- HOME
- > BLOG CATEGORY
- 【Photoshop】ドット柄のパターンの作成について解説について

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

今回はドット柄のパターンを作成します。
ドット柄に関わらずパターンを使用するこどでフリー素材に頼らずご自身で簡単に素材が作れます。
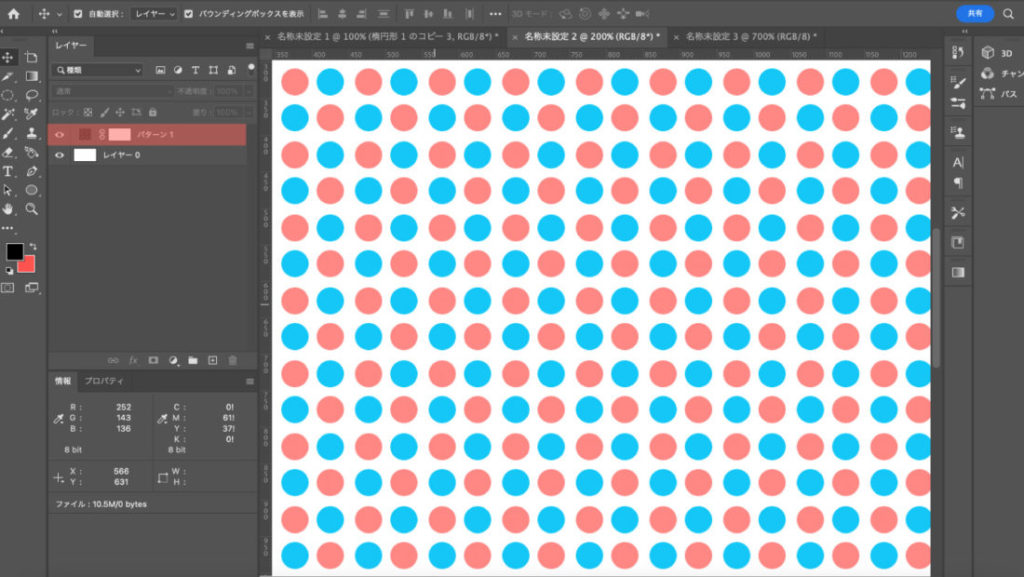
今回は分かりやすい「色、拡大(200%)」にしています。イメージは以下のようになります。


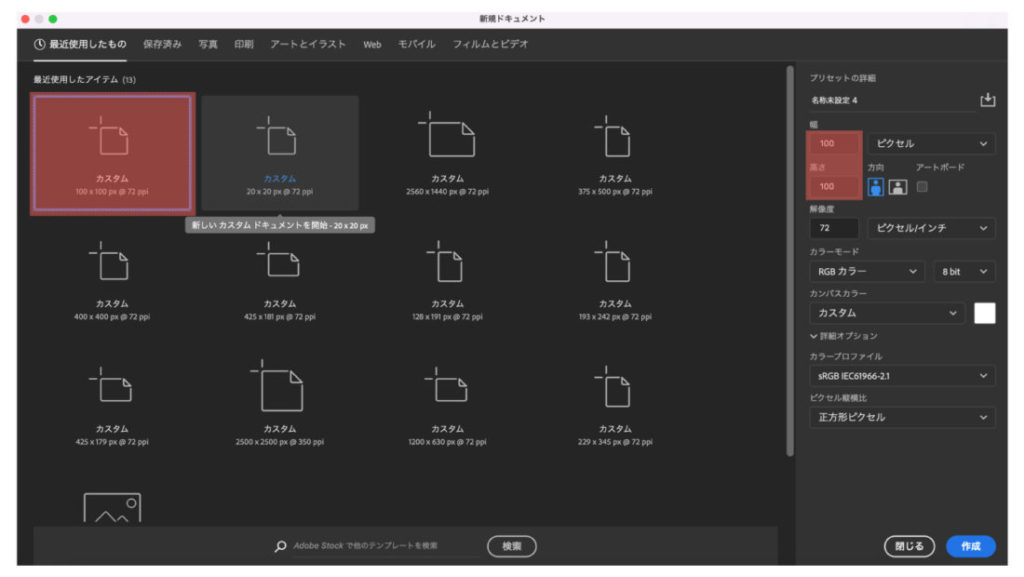
最初に新規作成を行います。
新規作成を行う際には「カスタム」の「100px × 100px」に指定し「作成」をしてください。
※ただし必ず「100px × 100px」にしないといけない訳ではありません。作業しやすいサイズでも問題ありません。
新規作成 WindowsCtrl + N
新規作成 MacCommand + N

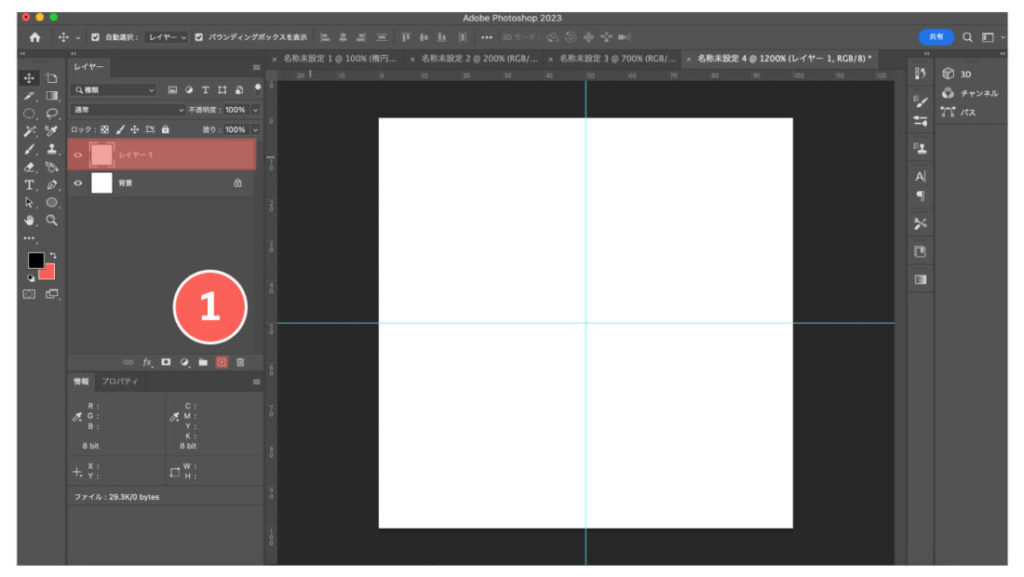
「レイヤー」パネルの下にある「レイヤー新規追加」ボタンを押します。
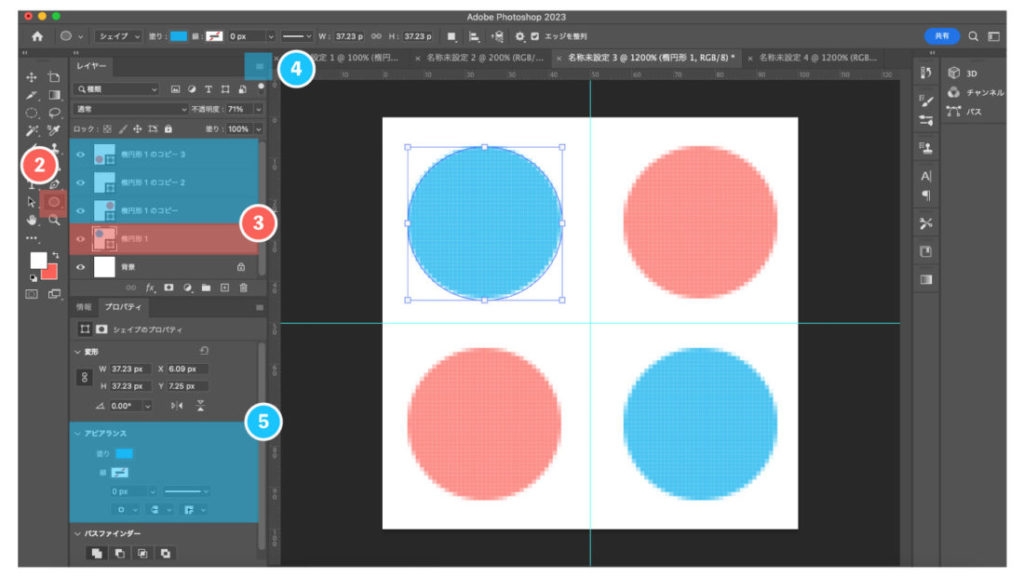
作業する際には、「拡大」ツールを使い、大きいサイズで作業するようにしましょう、更に「縦横」の中央に「ガイドライン」を引いておきましょう。
※この記事では拡大比率1200%で作業をしています。
・ガイドの表示はメニューバーの「表示」から「定規」を選択してください。
・ガイドの削除はメニューバーの「表示」から「ガイドを消去」を選択してください。
・ガイドの表示・非表示はメニューバーの「表示」から「表示・非表示」を選択してください。
ガイドの表示・非表示 WindowsCtrl + :
ガイドの表示・非表示 MacCommand + :


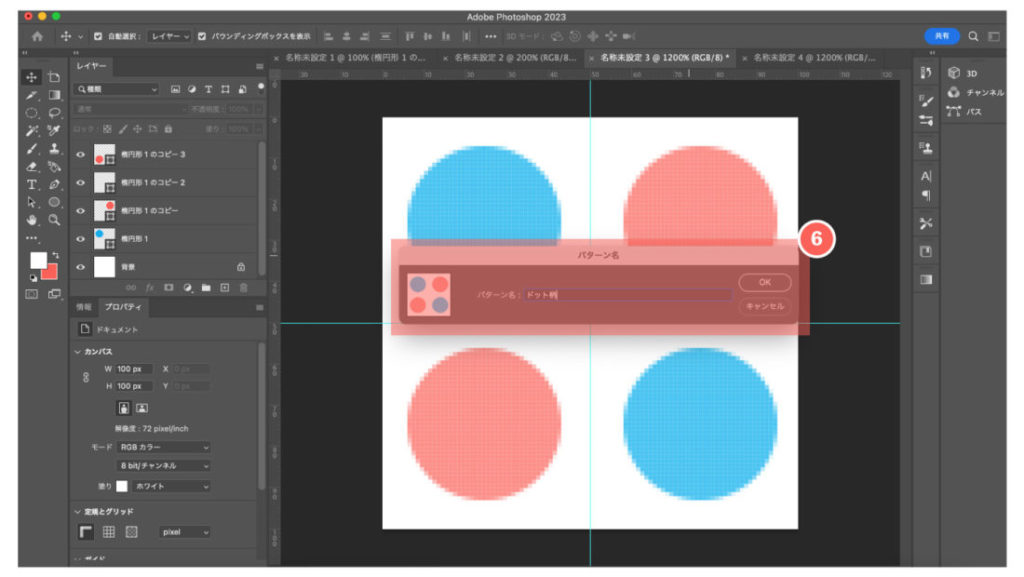
上記のように円を4つ作成した際に、メニューバーの「編集」から「パターンの定義」を選択し、パターン名を決めます。
以上で完了になります。

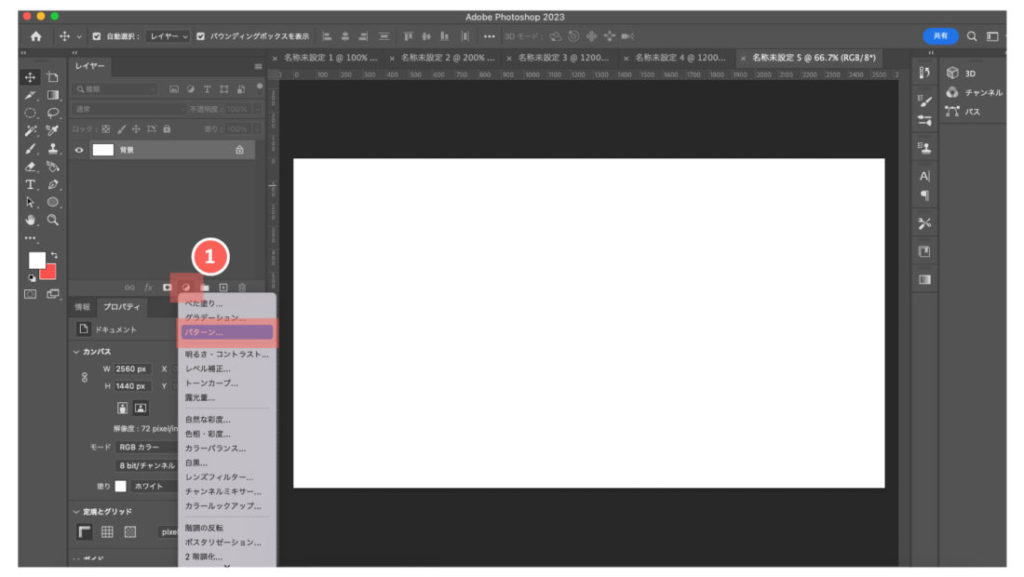
パターン作成後、新規追加で新たに新規ページを作成します。
「レイヤー」パネルで「パターン」を選択します。

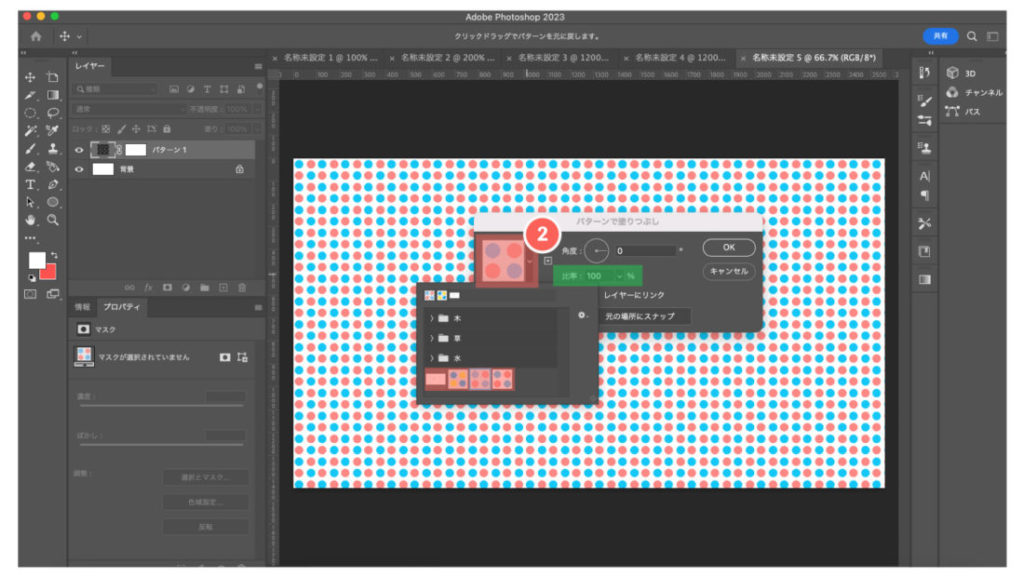
「パターン」を選択した際に「パターンで塗りつぶし」で上記で作成したパターンを選択します。
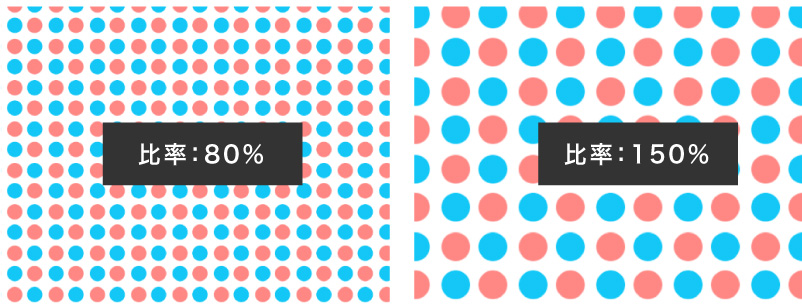
更に緑枠で囲んである「比率」でパターンのサイズの変更が可能です。

今回はこれで以上です。
ガイドの表示・非表示 WindowsCtrl + :
ガイドの表示・非表示 MacCommand + :

2023.12.07

2023.11.23

2023.11.16

2023.11.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog