。
関連記事の作成 改善

あっ、、、関連記事作成してなかった。。今すぐ作成させていただきます😥
- 関連記事のメリット
- 1関連記事があるとサイト回遊率が上がり直帰率が下がる
- 2関連記事を読んでもらうとPV数が上がる
- 3結果、SEO対策にも効果的
1.関連記事があるとサイト回遊率が上がり直帰率が下がる
ページ内に、気になるタイトルの関連記事があればクリックしたくなりますよね。
例えば)
メインタイトル「美味しいプロティンまとめ」
関連記事
「正しいプロティンの飲み方」
「プロテインシェイカーの選び方」
「プロテインは水と牛乳どちらがよいの?」
私なら確実に関連記事をクリックしていますね!
私のブログは、まだ記事数がかなり少ないです
ですが、関連記事の作成により、回遊率が確実に上がります。
2.関連記事を読んでもらうとPV数が上がる
1でご説明した回遊率が上がると自然とPV数が増えます。
結果:[回遊率が上がるとPV数が増える] [PV数が増えると回遊率が上がる]
3.結果、SEO対策にも効果的
結果:[回遊率が上がるとPV数が増える] + [PV数が増えると回遊率が上がる] = SEO対策に効果的
なので、関連記事は良質なコンテンツであることは間違いありません。必ず作成いたしましょう。
4.PHP、HTML、CSSの知識が必要
よく見かける関連記事をHTMLとCSSで作成いたしました!
1度使用して見てください!
関連記事
1度使用して見てください!
レスポンシブデザインになっておりますのでスマホでもご確認お願いいたします。
画像とタイトルにリンク設置
<!--article_area 全体-->
<div class="article_area">
<p class="article_top">関連記事</p>
<!--関連記事 画像-->
<div class="article_img"><a href="#"></a></div>
<div class="article_left">
<!--関連記事 タイトル-->
<div class="article_ttl"><a href="#"></a></div>
<!--関連記事 文章-->
<p class="article_txt"></p>
</div>
</div>
<!--/.article_area 全体 END-->
.article_area {
position: relative;
background-color: #fff;
border: 2px solid #ccc;
padding: 20px;
box-sizing: border-box;
overflow: hidden;
margin: 0 0 40px;
}
.article_area .article_top {
position: absolute;
top: 0;
left: 0;
background: #ccc;
padding: 5px 10px;
font-size: 12px;
}
.article_img {
width: 30%;
float: right;
text-align: right;
padding: 13px 0 0;
}
.article_img img {
width: 220px;
height: 120px;
object-fit: cover;
vertical-align: bottom;
}
.article_left {
width: 70%;
float: left;
margin-top: 2.5rem;
}
.article_ttl {
margin: 0 0 5px;
}
.article_left .article_ttl a {
color: #333;
font-weight: bold;
}
.article_left .article_ttl a:hover {
color: #5c87a6;
}
@media screen and (max-width:736px) {
.article .article_top {
width: 20%;
position: absolute;
top: 0;
left: 0;
background: #ccc;
padding: 0.5% 10%;
font-size: 4vw;
text-align: center;
font-weight: bold;
}
.article_img {
width: 100%;
float: none;
text-align: center;
padding: 13px 0 0;
}
.article_img img {
width: 100%;
height: 180px;
object-fit: cover;
vertical-align: bottom;
}
.article_left {
width: 100%;
float: none;
margin-top: 1.5rem;
}
p.article_txt {
/*--文章を非表示にしております--*/
display: none;
}
}
文字サイズ、背景色はお好みで変更して見てください!
記事の終わりに関連記事が・・・
現在準備中です。しばらくお待ちくださいになってる…
記事の終わりに関連記事はPHPで作成いたしました。
カテゴリー別関連記事になっております。
<?php
$post_id = get_the_ID();
foreach((get_the_category()) as $cat) {
$cat_id = $cat->cat_ID ;
break ;
}
query_posts(
array(
'cat' => $cat_id,
'showposts' => 8,
'post__not_in' => array($post_id)
)
);
if(have_posts()) :
?>
<ul class="article_content">
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php echo get_permalink(); ?>">
<div class="article_content_box">
<div class="article_content_img">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail(array(320,160));
}else {
echo '<img src="' . get_bloginfo('template_directory') . '/images/default.png' . '" width="320" height="160" alt="thumbnail" />';
} ?>
</div>
<div class="article_content_ttl"><?php echo mb_substr($post->post_title, 0, 22).'...'; ?></div>
<p class="article_content_day"><?php the_time('Y.m.d'); ?></p>
</div>
</a></li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
<?php wp_reset_query(); ?>
/*--関連記事--*/
ul.article_content {
margin: 0 !important;
}
ul.article_content li {
width: 24%;
margin: 0 8px 20px 0;
padding: 0;
float: left;
}
ul.article_content li img {
height: 120px;
overflow: hidden;
object-fit: cover;
}
ul.article_content li .article_content_ttl {
padding: 10px;
color: #333;
line-height: 2em;
font-size: 16px;
}
ul.article_content li p.article_content_day {
font-size:12px;
text-align: right;
color: #333;
}
ul.article_content li:nth-child(4n) {
float: right;
margin: 0 0 20px;
}
@media screen and (max-width:736px) {
/*--関連記事--*/
ul.article_content {
margin: 0;
}
ul.article_content li {
width: 49%;
margin: 0 1% 20px 0;
padding: 0;
box-sizing: border-box;
float: left;
}
ul.article_content li img {
height: 120px;
overflow: hidden;
object-fit: cover;
}
ul.article_content li .article_content_ttl {
padding: 10px;
color: #333;
line-height: 2em;
font-size: 14px;
}
ul.article_content li p.article_content_day {
font-size:12px;
text-align: right;
color: #333;
}
ul.article_content li:nth-child(4n) {
float: right;
margin: 0 0 20px;
}
}
'showposts' => 8, // 表示件数
‘showposts’ => 8, とは表示件数ですので、6にしたい場合は8を6に変更してください。
関連記事の作成 改善 まとめ
今回は2パターンで関連記事を表示させてみました。
関連記事があるか、ないかでホームページの回避率、PV数に影響があるので必要性は高いです。
まとめ
今回はこれで以上です。
ブログを書くことも大事ですが、それに集中しすぎてホームページの改善を怠っておりました。
文字のサイズを変えるだけでも読みやすい、見やすい印象はかなり変わってきます
また有名なブロガー様の文字サイズなども研究できてとても勉強になりました。
完璧、正解を求めたいですが、その答えは本当にあるのか分かりません!
ですが、完璧、正解を常に求めることで私のホームページは必ず良くなりなります!
今後もホームページの改善することで「読みやすいホームページとは?」何かを求めていきます!
次回:スマートフォンでもしっかり読めるかを記事にします!
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事