- HOME
- > BLOG CATEGORY
- 【Photoshop】画像引き伸ばしの解説について

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

今回は画像引き伸ばしについて解説します。
背景に文字を入れたいときや、背景に余白を入れたいときに便利な加工技術になります。
作業時間も2分程度で終わりいます。

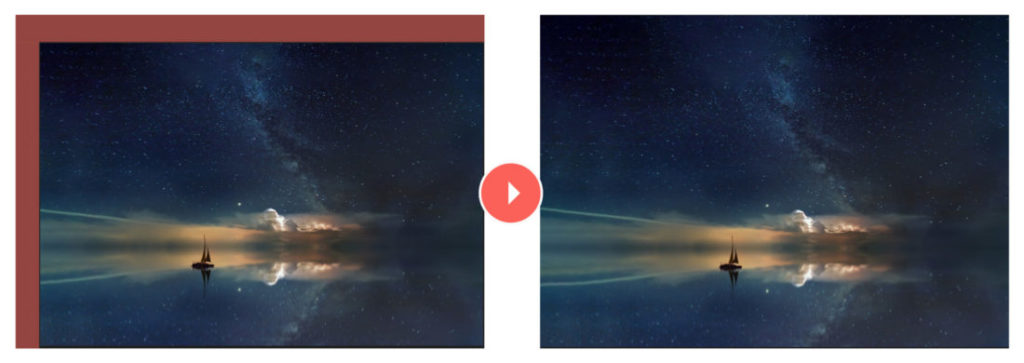
上記の写真のように、赤枠の箇所を伸ばしています。
空や、背景の写真は綺麗に伸ばすことができます。

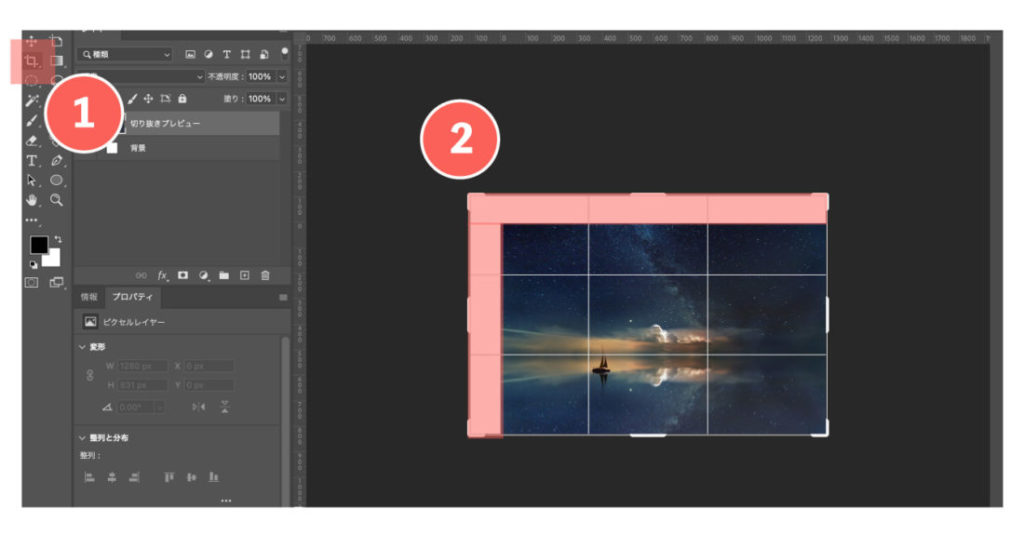
Photoshopの左パネルから「切り抜きツール」を選択します。
次に、写真を伸ばし余白を作ります。

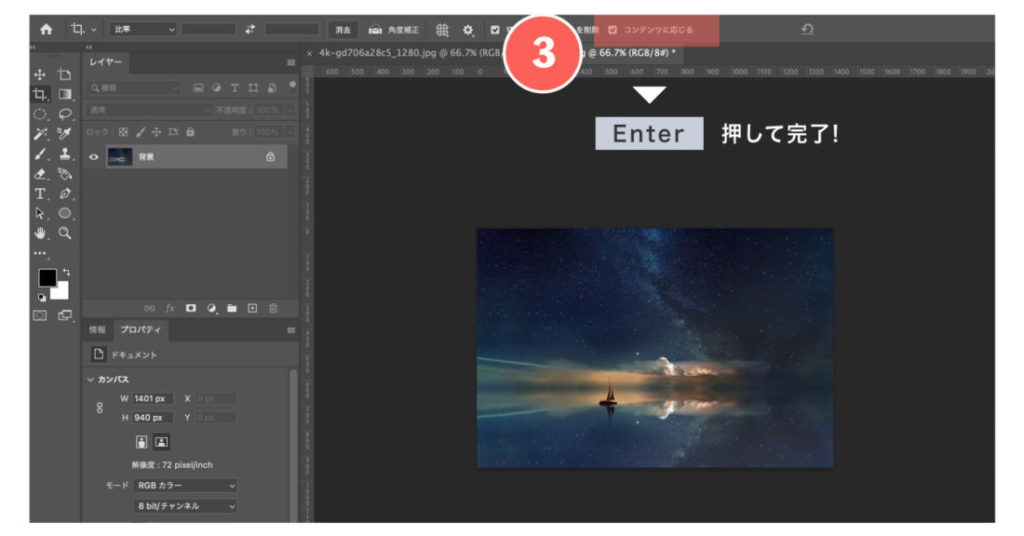
切り抜きツールの画面上に「コンテンツに応じる」にチェックを入れて
Enterキーを押して完了になります。
before、afterを確認したい際には、ヒストリーで確認ができます。
「ウィンドウ」から「ヒストリー」を表示できます。
今回はこれで以上です。

2023.12.07

2023.11.23

2023.11.16

2023.11.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog