- HOME
- > BLOG CATEGORY
- 【CSS】object-fitプロパティで画像を簡単トリミング

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]

画像には横長や縦長の画像があります。
画像サイズを統一し綺麗に見せたい場合はPhotoshopで写真のサイズを合わせアップしていました。
またCSSで画像サイズを指定をおこなうと画像がつぶれて表示します。

CSSファイル
.object-fit_img img {
width: 250px;
height: 250px;
}ですが、CSSの「object-fit」を使用することで簡単に画像をリサイズしてくれます。

object-fitプロパティは、img要素、video要素などの置換要素をボックスにどのようにフィットさせて
表示するかを指定します。

object-fitの基本的な書き方はimg要素に値を指定します。
HTMLファイル
<div class="object-fit_img"><img src="../images/img.jpg" alt=""></div>CSSファイル
.object-fit_img img {
width: 250px;
height: 250px;
object-fit: cover; /*--値を入力--*/
}
object-fitプロパティは全部で5種類あります。
1つずつご説明いたします。
fullプロパティは初期値になります。
ボックスのサイズに合わせて、縦横比を維持せず、全体が表示するようにリサイズしてくれます。
See the Pen
WNvXQXm by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
object-fit: full; /*--値を入力--*/
}containプロパティは
ボックスのサイズに合わせて、縦横比を維持したまま、全体が表示するようにリサイズしてくれます。
See the Pen
yLNPYjL by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
object-fit: contain; /*--値を入力--*/
}coverプロパティは
ボックスのサイズに合わせて、縦横比を維持したまま、トリミングするようにリサイズし表示してくれます。
See the Pen
KKpydJK by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
object-fit: cover; /*--値を入力--*/
}noneプロパティは
ボックスのサイズに合わせて、縦横比を維持したまま、リサイズをせずにトリミングして表示してくれます。
See the Pen
vYOWLNV by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
object-fit: none; /*--値を入力--*/
}scale-downプロパティは
要素のサイズとボックスのサイズを比較し、サイズの小さい方に合わせて縦横比を維持したまま、
全体が表示するようにリサイズしてくれます。
See the Pen
poJdgRE by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
object-fit: scale-down; /*--値を入力--*/
}
object-positionプロパティは、img要素、video要素などの置換要素をボックス内のどの位置に
表示するかを指定します。

object-positionの基本的な書き方は
img要素に値を指定します。
object-positionの値は半角スペースで区切り、1つ目は水平方向(横の位置)位置を決め、
2つ目は垂直方向(縦の位置)位置を決めます。初期値は「50% 50%」です。
HTMLファイル
<div class="object-fit_img"><img src="../images/img.jpg" alt=""></div>CSSファイル
.object-fit_img img {
width: 250px;
height: 250px;
object-fit: cover;
object-position: 80% 50%; /*--値を入力--*/
}
object-positionプロパティは、指定する方法は「px指定、%指定、top right bottom left」があります。
1つずつご説明いたします。
px指定
は、左上を基準にしてpx指定します。(マイナス)指定も可能です。
See the Pen
NWqwjbg by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
border: 10px solid #5c87a6;
background: #e2d0b6;
}
.object-fit_img .img01 {
object-fit: cover;
object-position: -40px 80px; /*--値を入力--*/
}
.object-fit_img .img02 {
object-fit: contain;
object-position: 40px -20px; /*--値を入力--*/
}%指定
は、左上を基準にして%指定します。(マイナス)指定も可能です。
See the Pen
wvaPdgJ by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
border: 10px solid #5c87a6;
background: #e2d0b6;
}
.object-fit_img .img01 {
object-fit: cover;
object-position: 5% 40%; /*--値を入力--*/
}
.object-fit_img .img02 {
object-fit: contain;
object-position: 10% 80%; /*--値を入力--*/
}top right bottom left指定
は、左上を基準にして指定します。
See the Pen
WNvXjpE by shu (@shu0325)
on CodePen.
CSSファイル
.object-fit_img img {
width: 200px;
height: 200px;
border: 10px solid #5c87a6;
background: #e2d0b6;
}
.object-fit_img .img01 {
object-fit: cover;
object-position: top right; /*--値を入力--*/
}
.object-fit_img .img02 {
object-fit: contain;
object-position: bottom left; /*--値を入力--*/
}
ここまでご説明してきましたが、
残念ながらこの便利なobject-fit、object-positionプロパティーはIEとEdgeに対応していません。
ではIE/Edgeに対応させる方法をご説明いたします。

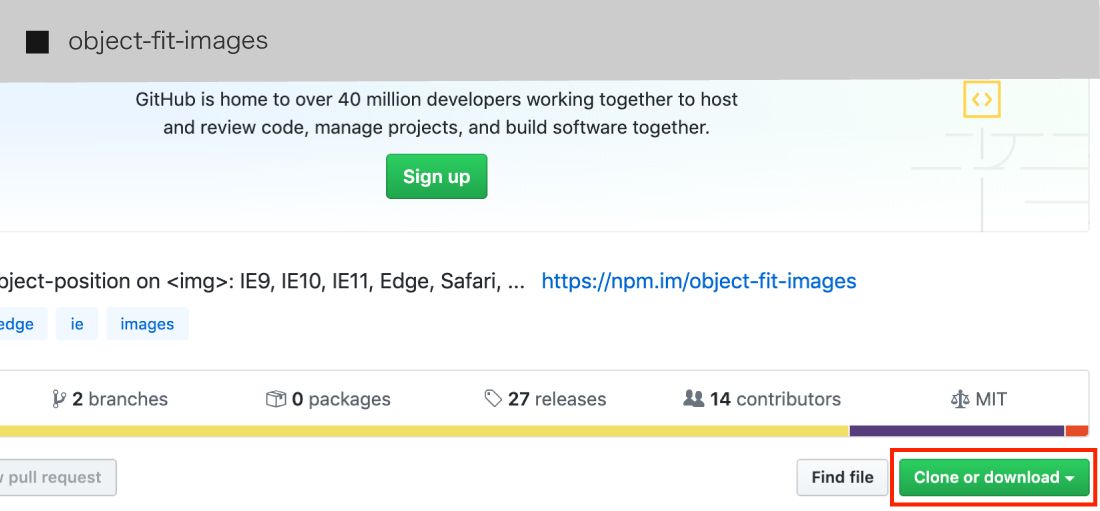
今回は「object-fit-images」を使用し対応させていきます。
上記のページにアクセスして緑色の「Clone or download」ボタンを押して
「Download ZIP」をダウンロードしてください。
HTMLファイル
HTMLでimgタグを使って画像を表示させ「object-fit-img」というクラスを付けておきましょう。
※object-fit用にクラス名をつけることをオススメしておきます。
HTMLファイル
<div><img src="../images/img.jpg" class="object-fit-img" alt=""></div>スクリプト(js)ファイル
先ほどダウンロードファイルの中に「ofi.min.js」のファイルがありますので使用します。
スクリプトの実行には先ほど付けたクラス名を指定しておきましょう。
スクリプト(js)ファイル
<script src="js/ofi.min.js"></script>
//スクリプトの実行
<script>
objectFitImages('img.object-fit-img');
</script>CSSファイル
さらにIEに対応させるための専用のスタイルとして
font-family: 'object-fit: 〇〇;'
を指定します。
IEに対応させるための専用のCSS
/*--使用例 ①--*/
.object-fit-img {
object-fit: contain;
font-family: 'object-fit: contain;' /*--追加 ①--*/
}
/*--使用例 ②--*/
.object-fit-img {
object-fit: cover;
object-position: bottom left;
font-family: 'object-fit: cover; object-position: bottom left;' /*--追加 ②--*/
} これでobject-fitをIEやEdgeにも適応させることができます。
参考にしてみてください。

今回はこれで以上です。
object-fitも現場でよく使用されます。
ここでしっかりマスターしましょう!

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog