- HOME
- > BLOG CATEGORY
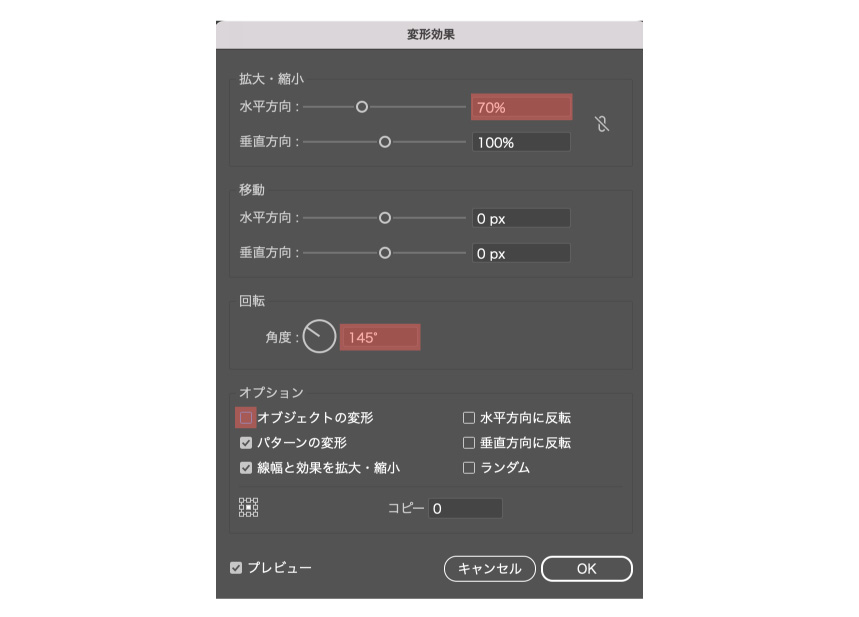
- 【Illustrator】ストライプ柄の作成について解説について

- お知らせ
- NEW 2024.03.07 【CSS】display flex指定方法のまとめを解説
- お知らせ
- 2024.02.08 【WordPress】MW WP Form同意するチェックについて解説
- お知らせ
- 2024.01.25 【WordPress】MW WP Form住所自動入力について解説
BLOG NEWS ブログ
SHU[シュウ]
1991年生まれ九州の宮崎県育ち
高校卒業後、愛知県で自動車関係の
お仕事に5年間勤め、WEB業界に
転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画
基本インドアです!笑