- HOME
- > BLOG CATEGORY
- 【見出し】「線」だけでデザインをしてみる!25パターンご用意

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]

見出しデザインと聞くとHTML、CSSをイメージしませんか?
ですが、HTML、CSSでは文字のサイズ、色、ボーダー線、背景色など限界があります。
今回は線だけでのデザインパターンを25種類ご用意いたしました。
IllustratorやPhotoshopで簡単に作れます。普段、同じようなデザインで困ってる方はぜひ!
最後までご覧ください。
ホームページによっては文字を崩すデザイン、アイコンを使用するデザインなど様々なデザインがあります。
今回はその一部をご紹介いたします。


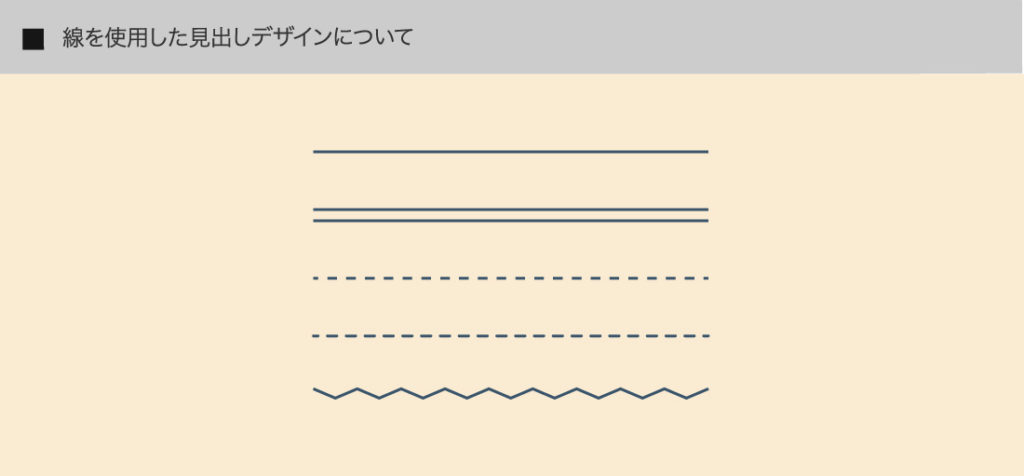
線においてもいろんな種類があります。
直線(1本線)、2本の直線(2本線)、点線、破線など様々な線が存在します。
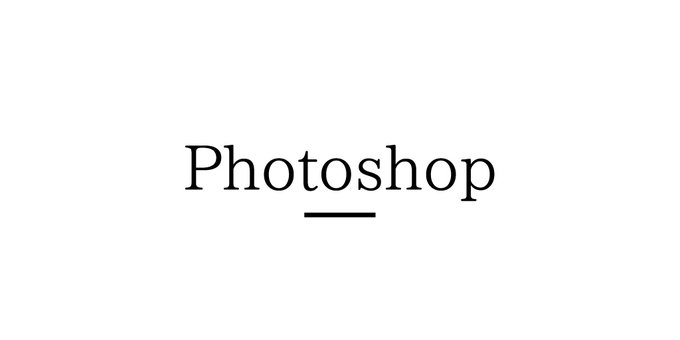
01 文字下に下線を引いてみる

02 文字の下に下線(2本線)を引いてみる

03 文字の左右に線を引いてみる

04 文字の左上、右下に線を足してみる

05 文字の下にギザギザ線を引いてみる

06 文字の下になみなみ線を引いてみる

07 文字を直線(2本線)で囲んでみる

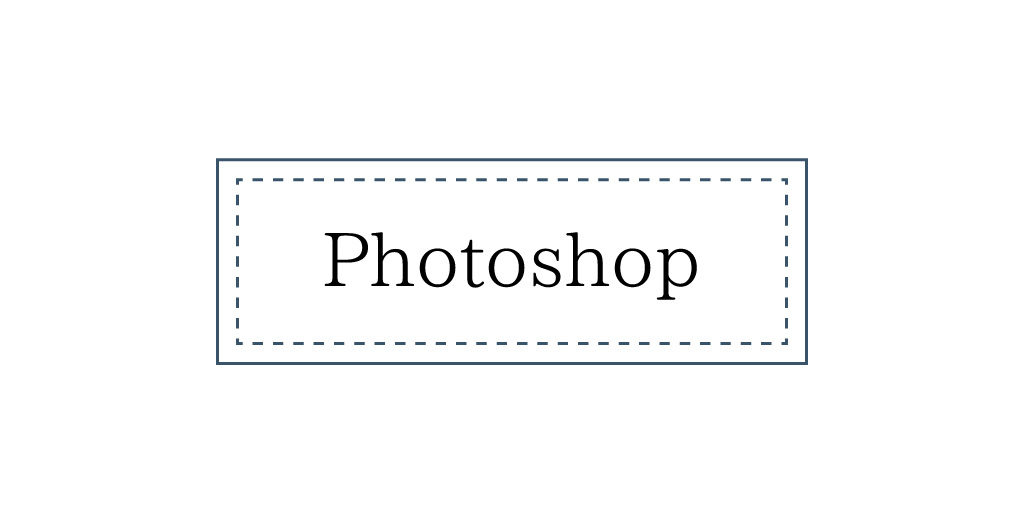
08 文字の内側を破線、外側を直線で囲んでみる

09 文字を直線(2本線)で囲み直線(1本線)を追加してみる

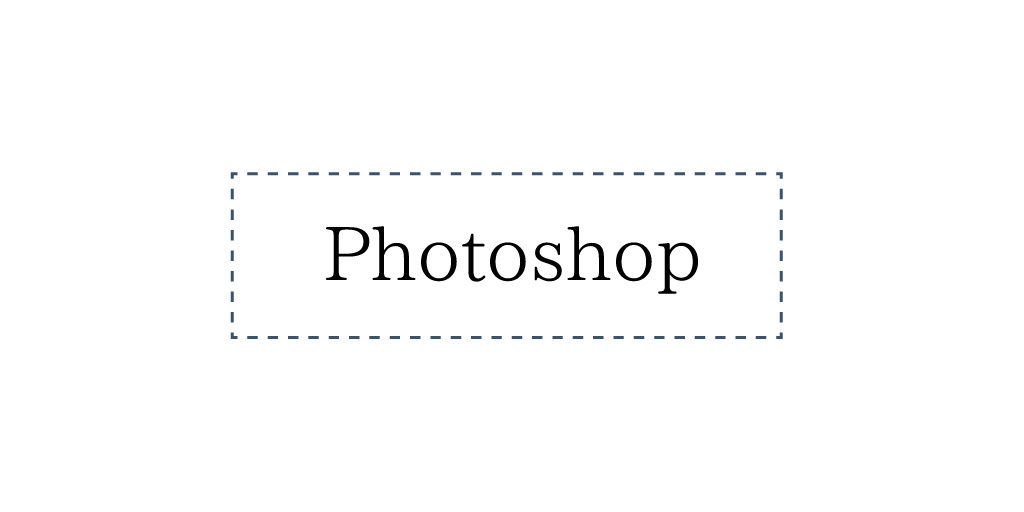
10 文字を点線で囲んでみる

11 文字の左に線を追加し強調させてみる

12 最初の文字だけを曲線で囲んでみる

13 最初の左右を曲線で囲んでみる

14 文字中央に斜め線を追加してみる

15 文字毎に直線を追加してみる

16 文字の左右に線を引き下線と繋げてみる

17 1文字ずつ四角で囲んでみる

18 文字に直線でカッコをつけてみる

19 文字に直線(2本線)でカッコをつけてみる

20 文字に斜めの直線を追加してみる

21 文字に斜めの直線(2本線)を追加してみる

22 文字に上下に直線を追加してみる

23 文字の左右に矢印を追加してみる

24 文字の左右にボーダー線を追加してみる

25 文字の上に異なる長さの直線を追加してみる

今回は25パターンでしたが、線の組み合わせは無限大にあります。
ご自身でいろんなパターンを生み出してください。
結果:デザインも上達し「ロゴデザイン、ホームページデザイン、パッケージデザイン」などいろんな場面で
必す役に立ちます!
今後の見出しデザイン記事の予定内容

2023.09.14

2023.08.24

2023.08.10

2023.07.06
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog