- HOME
- > BLOG CATEGORY
- 【Photoshop】鉛筆風フォントの作成について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

デザインをする際に、文字にワンポイント加えたい場合ありますよね。
そんな時は「鉛筆風フォント」や「手書き風フォント」、「落書き風フォント」で文字遊びすることによりデザインの幅が広がり、より良いデザインになることもあります。
文字に線を入れて、鉛筆で塗ったかんじをだします。
イメージは以下のようになります。

作業の手順も簡単で覚えれば5分程度で完了します。

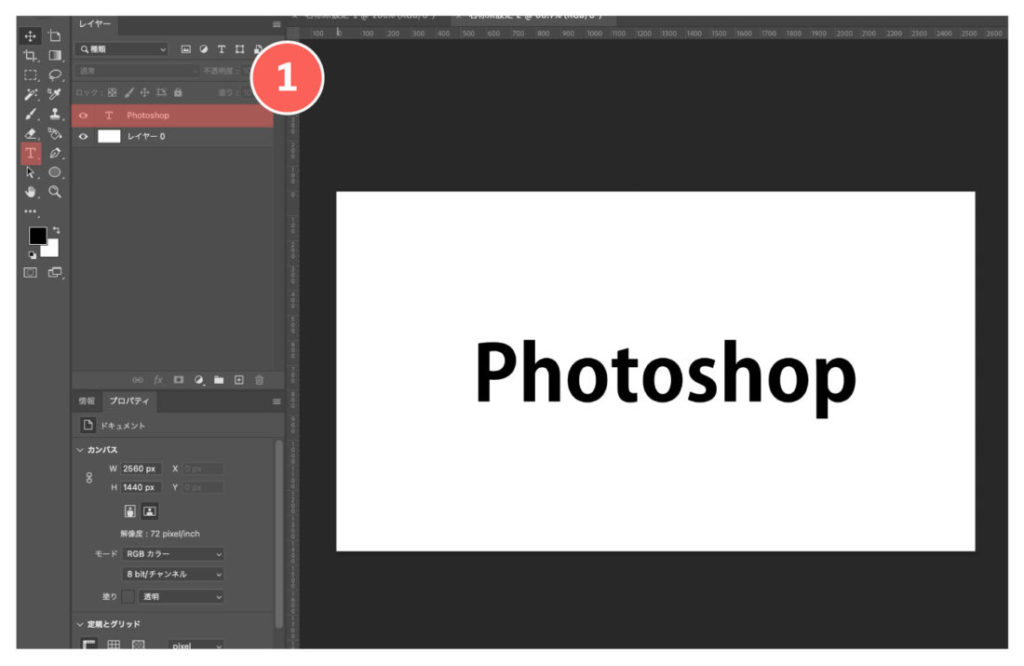
①:最初に文字を打ちます。
ポイント:文字は太字の方が綺麗に見えます。

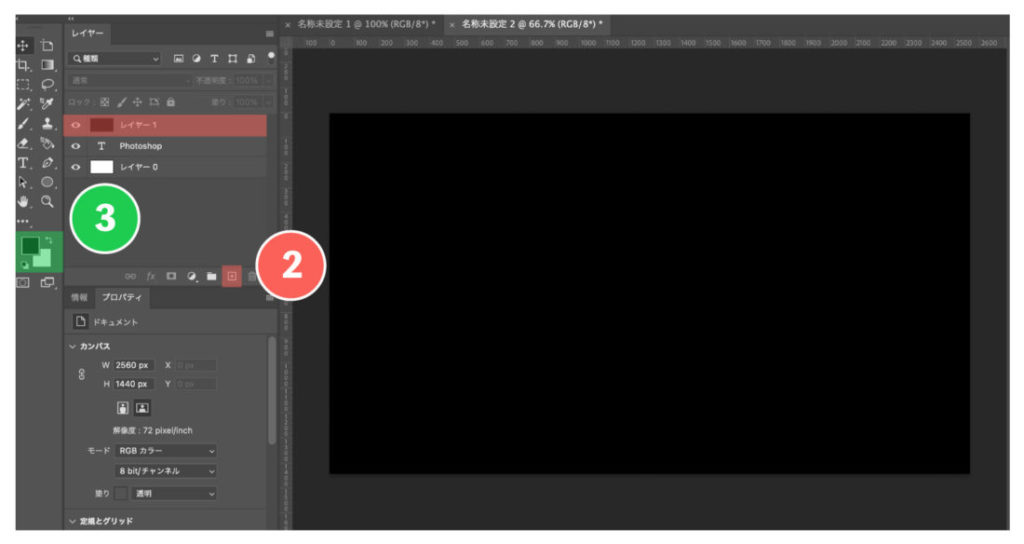
②:次に「レイヤー」パネルの「新規レイヤー」を追加します。
更に、追加したレイヤーの全体を黒く塗りつぶします。
背景色の黒が文字の線の役割になります。
③:ここでは、「描画色と背景色を初期設定に戻す」ボタンを押しておいてください。
上に「描画色の黒」、下に「背景色の白」がくるように設定しておきます。

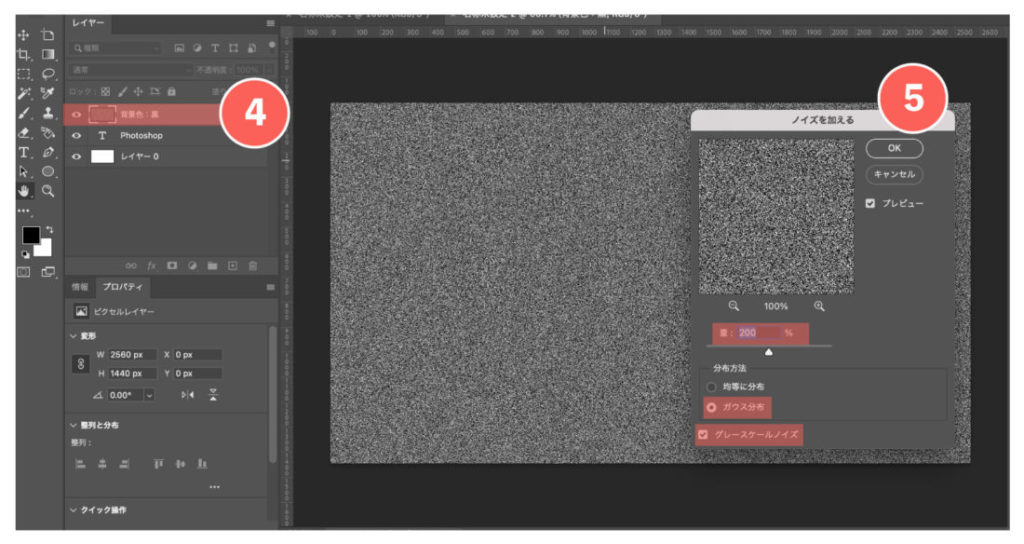
④:常に「背景色の黒」を選択状態にしておきます、⑤:「ノイズ」を加えます。
フィルターのメニューからノイズのノイズを加えるを選択します。

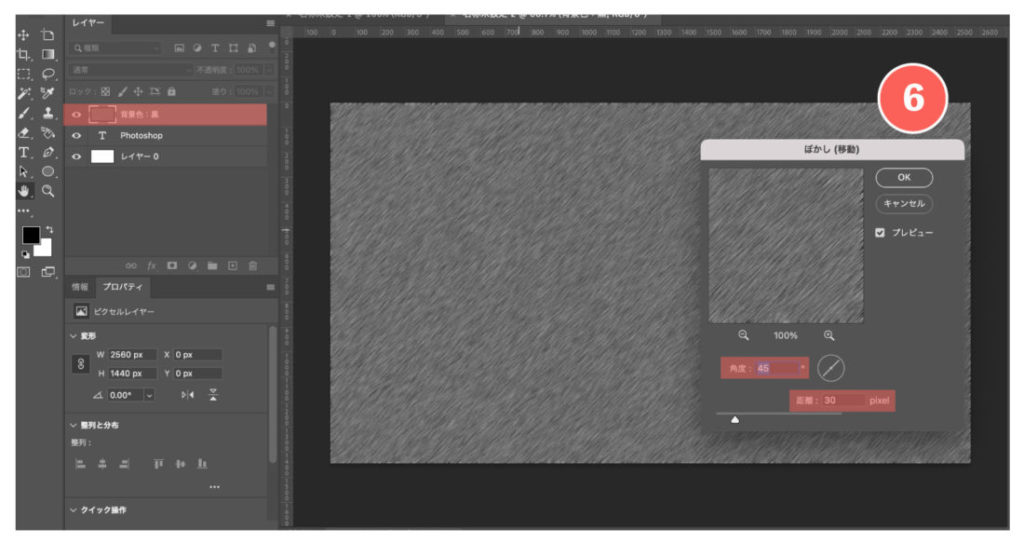
⑥:「ぼかし」を加えます。
フィルターのメニューからぼかしのぼかし(移動)を選択します。
ここでは、上記のノイズの角度を指定します。

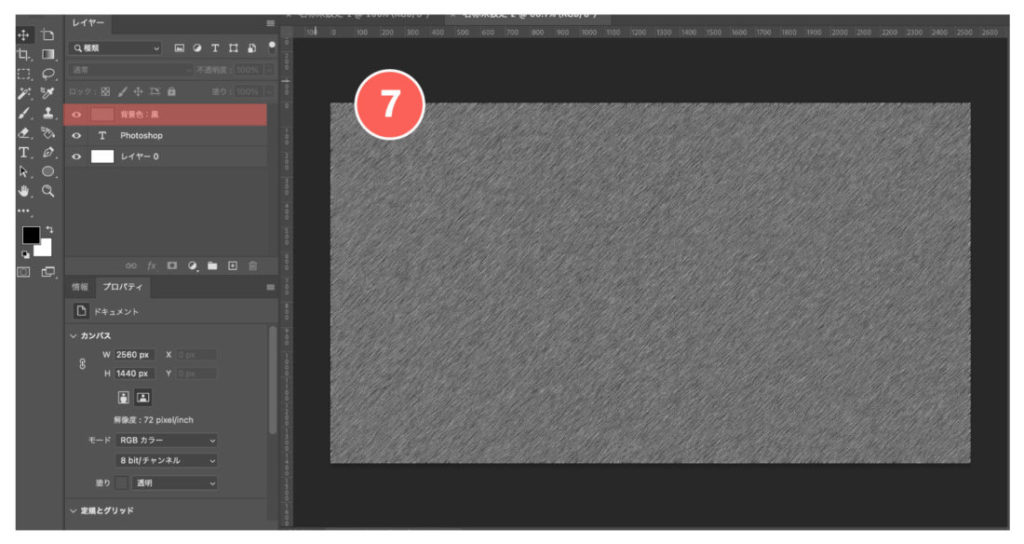
⑦:「シャープ」を加えます。
フィルターのメニューからシャープのシャープ(強)を選択します。
ここでは、数値の設定はありません。上記の「ぼかし」がシャープになり、綺麗な線になってくれます。

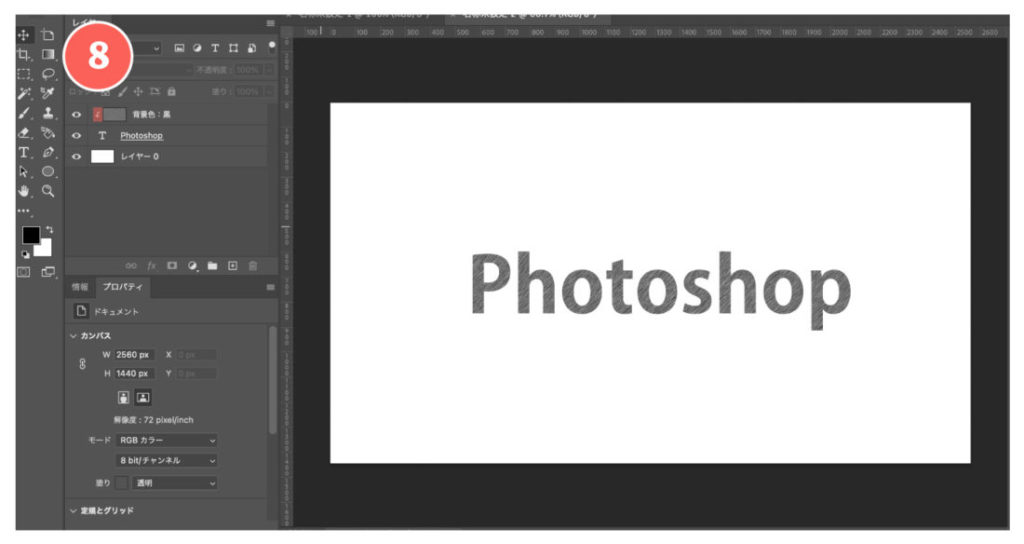
⑧:最後に「マスク」をかけます。
「レイヤー」パネルの「背景色:黒」と文字レイヤーの間をoption + クリックでマスクをかけます。
すると、背景色の黒が文字型に切り抜いて完了になります。
optionを押しながら、レイヤーを触ると「下矢印」になるので、そのときにクリックを押します。
今回はこれで以上です。

2023.12.07

2023.11.23

2023.11.16

2023.10.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog