- HOME
- > BLOG CATEGORY
- 【CSS】 スクロール時に背景画像が切り替わるパララックス

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

まずはデモサイトをご用意いたしました。こちらで1度ご確認ください。
[記事の内容]

パララックスとは、日本語で「視差」という意味です。
ホームページを閲覧する際に背景画像が固定され、スクロールする際にコンテンツが流れてくる事ありませんか?
今回はそれを実装します!
See the Pen
bGdabmr by shu (@shu0325)
on CodePen.
HTMLファイル
<!--固定背景01-->
<div class="cd-fixed-bg cd-bg-1">固定背景01</div>
<!--コンテンツ-->
<div class="area">
<p>【CSS】でスクロール時に背景画像が切り替わるパララックス</p>
<h2>SHU BLOG</h2>
</div>
<!--固定背景01-->
<div class="cd-fixed-bg cd-bg-1">固定背景01</div>
背景画像が固定されている「cd-bg-1」を最初に指定し、コンテンツが入る「area」の順になっております。
CSSファイル
/*画面全体の設定*/
body,
html {
height: 100%;
margin: 0 auto;
}
/*--コンテンツ設定--*/
.area {
background-color: #ffffff;
overflow: hidden;
width: 100%;
padding: 5% 0;
}
/*--固定背景の設定--*/
.cd-fixed-bg {
position: relative;
min-height: 100%;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
z-index: 2;
}
/*--固定背景01--*/
.cd-fixed-bg.cd-bg-1 {
background-image: url('画像パス');
}background-attachment: fixed
背景画像が固定されスクロールしないように設定します。
「background-size: cover;」
で画面いっぱいに画像を表示させます。
スクロールを行うことで「height: 100%」要素の下に配置されていた「area」クラスが上にスクロールされます。
HTMLファイル
<!--コンテンツ01-->
<div class="area">
<p>【CSS】でスクロール時に背景画像が切り替わるパララックス</p>
<h2>SHU BLOG</h2>
</div>
<!--固定背景01-->
<div class="cd-fixed-bg cd-bg-1">固定背景1</div>
<!--コンテンツ02-->
<div class="area">
<p>【CSS】でスクロール時に背景画像が切り替わるパララックス</p>
<h2>background02</h2>
</div>
<!--固定背景02-->
<div class="cd-fixed-bg cd-bg-2">固定背景2</div>コンテンツが入る「area」をトップに位置を変更し、背景画像が固定されている「cd-bg-1」の順に変更しました。
追加で「cd-bg-2」を指定し新たな背景画像を指定しています。
CSSファイル
/*--一部省略--*/
/*--固定背景の設定--*/
.cd-fixed-bg {
position: relative;
min-height: 100%;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
z-index: 2;
}
/*--固定背景01--*/
.cd-fixed-bg.cd-bg-1 {
background-image: url('画像パス');
}
/*--固定背景02--*/
.cd-fixed-bg.cd-bg-2 {
background-image: url('画像パス');
}HTMLファイル
<!--固定背景01-->
<div class="cd-fixed-bg cd-bg-1">
<h2>TITLE01</h2>
</div>
<!--固定背景02-->
<div class="cd-fixed-bg cd-bg-2">
<h2>TITLE02</h2>
</div>
<!--固定背景03-->
<div class="cd-fixed-bg cd-bg-3">
<h2>TITLE03</h2>
</div>
<!--固定背景04-->
<div class="cd-fixed-bg cd-bg-4">
<h2>TITLE04</h2>
</div>CSSファイル
/*--一部省略--*/
/*--固定背景の設定--*/
div {
box-sizing: border-box;
color: #FFF;
font-size: 5rem;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
padding: 5%;
}
h2 {
font-family: 'Impact';
font-size: 55px;
text-align: center;
}
.cd-fixed-bg {
position: relative;
min-height: 100%;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
z-index: 2;
}
/*--固定背景01--*/
.cd-fixed-bg.cd-bg-1 {
background-image: url('画像パス');
}
/*--固定背景02--*/
.cd-fixed-bg.cd-bg-2 {
background-image: url('画像パス');
}
/*--固定背景03--*/
.cd-fixed-bg.cd-bg-3 {
background-image: url('画像パス');
}
/*--固定背景04--*/
.cd-fixed-bg.cd-bg-4 {
background-image: url('画像パス');
}
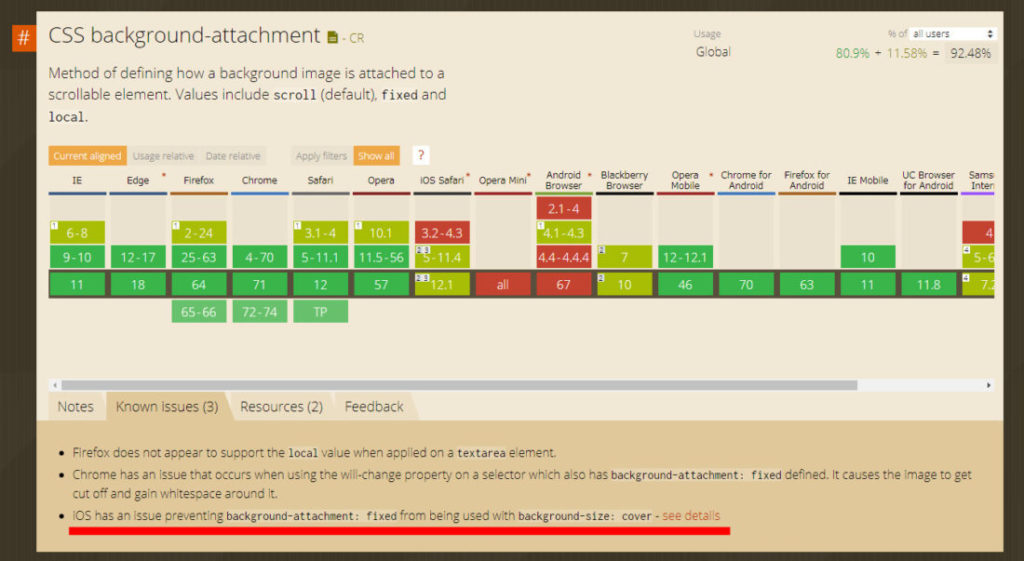
一番下に書かれていますね。
この方法では背景の固定ができないので、今回はスマートフォンになった際のCSSとjQueryを記述することで問題を回避します。
CSSファイル
@media screen and (max-width: 736px) {
.cd-fixed-bg {
background-size: cover;
background-attachment: scroll;
}
}スマートフォンに切り替わる際に、
background-attachment: fixed;からbackground-attachment: scroll;に切り替えます。
JavaScriptファイル
var parallaxBkImg = function(){
$(window).on('load resize', function() {
$(window).on('load scroll', function(){
var $winTop = $(window).scrollTop();
var $target = $('.cd-fixed-bg');
var $winWidth = $(window).width();
if($winWidth < 736) {
$target.each(function(index){
var $position = $winTop - $target.eq(index).offset().top;
if($winTop > $target.eq(index).offset().top - 800) {
$target.eq(index).css({
'background-position-y': $position * .4
});
}
});
}
});
});
}();今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog