- HOME
- > BLOG CATEGORY
- 【CSS】opacityで透明度を指定する方法を学ぼう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
opacityの使い方について学びたい方へ
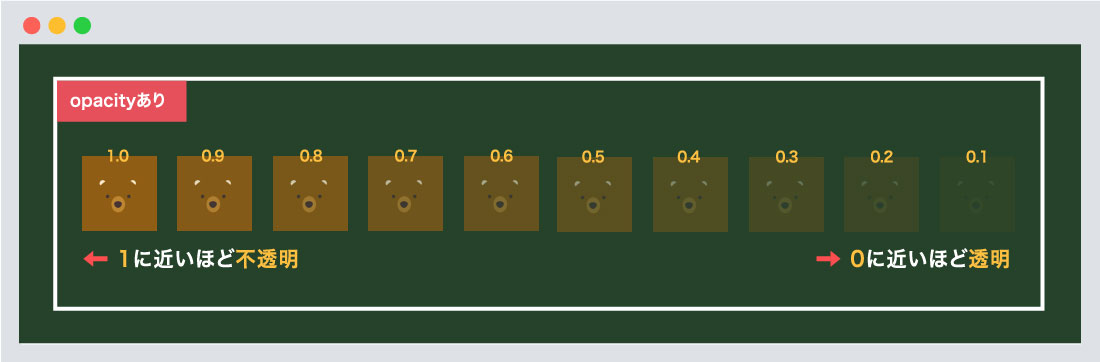
上の図のように、opacityは0〜1.0までの数値を指定することにより、透明、不透明の指定ができるようになります。
[記事の内容]

opacityとは、要素の透明度を指定する際に使用します。
書き方は以下のようになります。
要素 {opacity: 数値};要素に対して数値を指定します。
0に近いほど透明になり、1,0に近いほど不透明になります。
「opacity: 1.0」

img { opacity: 1.0;}
画像に対してopacity:1を指定していますが、変化はありません。
「1.0」と指定した場合は、不透明になります。、つまり1.0は100%です。
「opacity: 0.5」

img { opacity: 0.5;}
画像に対してopacity:0.5を指定しています。
「0.5」と指定した場合は、50%の透明度になります。
「opacity: 0.1」

img { opacity: 0.1;}
画像に対してopacity:0.1を指定しています。
「0.1」と指定した場合は、10%の透明度になります。
「0」と指定した場合は、0%になり完全に透明になります

opacityは画像をホバー(hover)時に画像をうっすら透明にすることも可能です。
a img {
opacity: 1.0;
transition: .3s;
}
a:hover img {opacity: 0.5;}
画像に対してホバー(hover)した際にopacity:0.5を指定しています。
ホバーをした際に透明度50%になり、マウスを離した際に100%に戻るようになっております。
a img {
opacity: 0.5;
transition: .3s;
}
a:hover img {opacity: 1.0;}
今回は、初期値を0.5(50%)の透明度にしており、
画像に対してホバー(hover)した際にopacity:1.0を指定し、100%に戻るようになっております。

ここまでは画像に対してのopacity指定方法でしたが、
この章では、文字に要点をおき解説していきます。
「opacity:」文字に対しての指定方法
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p {
color: #333;
border: solid 5px #e8505b;
background-color: #e8505b;
padding: 30px;
box-sizing: border-box;
opacity: 0.5; /*--opacity指定--*/
}
要素内にopacityを指定した場合は、文字色や背景色、ボーダーの色にも適用されますね。
この指定方法だと、見えにくい、読みにくいなどの問題もあります、次に解決方法を解説いたします。
「rgba」での解決方法
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p {
color: #333;
border: solid 5px #e8505b;
background-color: rgba(232,80,91,0.5);
padding: 30px;
box-sizing: border-box;
}
今回はbackground-color: rgbaを指定し、
背景色のみ0.5(50%)透明に指定しています。
rgbaの指定方法により、見えにくい、読みにくいなどの問題は解決されます。
基本的な記述方法や透過について解説しております。
注意!
opacityは要素内の子要素すべてに適用されます。
要素の一部分だけ透明度を変えたい場合は、rgbaを使用しましょう!
backgroundで背景画像を指定した際にも同じような現象がおこります。
今回は解決方法としてpositionプロパティーとz-indexを使用してみます。
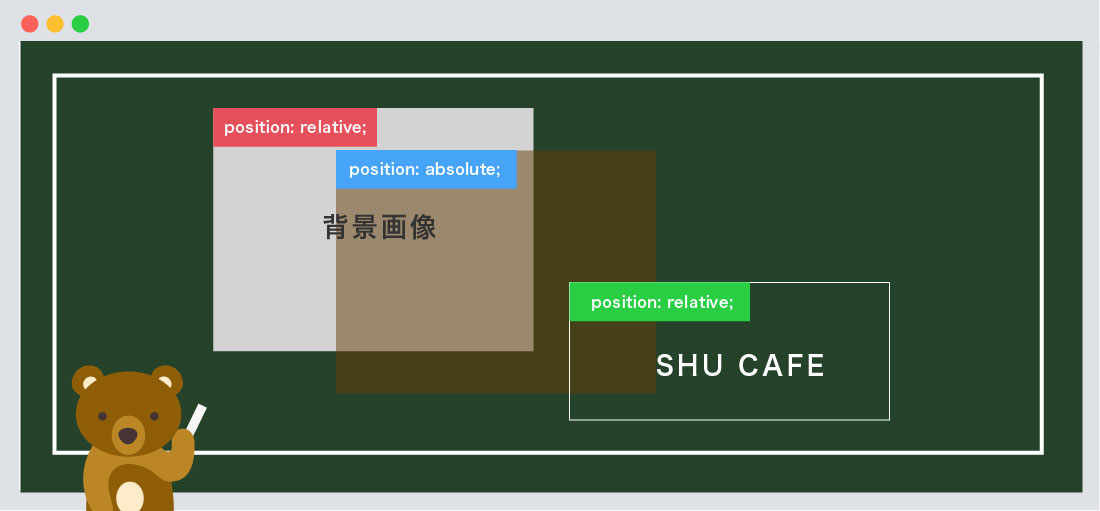
「背景画像」での指定方法
SHU CAFE
<div class="inner">
<div class="box"><p>SHU CAFE</p></div>
</div>.inner { /*--省略--*/ }
.box {
background: url(画像パス) no-repeat;
background-size: cover;
position: relative; /*--relativeを追加--*/
border: solid 10px #995314;
}
.box:before {
content: "";
position: absolute; /*--absoluteを追加--*/
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
background-color: rgba(153,83,20,0.5);
}
p {
color: #ffffff;
position: relative;
z-index: 2;
}

1背景画像を指定しているboxにrelativeを指定
2背景画像に:beforeを使用し、z-index: 1を指定し
背景画像の上に背景色を被せる
3テキストにrelativeを指定し、z-index: 2を指定し
背景色の上に被せる
今回はこれで以上です。
opacityとrgbaは使い分けが必要になってきますね。
opacity要素の透明度を指定する際に使用します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog