今回は【CSS】display flex指定方法のまとめ
の解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
display flexのプロパティについて学びたい方へ - 今回はdisplay flex まとめの解説になります。
要素を横並びにする際には、floatを指定し横並びにすることが、多くありました。
最近になり、Flexbox(フレックスボックス)を指定し横並びにすることが多くなってきました。
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
display flexの使い方について
Flexboxを指定することで、レイアウトを組みやすくなり、レスポンシブデザインにも適用できます。
今回は、基本となるdisplay flex / inline-flexについての解説になります。
書き方は以下のようになります。
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
--*/
}
flex / inline-flexの指定について
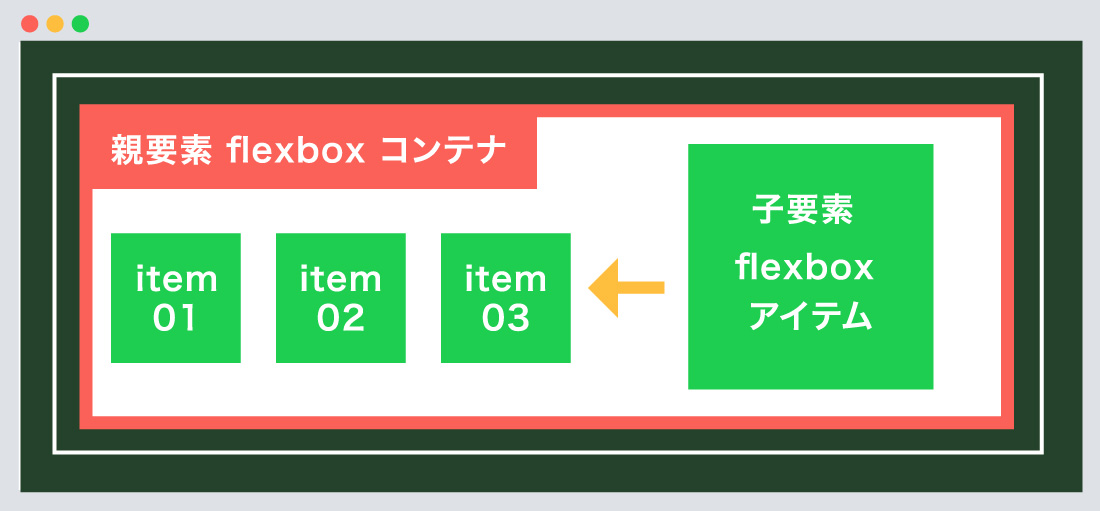
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムになり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
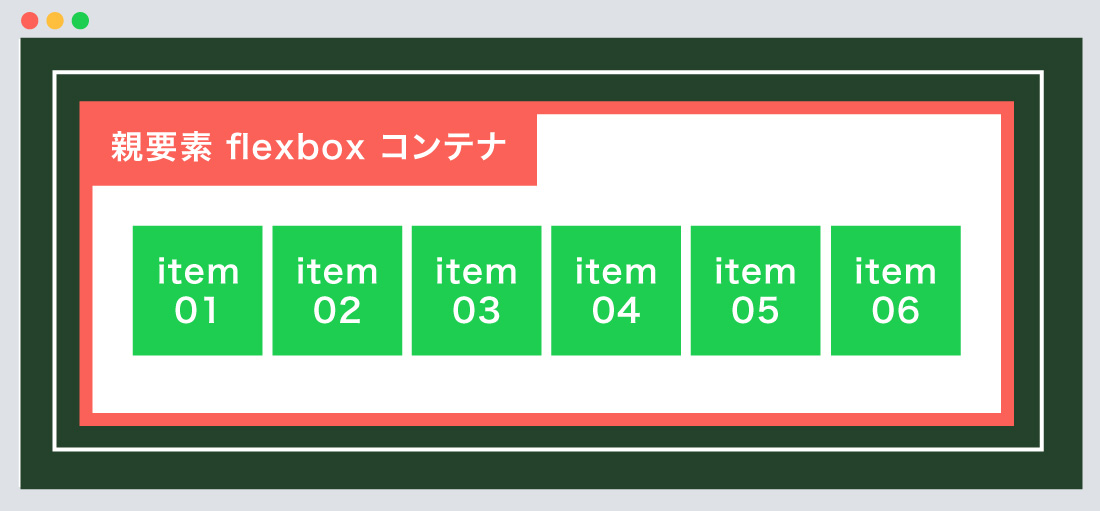
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
display:flexを指定する
① 親要素に、display: flexを指定するだけで、子要素は横並びになります。
② 子要素の装飾は自由に指定してください。
このように、「float」を使わず、横並びにできます。
※インライン要素に指定する場合は、親要素にdisplay: inline-flexを指定します。
/*--親要素--*/
.flex-container {
display: flex; /*--flexを指定--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
flex-directionの使い方について
flex-directionプロパティとは、flexboxアイテムを配置する方向を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
親要素 {
display: flex / inline-flex;
flex-direction: 方向;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
flex-directionの指定について
flex-directionプロパティとは、flexboxアイテム(子要素)を配置する方向を指定します。
指定することにより、「flexboxアイテムを右から左」、「flexboxアイテムを下から上」といったことが
可能になります。
- 指定できる値
- row(初期値)
flexboxアイテム(子要素)を左から右に指定します
- row-reverse
flexboxアイテム(子要素)を右から左に指定します
- column
flexboxアイテム(子要素)を上から下に指定します
- column-reverse
flexboxアイテム(子要素)を下から上に指定します
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
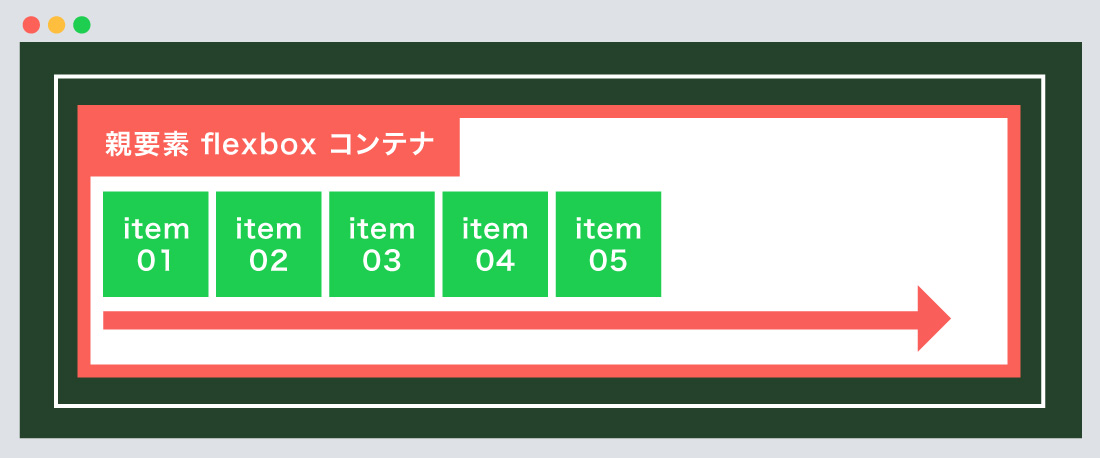
row(初期値)の指定について
flex-direction: rowとは、flexboxアイテム(子要素)を左から右に指定します。
初期値になるため、方向に変化はありません。今回はCSSのみ載せております。
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: row; /*--方向の指定--*/
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
row-reverseの指定について
flex-direction: row-reverseとは、flexboxアイテム(子要素)を右から左に指定します。
「flexboxアイテム01、02、03」を「flexboxアイテム05、04、03」の水平方向に適用されます。
flex-direction: row-reverseを指定する
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: row-reverse; /*--方向の指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
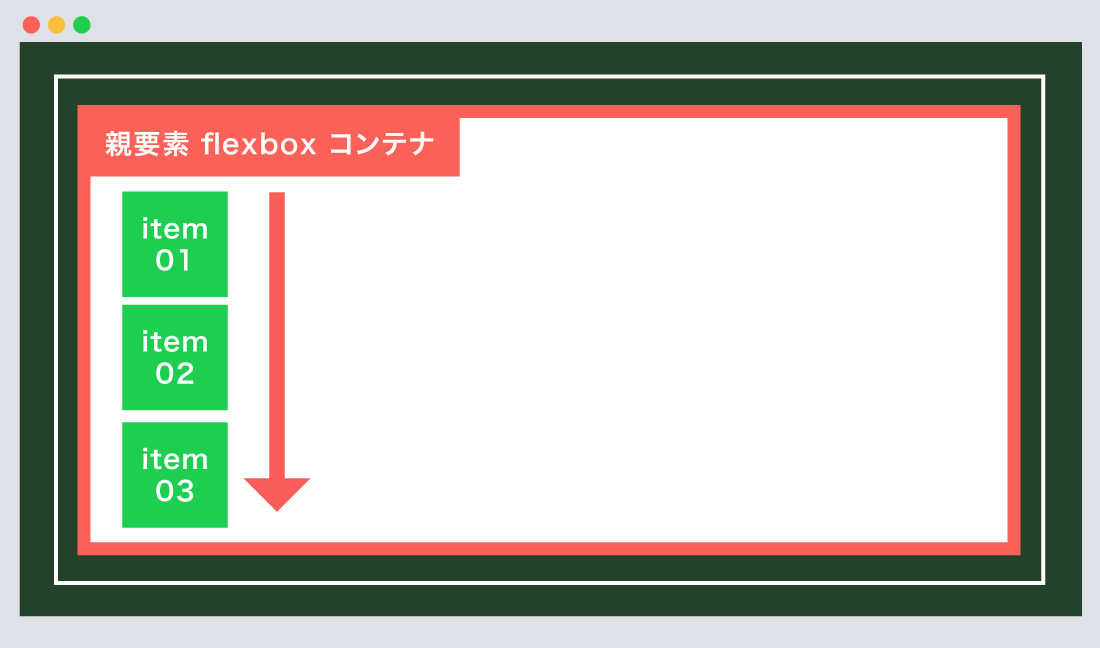
columnの指定について
flex-direction: columnとは、flexboxアイテム(子要素)を上から下に指定します。
display: flexで右方向に指定しますが、columnを指定することにより、垂直方向に適用されます。
flex-direction: columnを指定する
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: column; /*--方向の指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
/*--装飾省略 marginのみ変更--*/
margin: 10px 0;
}
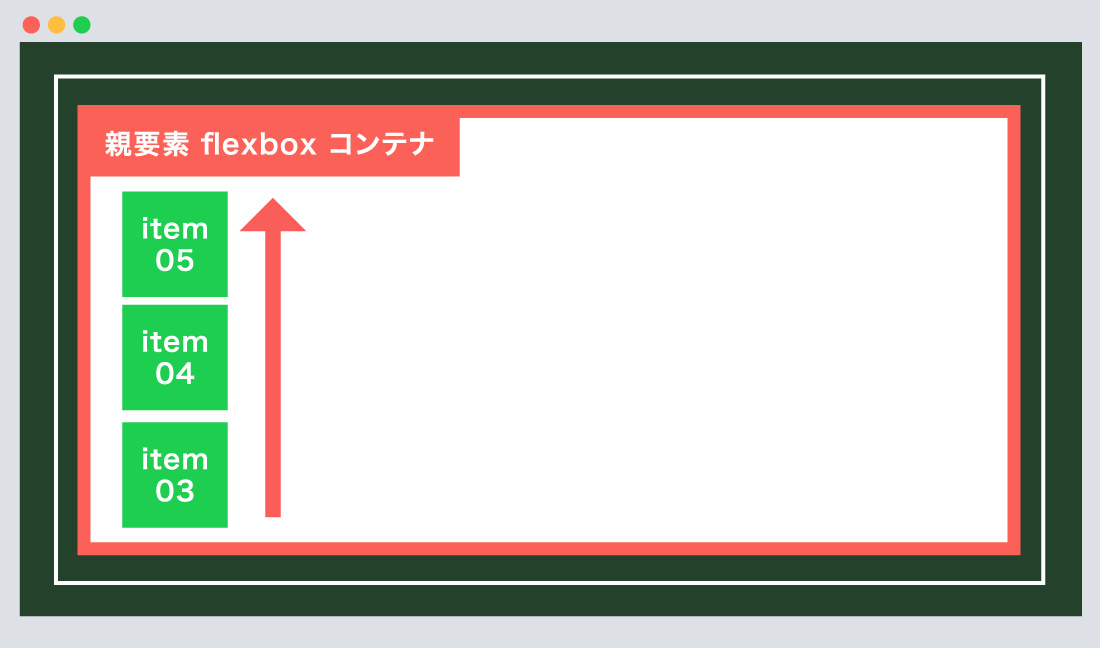
column-reverseの指定について
flex-direction: column-reverseとは、flexboxアイテム(子要素)を下から上に指定します。
「flexboxアイテム01、02、03」を「flexboxアイテム05、04、03」の垂直方向に適用されます。
flex-direction: column-reverseを指定する
/*--親要素--*/
.flex-container {
display: flex;
flex-direction: row-reverse; /*--方向の指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
/*--装飾省略 marginのみ変更--*/
margin: 10px 0;
}
flex-wrapの使い方について
flex-wrapプロパティとは、flexboxアイテムの折り返しを指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
flex-wrap: 折り返し;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
flex-wrapの指定について
flex-wrapプロパティとは、flexboxアイテム(子要素)の折り返しを指定します。
指定することにより、flexboxアイテムが並んだときにflexboxコンテナ(親要素)幅を超えたとき
自動で折り返ししてくれます。
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
nowrap(初期値)の指定について
flex-wrap: nowrapとは、flexboxアイテムは折り返しせず、1行で配置されます。
今回はflexboxアイテム①〜⑨を配置します。
このように、「①〜⑨」のflexboxアイテムは左から右に配置され、flexboxアイテム数が増えても折り返しはしません。
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: nowrap; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
wrapの指定について
flex-wrap: wrapとは、flexboxアイテム折り返しされ、上から下に配置されます。
今回はflexboxアイテム1〜15を配置します。
このように、「1〜15」のflexboxアイテムは左から右に配置され、flexboxアイテム数が増える度に、
コンテンツ幅で折り返しされます。
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: wrap; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
wrap-reverseの指定について
flex-wrap: wrap-reverseとは、flexboxアイテム折り返しされ、下から上に配置されます。
今回はflexboxアイテム1〜15を配置します。
このように、「1〜15」のflexboxアイテムは左から右に配置され、flexboxアイテム数が増える度に、
コンテンツ幅で折り返しされます。
flex-wrap: wrap-reverseを指定する
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: wrap-reverse; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
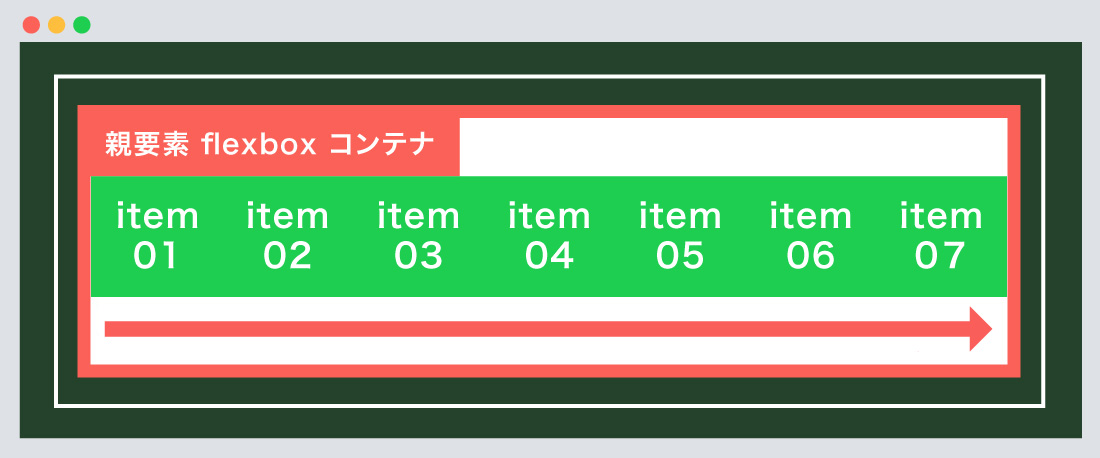
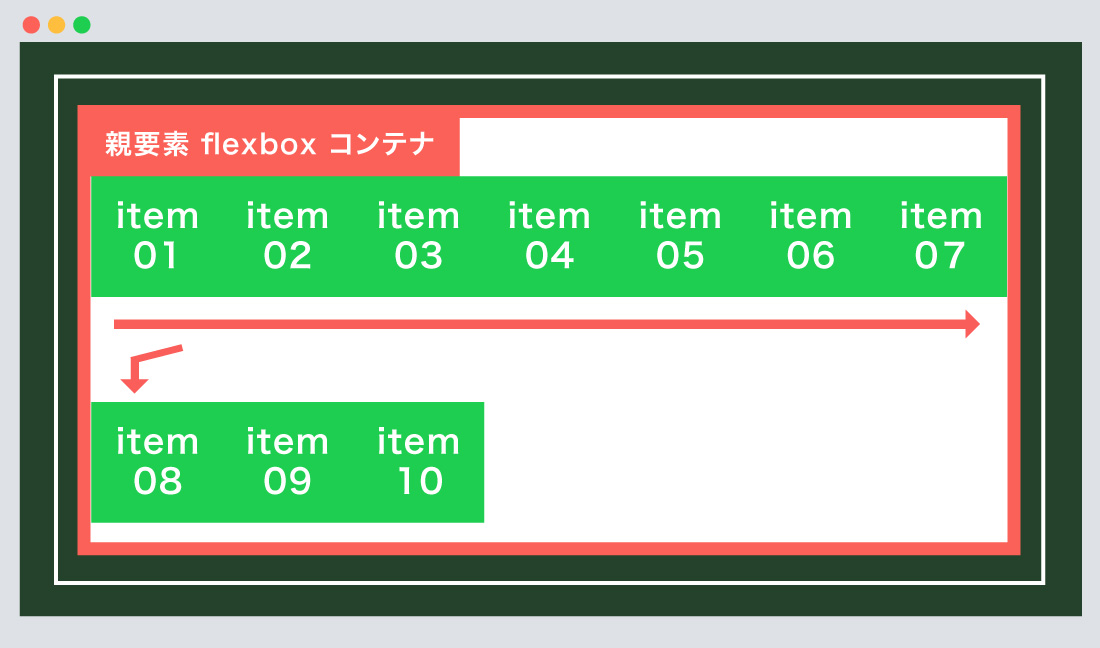
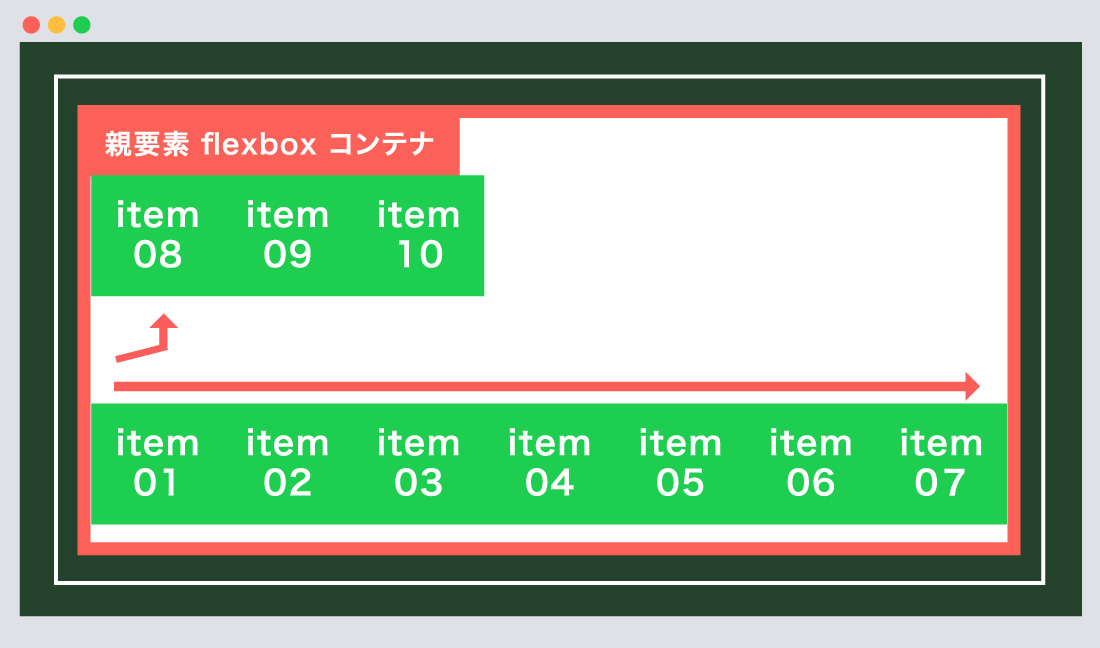
flex-flowの指定について
flex-flowプロパティとは、方向と折り返しを指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
flex-flow: -direction(方向) -wrap(折り返し);
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
/*--内訳
①-direction(方向)
②-wrap(折り返し)
①、②を続けて指定します。
--*/
}
flex-flowプロパティでは、方向と折り返しを一括指定できます。
row-reverse(方向)flexboxアイテムを右から左に指定します。
wrap(折り返し)flexboxアイテム折り返しされ、上から下に配置されます
/*--親要素--*/
.flex-container {
display: flex;
flex-flow: row-reverse wrap; /*--方向と折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
orderの使い方について
orderプロパティとは、flexboxアイテムの配置する順番を指定します。
例として、flex-wrap(折り返し)で指定し、orderで順番の変更を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
flex-wrap: 折り返し;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-item-1 {
order: 1;
}
.flex-item-2 {
order: 2;
}
.flex-item-3 {
order: 3;
}
orderの指定について
orderプロパティとは、flexboxアイテムの配置する順番を指定します。
初期値は0が設定されております。数値が小さいものから順に配置されます。
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
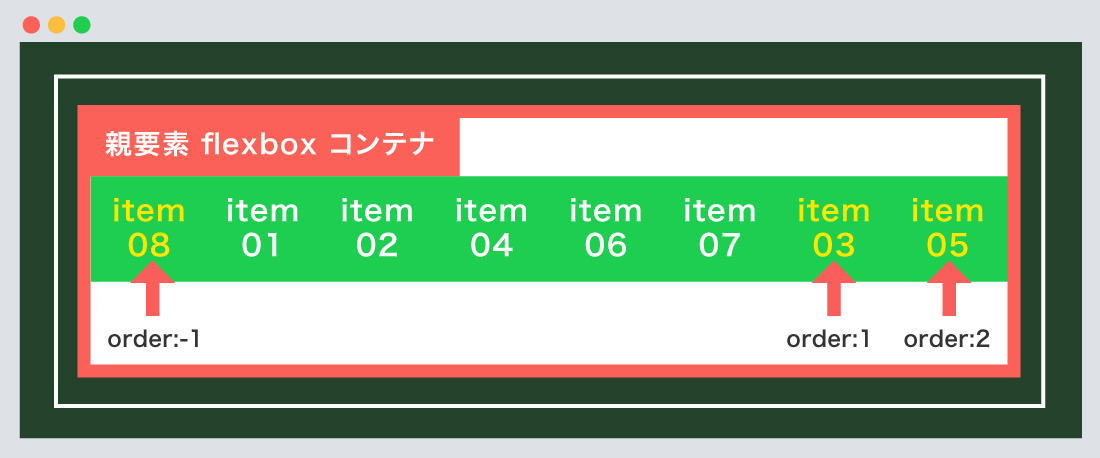
order使用例
orderとは、flexboxアイテムの配置する順番を指定します。
今回はflexboxアイテム①〜⑧を配置します。
このように、「①、②、④、⑥、⑦」はorderを指定していないため、初期値の0が指定されます。
⑧ 「order: -1」は数値が一番低いため、一番前に順番が変更されます。
③ 「order: 1」は0の次に大きい数値のため、⑦の後ろに順番が変更されます。
⑤ 「order: 2」は1の次に大きい数値のため、③の後ろに順番が変更されます。
<div class="flex-container">
<div class="order-1">①</div>
<div class="order-2">②</div>
<div class="order-3">③</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: wrap; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--orderの指定--*/
.order-3 {order: 1;}
.order-5 {order: 2;}
.order-8 {order: -1;}
flex-growの使い方について
flex-growプロパティとは、flexboxアイテムの幅の、伸びる倍率を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-grow-1 {
flex-grow: 伸びる倍率(1);
}
.flex-grow-2 {
flex-grow: 伸びる倍率(2);
}
.flex-grow-3 {
flex-grow: 伸びる倍率(3);
}
flex-growの指定について
flex-growプロパティとは、flexboxアイテムの幅の、伸びる倍率を指定します。
初期値は0が設定されております。
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
width: 80px;
height: 80px;
text-align: center;
line-height: 80px;
background-color: #1ece50;
color: #ffffff;
box-sizing: border-box;
font-size: 20px;
font-weight: bold;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
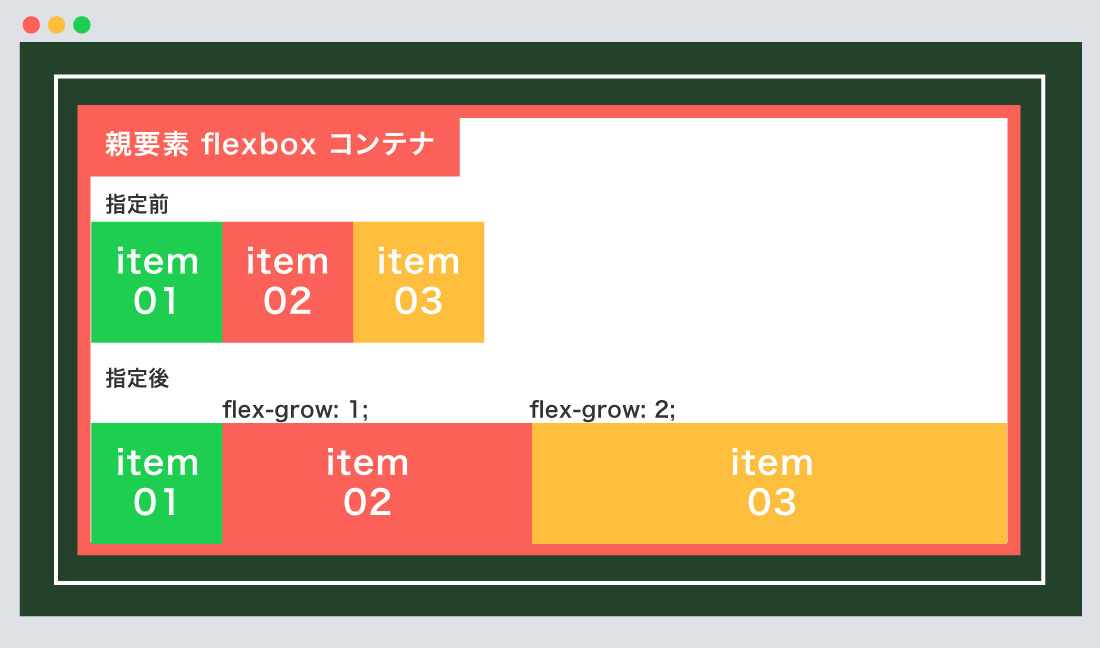
flex-grow使用例
flex-growとは、flexboxアイテムの幅の、伸びる倍率を指定します。
今回はflexboxアイテム①〜③を配置します。
親要素に空きスペースがあった場合、指定した子要素が他の子要素に対してどれくらい伸びるかを
指定します。
①はflex-growを指定していないため、初期値の0が指定されます。
「②、③」はflex-growを指定することにより、他の子要素と比較し調整してくれます。
数値が大きい方が割り当て幅が広くなります。
<div class="flex-container">
<div class="flex-grow-1">①</div>
<div class="flex-grow-2">②</div>
<div class="flex-grow-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--flex-growの指定--*/
.flex-grow-2 {
flex-grow: 1;
background-color: #fd6158;
}
.flex-grow-3 {
flex-grow: 2;
background-color: #febe3e;
}
flex-shrinkの使い方について
flex-shrinkプロパティとは、flexboxアイテムの幅の、縮む倍率を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-shrink-1 {
flex-shrink: 縮む倍率(1);
}
.flex-shrink-2 {
flex-shrink: 縮む倍率(2);
}
.flex-shrink-3 {
flex-shrink: 縮む倍率(3);
}
flex-shrinkの指定について
flex-shrinkプロパティとは、flexboxアイテムの幅の、縮む倍率を指定します。
初期値は1が設定されております。
flex-shrink使用例
flex-shrinkとは、flexboxアイテムの幅の、縮む倍率を指定します。
主な共通部分は上記を同じになります。
※共通部分を一部変更しています、下記のコードで確認してください。
今回はflexboxアイテム①〜③を配置します。
flex-growと逆になります。親要素に空きスペースがなかった場合、指定した子要素が他の子要素に対してどれくらい縮むかを指定します。
③はflex-shrinkを指定していないため、初期値の1が指定されます。
「①、②」はflex-shrinkを指定することにより、他の子要素と比較し調整してくれます。
数値が大きい方が割り当て幅が狭くなります。
<div class="flex-container">
<div class="flex-shrink-1">①</div>
<div class="flex-shrink-2">②</div>
<div class="flex-shrink-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: nowrap; /*--nowrapを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
width: 100%;
/*--width: 80pxから100%に変更--*/
}
/*--flex-shrinkの指定--*/
.flex-shrink-1 {
flex-shrink: 2;
background-color: #fd6158;
}
.flex-shrink-2 {
flex-shrink: 2;
background-color: #febe3e;
}
変更ポイント
①、「width: 80px」から「width: 100%」に変更しました。
flex-shrinkは、親要素に空きスペースがなかった場合のみ、適用されるため、flexboxアイテム(子要素)を100%に変更し余白を無くしました。
flex-basisの使い方について
flex-basisプロパティとは、flexboxアイテムの、幅を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-basis-1 {
flex-basis: 幅;
}
.flex-basis-2 {
flex-basis: 幅;
}
.flex-basis-3 {
flex-basis: 幅;
}
flex-basisの指定について
flex-basisプロパティとは、flexboxアイテムの幅を指定します。
基本的に幅を指定する際には、widthを指定しますが、flex-basisを指定した際には、
flex-basisプロパティが優先されます。
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
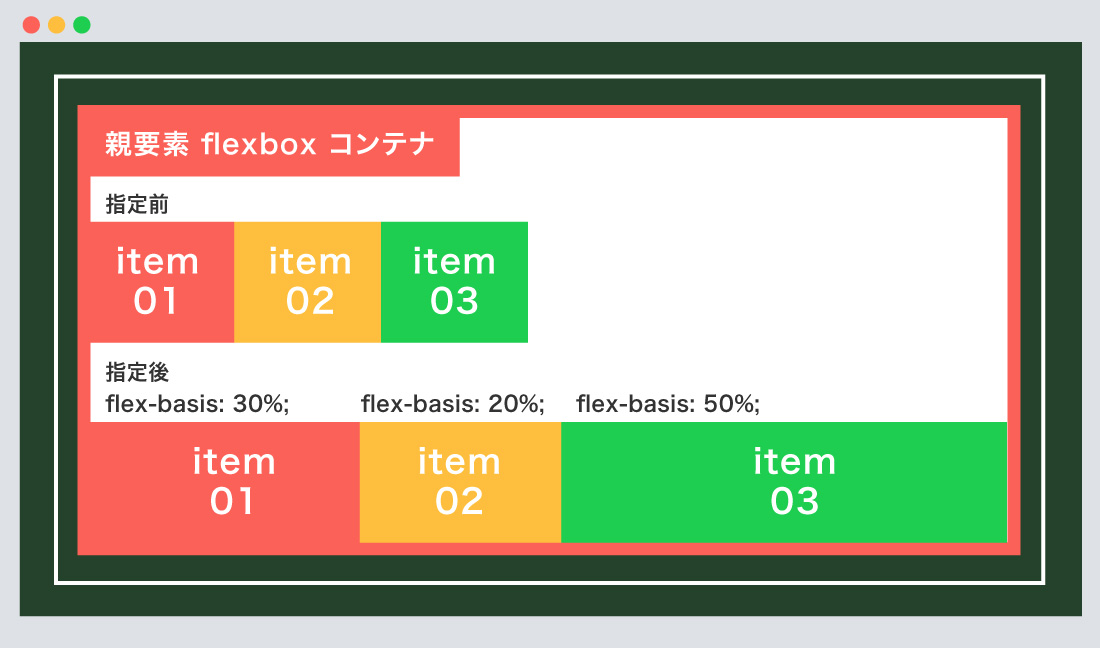
flex-basis使用例
flex-basisプロパティとは、flexboxアイテムの幅を指定します。
今回はflexboxアイテム①〜③を配置します。
共通CSSでは、width: 80pxでしたが、ここではflex-basisに変更しております。
①では、flex-basis:30%、②では、flex-basis:20%、③では、flex-basis:50%と指定しています。
数値が大きい方が割り当て幅が広くなります。
<div class="flex-container">
<div class="flex-basis-1">①</div>
<div class="flex-basis-2">②</div>
<div class="flex-basis-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--flex-basisの指定--*/
.flex-basis-1 {
flex-basis: 30%;
background-color: #fd6158;
}
.flex-basis-2 {
flex-basis: 20%;
background-color: #febe3e;
}
.flex-basis-3 {
flex-basis: 50%;
background-color: #1bd64d;
}
アイテムの伸び、縮みの倍率、幅を一括指定する
「①flex-grow(伸び)」、「②flex-shrink(縮み)」、「③flex-basis(幅)」の順番での一括指定が可能です。
各プロパティの値は半角スペースで区切って指定しましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-item-1 {
flex: ①-grow ②-shrink ③-basis;
/*--内訳
①flex-grow(伸び)
②flex-shrink(縮み)
③flex-basis(幅)
--*/
}
flex使用例
①では、「flex:1 0 30%」 内訳が「-grow: 1、-shrink: 0、 -basis: 30%」
②では、「flex:2 0 20%」 内訳が「-grow: 2、-shrink: 0、 -basis: 20%」
③では、「flex:1 0 50%」 内訳が「-grow: 1、-shrink: 0、 -basis: 50%」になります。
<div class="flex-container">
<div class="flex-1">①</div>
<div class="flex-2">②</div>
<div class="flex-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--flexの指定--*/
.flex-1 {
flex:1 0 30%;
background-color: #fd6158;
}
.flex-2 {
flex:2 0 20%;
background-color: #febe3e;
}
.flex-3 {
flex:1 0 50%;
background-color: #1bd64d;
}
justify-contentの使い方について
justify-contentプロパティとは、flexboxアイテムを配置する際に、開始点や終了点、中心からの配置が可能になります。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
justify-content: 値;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
justify-contentの指定について
justify-contentプロパティとは、flexboxアイテムの配置する位置を指定します。
justify-contentは5つの指定方法があります。各、値を解説していきます。
- 指定できる値
- flex-start(初期値)
flexboxコンテナのメイン軸の開始点から配置します
- flex-end
flexboxコンテナのメイン軸の終了点から配置します
- center
flexboxコンテナのメイン軸の中心から配置します
- space-between
flexboxアイテムの最初を開始点に、最後を終了点に、残りは均等に配置します
- space-around
flexboxコンテナのメイン軸に合わせて、flexboxアイテムを等間隔に配置します
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
flex-start使用例
flex-startプロパティとは、flexboxコンテナのメイン軸の開始点から配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: flex-start; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
flex-end使用例
flex-endプロパティとは、flexboxコンテナのメイン軸の終了点から配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: flex-end; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
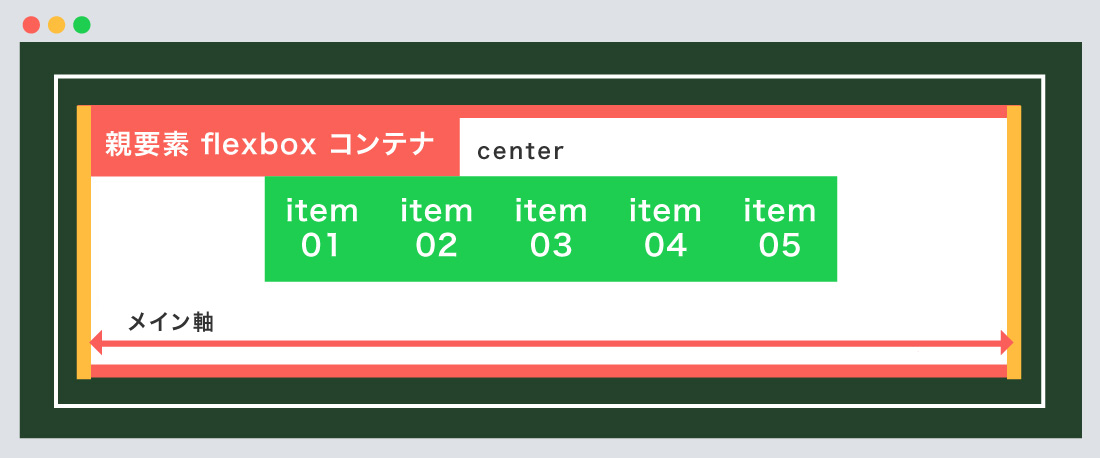
center使用例
centerプロパティとは、flexboxコンテナのメイン軸の中心から配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: center; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
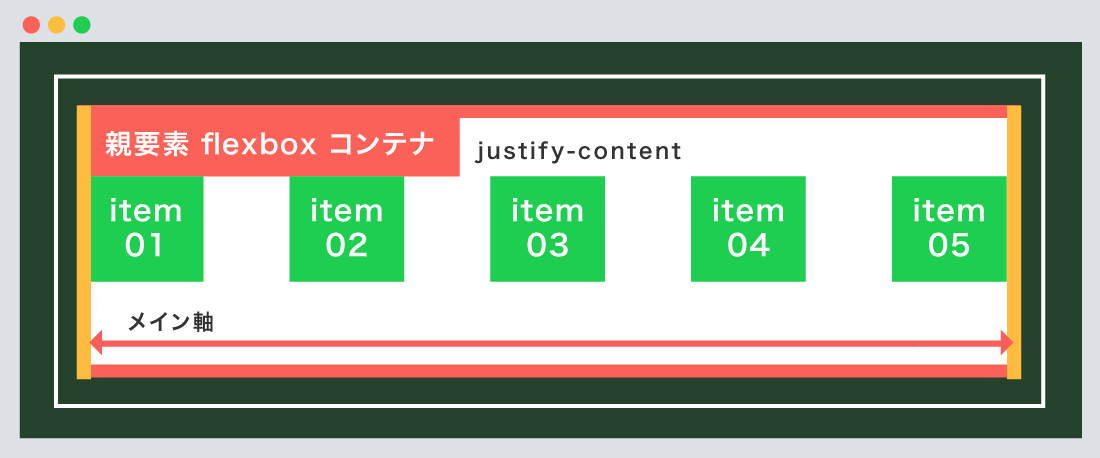
space-between使用例
space-betweenプロパティとは、flexboxアイテムの最初を開始点に、最後を終了点に、残りは均等に配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: space-between; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
space-around使用例
space-aroundプロパティとは、flexboxコンテナのメイン軸に合わせて、flexboxアイテムを等間隔に配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: space-around; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
align-itemsの使い方について
align-itemsプロパティとは、flexboxアイテムを配置する際に、上部や下部、高さに合わせて自動調整が可能になります。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
align-items: 値; /*--align-itemsを指定--*/
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
align-itemsの指定について
align-itemsプロパティとは、flexboxアイテムのクロス軸に沿って配置する位置を指定します。
align-itemsは5つの指定方法があります。各、値を解説していきます。
- 指定できる値
- stretch(初期値)
flexboxコンテナのクロス軸の幅に合わせて、
flexboxアイテムを伸縮します
- flex-start
flexboxコンテナのクロス軸に合わせて、
上部に配置します
- flex-end
flexboxコンテナのクロス軸に合わせて、
下部に配置します
- center
flexboxコンテナのクロス軸に合わせて、
中央に配置します
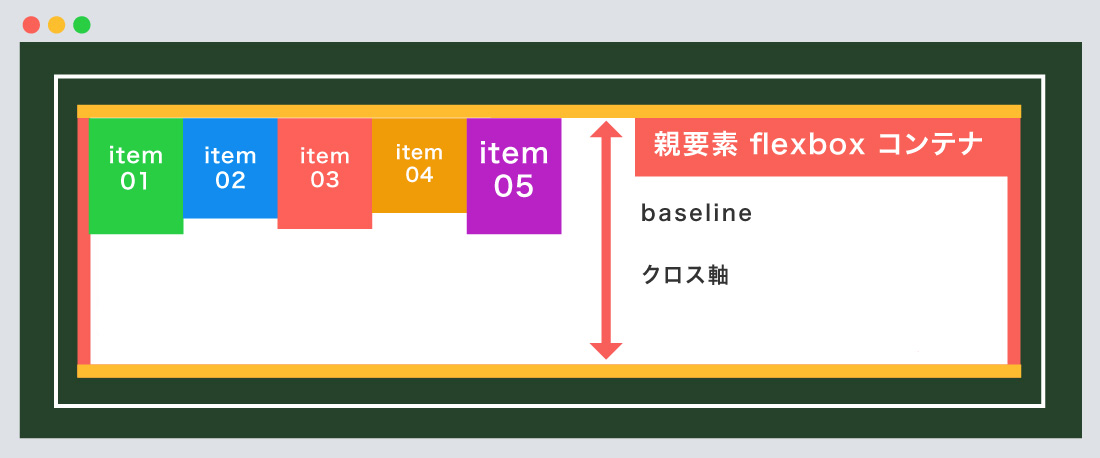
- baseline
flexboxアイテムのベースラインに合わせて配置します
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
stretch使用例
stretch(初期値)プロパティとは、flexboxコンテナのクロス軸の幅に合わせて、flexboxアイテムを伸縮します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: stretch; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
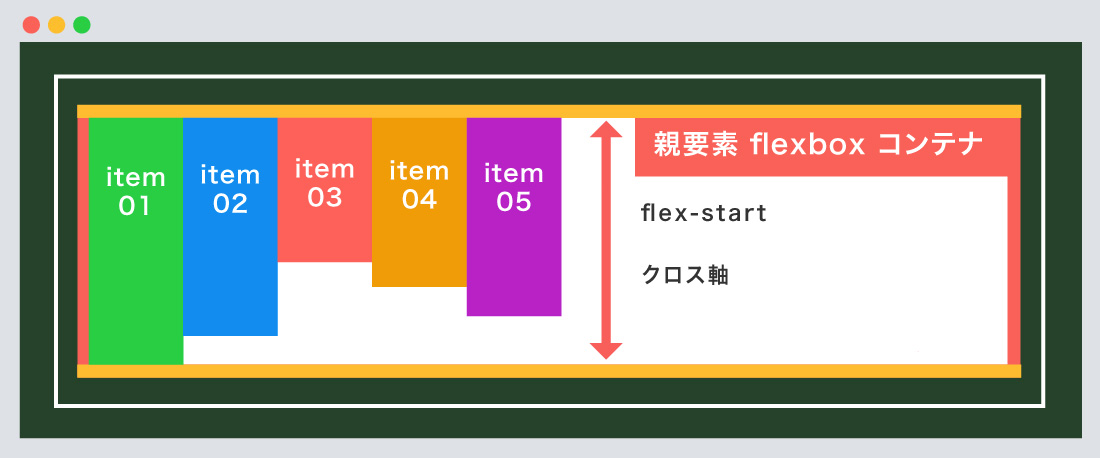
flex-start使用例
flex-startプロパティとは、flexboxコンテナのクロス軸に合わせて、上部に配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px;}
.flex-item02 {height: 130px;}
.flex-item03 {height: 90px;}
.flex-item04 {height: 100px;}
.flex-item05 {height: 120px;}
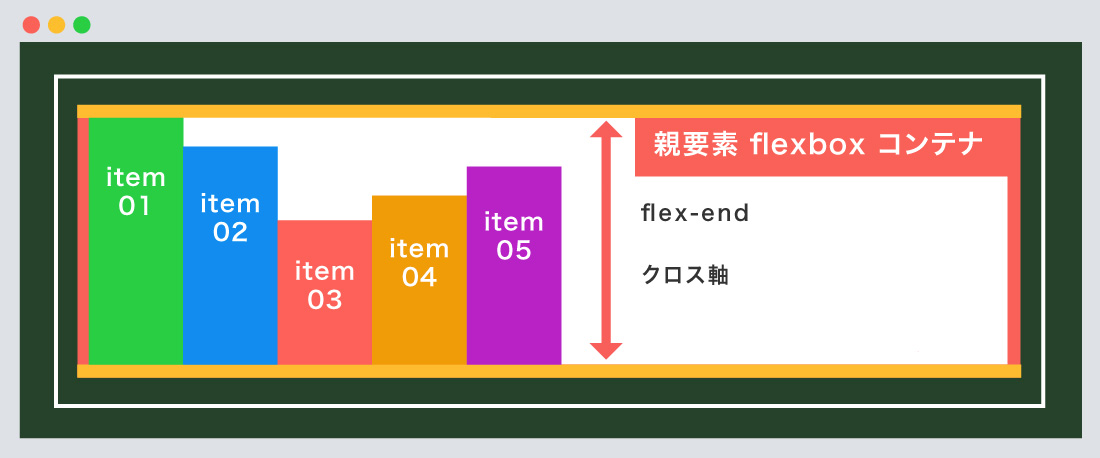
flex-end使用例
flex-endプロパティとは、flexboxコンテナのクロス軸に合わせて、下部に配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-end; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px;}
.flex-item02 {height: 130px;}
.flex-item03 {height: 90px;}
.flex-item04 {height: 100px;}
.flex-item05 {height: 120px;}
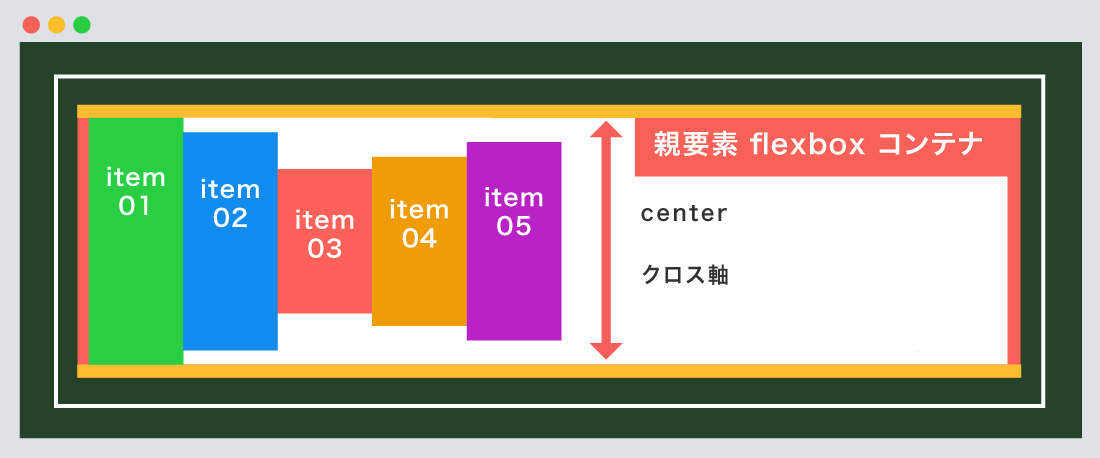
center使用例
centerプロパティとは、flexboxコンテナのクロス軸に合わせて、中央に配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: center; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px;}
.flex-item02 {height: 130px;}
.flex-item03 {height: 90px;}
.flex-item04 {height: 100px;}
.flex-item05 {height: 120px;}
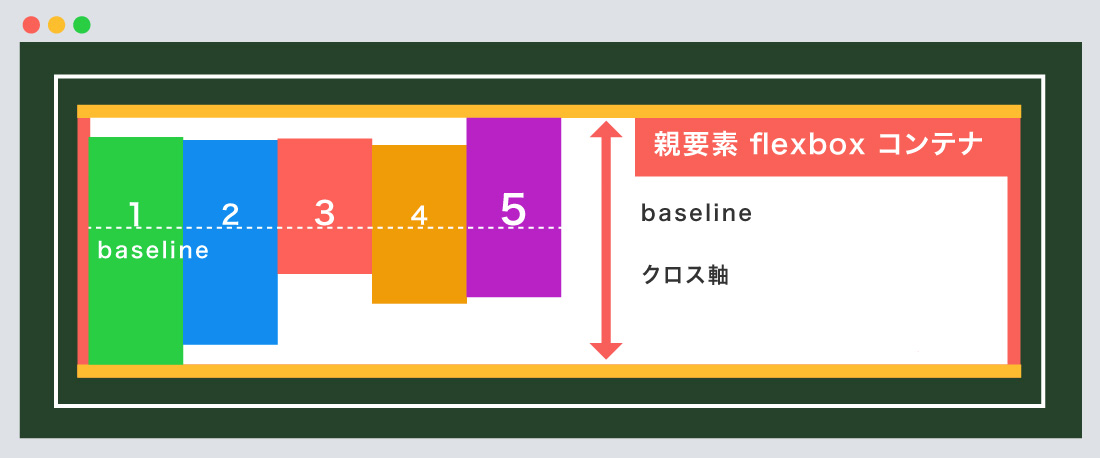
baseline使用例
baselineプロパティとは、flexboxアイテムのベースラインに合わせて配置します
今回はflexboxアイテム①〜⑤を配置します。
※また、今回は分かりやすように各flex-item(子要素)の高さ(height)を変更しております。
文字のサイズ(font-size)を変更しております。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: baseline; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--height:80pxを下記の高さに変更--*/}
.flex-item01 {height: 150px; font-size: 30px;}
.flex-item02 {height: 130px; font-size: 24px;}
.flex-item03 {height: 90px; font-size: 26px;}
.flex-item04 {height: 100px; font-size: 20px;}
.flex-item05 {height: 120px; font-size: 40px;}
align-selfの使い方について
align-selfプロパティとは、flexboxアイテムを配置する際に、アイテムを個別に上部や下部、中央などに配置が可能になります。
align-selfはflexboxアイテムを個別に配置します。
今回はここを解説!
align-itemはflexboxアイテム(全体)の配置する位置を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
/*--子要素--*/
.flex-item-1 {align-self: 値; /*--align-selfを指定--*/}
.flex-item-2 {align-self: 値; /*--align-selfを指定--*/}
.flex-item-3 {align-self: 値; /*--align-selfを指定--*/}
align-selfの指定について
align-selfプロパティとは、flexboxアイテムのクロス軸に沿って配置する位置を個別に指定します。
align-selfは6つの指定方法があります。各、値を解説していきます。
- 指定できる値
- auto(初期値)
flexboxコンテナ(親要素)のalign-itemプロパティの値に合わせて配置します
- flex-start
flexboxコンテナのクロス軸に合わせて、上部に配置します
- flex-end
flexboxコンテナのクロス軸に合わせて、下部に配置します
- center
flexboxコンテナのクロス軸に合わせて、中央に配置します
- baseline
flexboxコンテナのクロス軸に合わせて、flexboxアイテムのベースラインに沿って配置します
- stretch
flexboxコンテナのクロス軸に合わせて、flexboxアイテムを伸縮します
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
text-align: center;
background-color: #1ece50;
color: #ffffff;
box-sizing: border-box;
padding: 30px;
font-size: 20px;
font-weight: bold;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
auto使用例
auto(初期値)プロパティとは、flexboxコンテナ(親要素)のalign-itemプロパティの値に合わせて配置します
今回は、align-itemプロパティのflex-start(上部)に合わせているため、flexboxアイテムも上部の位置に配置されます。親要素を持たない場合は、stretchと同じになります。
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: auto; /*--align-selfを指定--*/
}
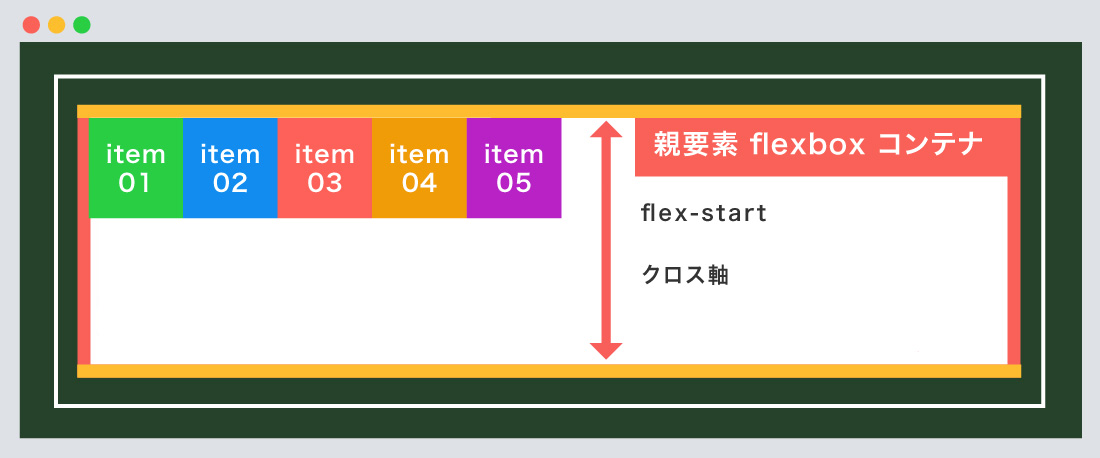
flex-start使用例
flex-startプロパティとは、flexboxコンテナのクロス軸に合わせて、上部に配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: flex-start; /*--align-selfを指定--*/
}
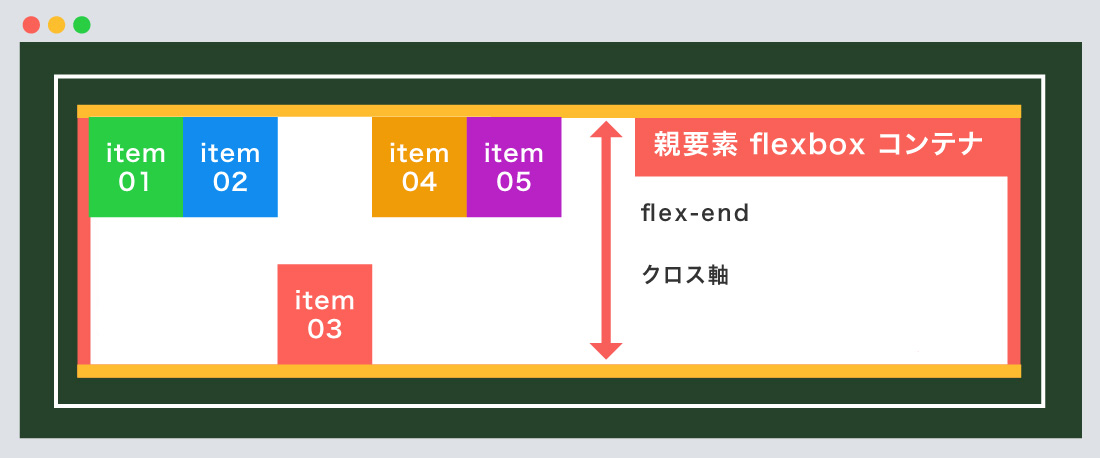
flex-end使用例
flex-endプロパティとは、flexboxコンテナのクロス軸に合わせて、下部に配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: flex-end; /*--align-selfを指定--*/
}
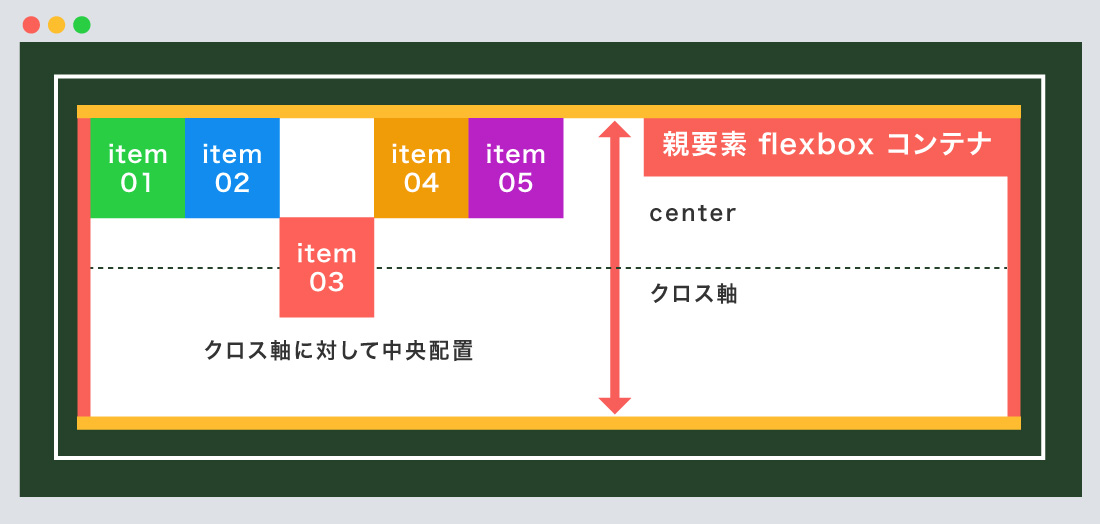
center使用例
centerプロパティとは、flexboxコンテナのクロス軸に合わせて、中央に配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: center; /*--align-selfを指定--*/
}
baseline使用例
baselineプロパティとは、flexboxコンテナのクロス軸に合わせて、flexboxアイテムのベースラインに沿って配置します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
※また、今回は分かりやすように各文字のサイズ(font-size)を変更しております。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: baseline; /*--align-selfを指定--*/
}
.align-item-1 {font-size: 30px;}
.align-item-2 {font-size: 24px;}
.align-item-3 {font-size: 26px;}
.align-item-4 {font-size: 20px;}
.align-item-5 {font-size: 40px;}
stretch使用例
stretchプロパティとは、flexboxコンテナのクロス軸に合わせて、flexboxアイテムを伸縮します
今回はflexboxアイテム①〜⑤を配置します。
「flexboxアイテム③」のみに、指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-items: flex-start; /*--align-itemsを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.align-item-3 {
align-self: stretch; /*--align-selfを指定--*/
}
align-contentの使い方について
align-contentプロパティとは、flexboxアイテムが複数行あった際に、クロス軸に対して配置が可能になります。
align-contentはflexboxアイテムを
クロス軸(縦方向)に対して配置します。
今回はここを解説!
justify-contentはflexboxアイテムを
メイン軸(横方向)に対して配置します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
/*-- ○ align-contentが適用される例--*/
親要素 {
display: flex / inline-flex;
align-content: 値;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
/*-- × align-contentが適用されない例--*/
親要素 {
display: flex / inline-flex;
flex-wrap: nowarp; /*--flexboxアイテムは折り返しされません--*/
align-content: 値;
}
ポイント!
flexboxコンテナ(親要素)にflex-wrap:nowarpが適用されていると、
flexboxアイテム(子要素)が一行になり、折り返しはされず、align-contentは無効になります。
align-contentの指定について
align-selfプロパティとは、flexboxアイテムが複数行あった際に、クロス軸に対して配置し指定します。
align-contentは6つの指定方法があります。各、値を解説していきます。
- 指定できる値
- stretch(初期値)
flexboxコンテナ(親要素)のクロス軸に合わせて、自動調整されます
- flex-start
flexboxコンテナのクロス軸に合わせて、
上部に配置します
- flex-end
flexboxコンテナのクロス軸に合わせて、
下部に配置します
- center
flexboxコンテナのクロス軸に合わせて、
中央に配置します
- space-between
flexboxアイテムの最初を開始点に、最後を終了点に、残りは均等に配置します
- space-around
flexboxコンテナのクロス軸に合わせて、flexboxアイテムを等間隔に配置します
共通指定について
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
text-align: center;
background-color: #1ece50;
color: #ffffff;
box-sizing: border-box;
padding: 30px;
font-size: 20px;
font-weight: bold;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
stretch使用例
stretchプロパティとは、flexboxコンテナ(親要素)のクロス軸に合わせて、自動調整されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
<div class="flex-item align-item-3">③</div>
<div class="flex-item align-item-4">④</div>
<div class="flex-item align-item-5">⑤</div>
<div class="flex-item align-item-6">⑥</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: stretch; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}
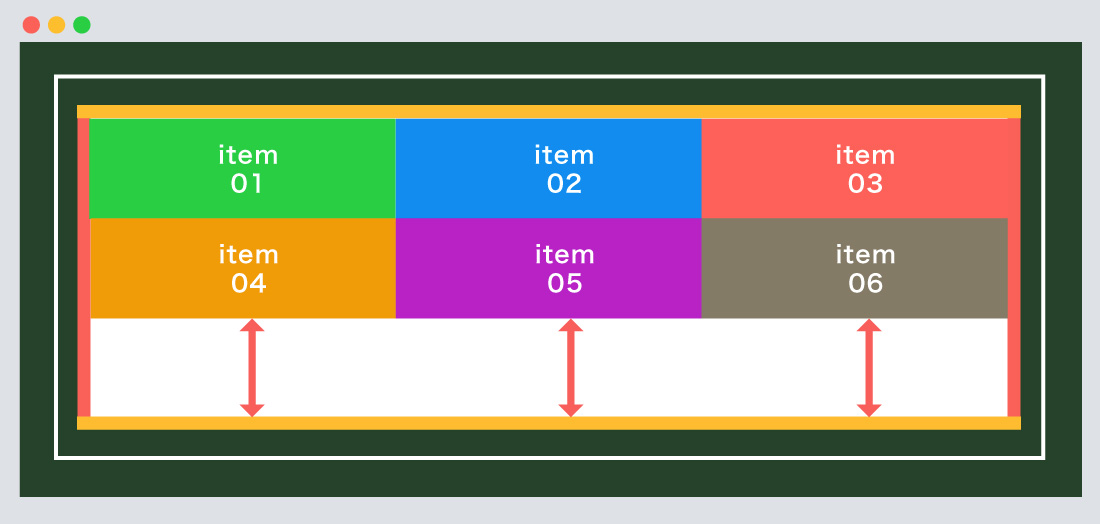
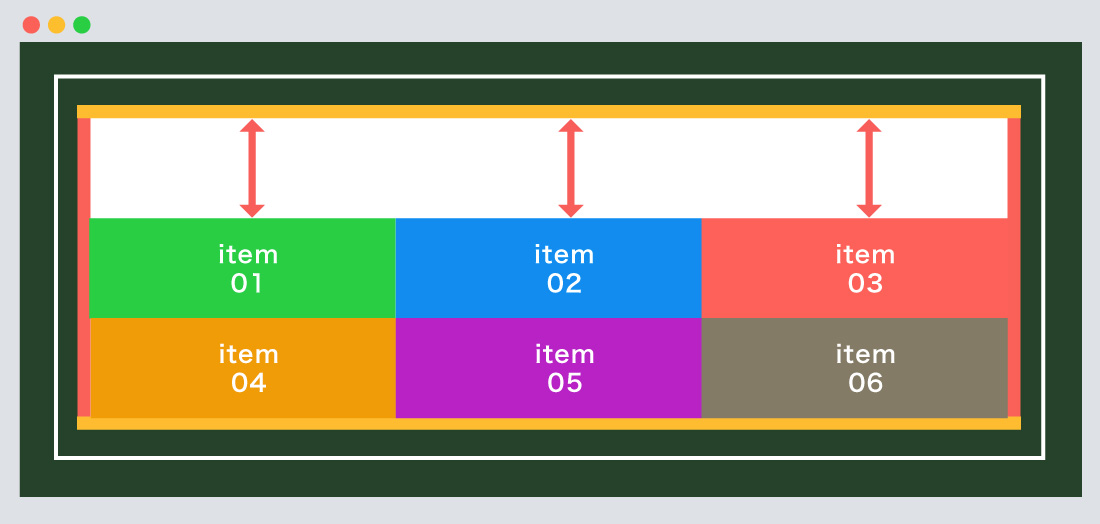
flex-start使用例
flex-startプロパティとは、flexboxコンテナのクロス軸に合わせて、上部に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: flex-start; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}
flex-end使用例
flex-endプロパティとは、flexboxコンテナのクロス軸に合わせて、下部に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: flex-end; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}
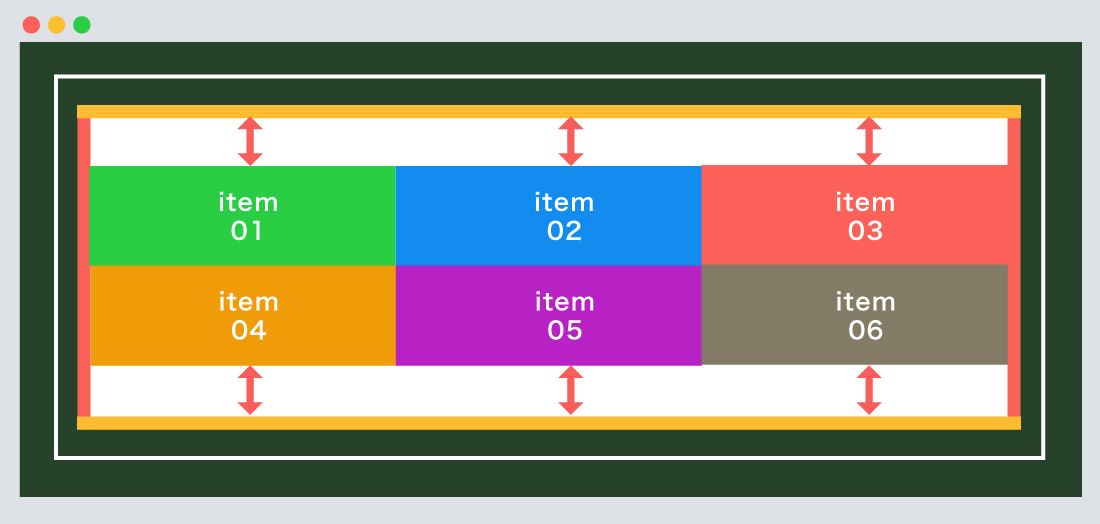
center使用例
centerプロパティとは、flexboxコンテナのクロス軸に合わせて、中央に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: center; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}
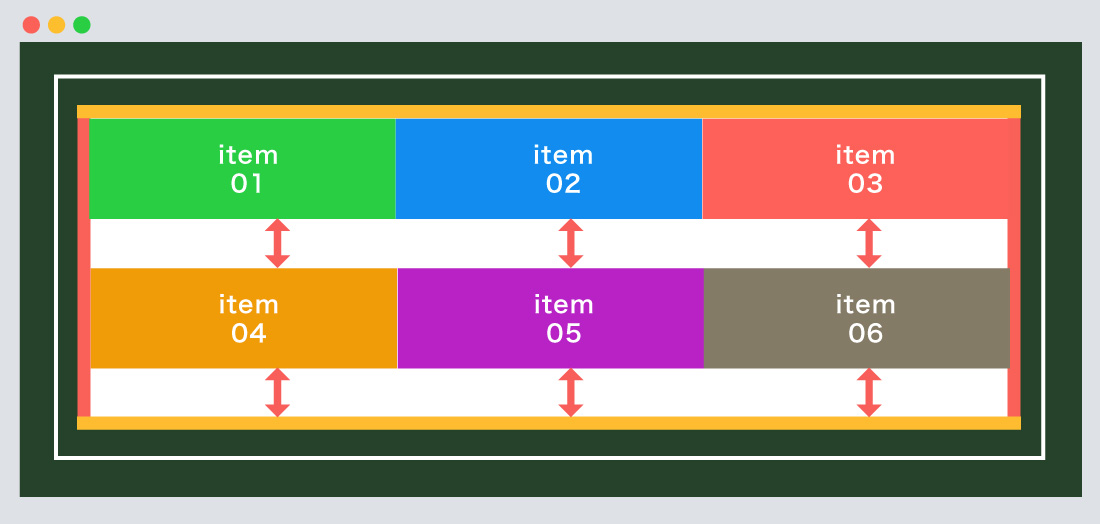
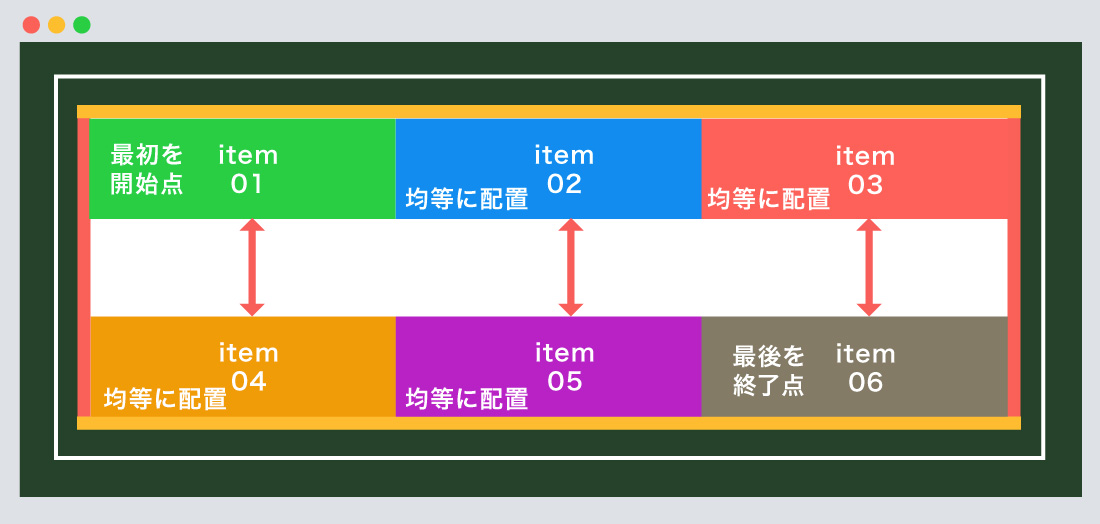
space-between使用例
space-betweenプロパティとは、flexboxアイテムの最初を開始点に、最後を終了点に、残りは均等に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: space-between; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}
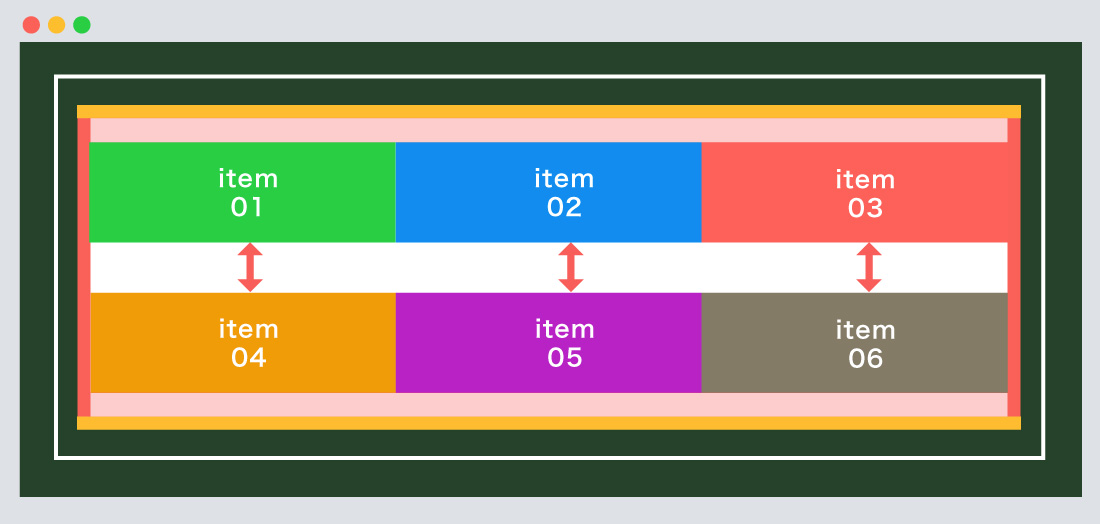
space-around使用例
space-aroundプロパティとは、flexboxコンテナのクロス軸に合わせて、flexboxアイテムを等間隔に配置されます
今回はflexboxアイテム①〜⑥を配置します。
「flexboxアイテムをwidth: 33.333%」に指定しています。
<div class="flex-container">
<div class="flex-item align-item-1">①</div>
<div class="flex-item align-item-2">②</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
align-content: space-around; /*-align-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
.flex-item > * {width: 33.333%;}
まとめ
今回はこれで以上です。
今回でdisplayについての解説は以上になります。
- POINT
-
display: flexに関する指定方法のまとめを解説しました。 - ※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事