今回は【CSS】positionで配置規則を指定し使い方を学ぼう!
についての解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
positionの使い方について学びたい方へ - 今回は要素の配置、位置について記事を書いております
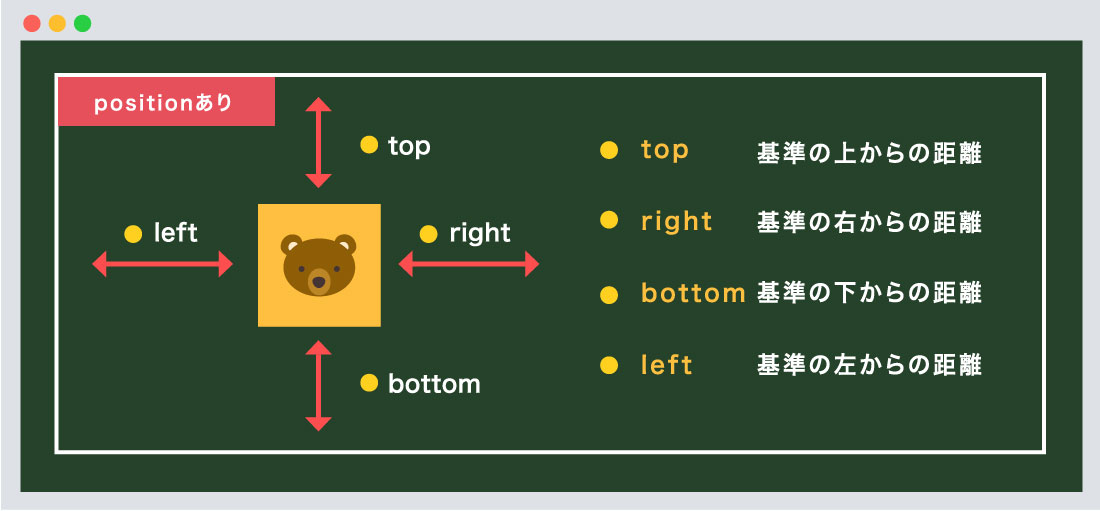
上の図のように、positionプロパティは、要素の位置を決めるために指定します。
位置を決める際にはtop、right、bottom、leftプロパティを組み合わせて使用します。
- 配置の位置
- top 基準の上からの距離
- right 基準の右からの距離
- bottom 基準の下からの距離
- left 基準の左からの距離
positionについて
positionプロパティは、要素の位置を決めるために指定します。
- 指定できる値
- static
初期値になります。
- relative
相対位置を指定します、現在の位置が基準になります。
- absolute
絶対位置を指定します、親要素の左上を基準にし位置を決めます。
- fixed
要素の位置を固定する際に使用します。
- 配置の位置を指定する
top、right、bottom、leftを使用します。
staticの指定方法について
staticは初期値になります。何も指定しない場合はこの値になります。
staticには他にも特徴があります。
基本、staticを指定することは、ほとんどありません。
ですが、レスポンシブデザインでpositionを解除をしたい場合に使用すると便利です。
/*--PC用--*/
要素 {position: 値;}
/*--スマホ用--*/
@media screen and (max-width:736px) {
要素 {position: static;}/*--positionを解除する--*/
}
position: relative
relativeは相対位置を指定します、現在の位置が基準になります。
まずは相対位置を指定しない場合
<div class="position__area">
<p class="child01">子要素01</p>
<p class="child02">子要素02</p>
<p class="child03">子要素02</p>
</div>
.position__area {
width: 100%;
background-color: #395848;
border: solid 3px #fff;
}
.child01 {
width: 20%;
padding: 10px;
background-color: #fd4e4f;
}
.child02 {
width: 20%;
padding: 10px;
background-color: #fec03f;
}
.child03 {
width: 30%;
padding: 10px;
background-color: #1bd64d;
}
当然relativeを指定していないため、子要素は縦に並ぶだけになります。
次に子要素に対してrelativeを指定してみます。
指定方法について
<div class="position__area">
<p class="child01">子要素01</p>
<p class="relative">子要素02</p>
<p class="child03">子要素03</p>
</div>
.position__area {/*--省略--*/}
.child01 {/*--省略--*/}
.child03 {/*--省略--*/}
.relative {
position: relative; /*--relativeを指定--*/
top: 10px; /*--上からの距離--*/
left: 10px; /*--左からの距離--*/
width: 20%;
padding: 10px;
background-color: #fec03f;
}
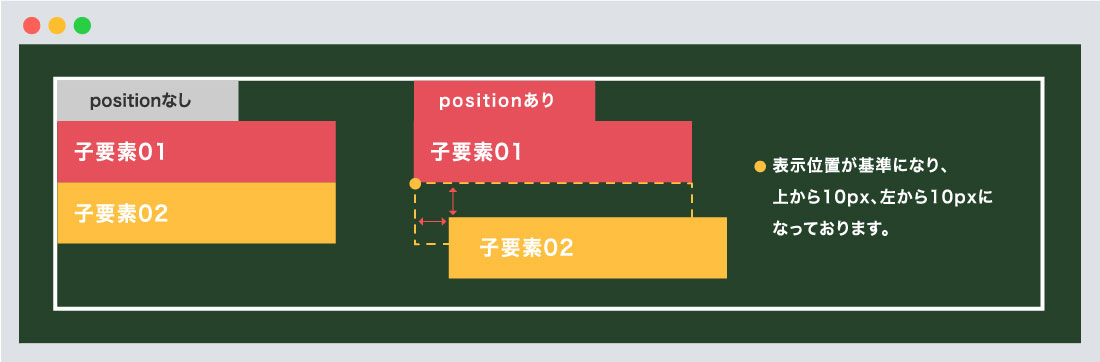
表示位置が基準になり、上から10px、左から10pxになっております。
また「子要素」と被らないように調整が必要になってきます。
ポイント01
relativeにつきましては、
①位置を指定できる。
②z-indexによる重なりの指定も可能になります。
position: absolute
absoluteは絶対位置を指定します、親要素の左上を基準にし位置を決めます。
absoluteは親要素を基準に、絶対的な位置を指定します。
absoluteを使う際は、親要素にrelative、fixedを指定する必要があります。
指定をしていない場合は、ウインドウ全体の左上が基準位置となってしまいます。
指定方法について
<div class="position__area_r">
<p class="child01">子要素01</p>
<p class="absolute">子要素02</p>
<p class="child03">子要素02</p>
</div>
.position__area_r {
width: 100%;
background-color: #395848;
border: solid 3px #fff;
position: relative; /*--親要素にrelativeを指定--*/
}
.child01 {/*--省略--*/}
.child03 {/*--省略--*/}
.absolute {
position: absolute; /*--absoluteを指定--*/
bottom: 0px; /*--下からの距離--*/
right: 0px; /*--右からの距離--*/
width: 30%;
padding: 10px;
background-color: #fec03f;
}
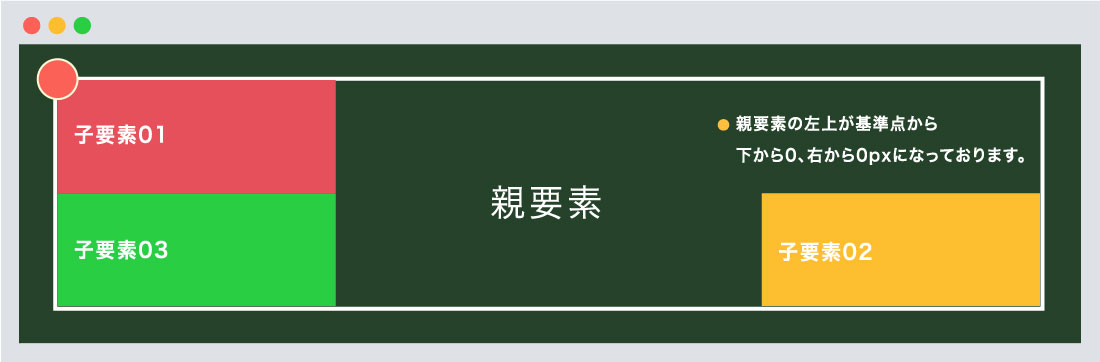
親要素にrelativeを指定しています。
左上を基準に下から0、右から0になっております。
今回は右下に配置をしてみましたが、「top: 0、left: 0」と指定した場合は左上に配置されます。
ポイント02
absoluteにつきましては、
①absoluteを使う際は、親要素にrelative、fixedを指定すること!
②z-indexによる重なりの指定も可能になります。
画像を使った指定方法について
absoluteを使って、画像の上に「NEW」の画像を乗せてみます。
用意する画像

「NEW」画像を使用する際には、透過部分があるように作成してください。
<div class="thumbnail">
<img src="画像パス" alt="クマの画像">
<div class="new"><img src="画像パス" alt="NEW"></div>
</div>
.thumbnail {
position: relative; /*--親要素にrelativeを指定--*/
}
.thumbnail .new {
position: absolute; /*--absoluteを指定--*/
top: 0; /*--上からの距離--*/
left: 0; /*--左からの距離--*/
}
1親要素であるthumbnailに「position: relative」を
指定
2子要素であるnewにposition: absolute」を指定
3「top:0、left:0」に指定し左上に配置します
キャプションの指定方法について
absoluteを使って、画像の上に「文字」を乗せてみます。
画像の上に「文字」

クマの画像です
<div class="thumbnail">
<img src="画像パス" alt="クマの画像" width="200" height="200">
<div class="txt_area">クマの画像です</div>
</div>
.thumbnail {
position: relative; /*--親要素にrelativeを指定--*/
}
.thumbnail .txt_area {
position: absolute; /*--absoluteを指定--*/
bottom: 0; /*--下からの距離--*/
left: 0; /*--左からの距離--*/
/*--キャプションの装飾--*/
width: 200px;
padding: 10px;
box-sizing:border-box;
background-color: rgba(0, 0, 0, 0.8);
color:#fff;
text-align: center;
}
1親要素であるthumbnailに「position: relative」を
指定
2子要素であるtxt_areaにposition: absolute」を指定
3「bottom:0、left:0」に指定し左下に配置します
4CSSでキャプションの装飾して完成になります
position: fixed
fixedは要素の位置を固定する際に使用します。
固定されるため、スクロールしても表示位置が変わりません。親要素に「relative」などを指定する必要は
ありません。
主に、メニューバー、サイドバーのお問い合わせバナーなど
メニューバーの固定方法について
fixedを使って、メニューバーを固定させてみます
<div class="fixed_area">固定したい要素</div>
<div class="area">
スクロールしてみよう↓
</div>
.fixed_area {
position:fixed; /*--fixedを指定--*/
top:0;
left: 0;
/*--固定要素の装飾--*/
width:100%;
padding:20px;
margin: 0;
box-sizing:border-box;
background-color: rgba(0, 0, 0, 0.5);
color:#fff;
text-align: center;
}
.area{
margin-top:150px;
padding-bottom:150px;
text-align: center;
color:#fff;
}
1固定したい要素に「position: fixed」を指定
2固定位置を「top:0、left:0」に指定し左上に配置します
3area要素が被ってしまうため、marginで調整
ポイント03
fixedにつきましては、
①fixedは固定したい要素に使用すること!
②z-indexによる重なりの指定も可能になります。
まとめ
今回はこれで以上です。
- POINT
- 配置の位置を指定する際には
top、right、bottom、leftを使用します。 -
staticは位置を指定、z-indexを指定は適応されません。 -
relativeは相対位置を指定します、現在の位置が基準になります。 -
absoluteは絶対位置を指定します、親要素の左上を基準にし位置を決めます。 -
absoluteを使う際は、親要素にrelative、fixedを指定する必要があります。 -
fixedは要素の位置を固定する際に使用します。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事