- HOME
- > BLOG CATEGORY
- HTML【dl・dt・dd】タグの使用方法について解説いたします

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]

<dl>(definition list)は定義リストを表示する際に使用します。
表示するリスト項目は<dl>〜</dl>の間に
<dt>と<dd>を記述します。

<dt>(definition term)
は定義する用語を表示します。
<dd>(definition description)
は定義する用語の説明を表示します。
dt要素は定義する用語を表示します。
dl要素の中でのみ使用することが可能になります。
dtタグに入れられるタグ
div / dl / ul / ol / p / a / img / span / strong / em / table / iframe など
dd要素は定義する用語の説明を表示します。
dl要素の中でのみ使用することができ、dt要素と組み合わせて定義リストを記述します。
ddタグに入れられるタグ
div / h1 / h2 / h3 / h4 / h5 / h6 / dl / ul / ol / li / p / a / img / span / strong / em / table / iframe など

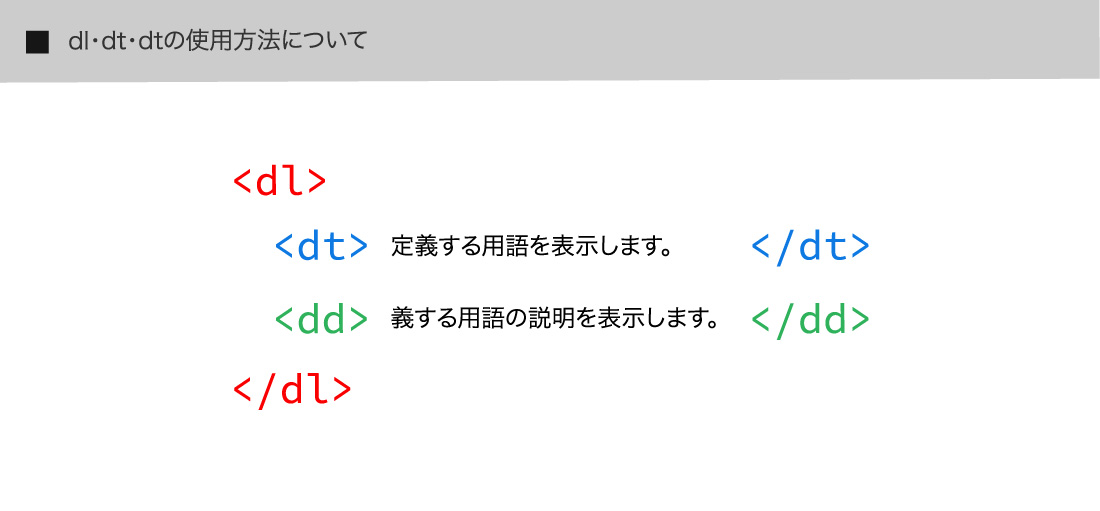
<dl>で全体を囲います。
<dt>のは「定義する用語を入れます」 <dd>のは「定義する用語の説明を入れます」
これだけです。
シンプルでとても簡単ですね!
dl・dt・dtの使用方法について
<dl>
<dt>定義する用語を入れます</dt>
<dd>定義する用語の説明を入れます</dd>
</dl>1つの定義の対して、複数の説明がある場合はdd要素を使用します。
dtに対し複数のddは使用する方法
<dl>
<dt>ホームページ制作で使用される主な言語</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>jQuery</dd>
</dl>当然、dt要素に定義する用語も複数ある場合があります。
複数のdtに対して複数のdd使用する方法
<dl>
<dt>headタグについて</dt>
<dd>head内には主に、タイトル、CSSファイル、JSファイルなどを記述します。</dd>
<dt>metaタグについて</dt>
<dd>言語の設定、ページの説明(description)を設定いたします。</dd>
<dt>titleタグについて</dt>
<dd>ブラウザのタブに表示されます。SEOにも大きな影響を与えます。</dd>
</dl>See the Pen
wvaqEdW by shu (@shu0325)
on CodePen.
このようにdt要素とdd要素には改行が入ります。
横並びにする際にはCSSスタイルシートで調整していきます。

HTML
<dl>
<dt>2020.03.01</dt>
<dd>今日の天気は晴れ</dd>
<dt>2020.03.02</dt>
<dd>今日の天気は雨</dd>
<dt>2020.03.03</dt>
<dd>今日の天気は曇り</dd>
</dl>See the Pen
WNvEmwW by shu (@shu0325)
on CodePen.
今回は、float: leftで左寄せし、clear: leftで後続の左寄せを解除をおこなっております。
HTML
<dl>
<div>
<dt>2020.03.01</dt>
<dd>今日の天気は晴れ</dd>
</div>
<div>
<dt>2020.03.02</dt>
<dd>今日の天気は雨</dd>
</div>
<div>
<dt>2020.03.03</dt>
<dd>今日の天気は曇り</dd>
</div>
</dl>
See the Pen
poJrBWr by shu (@shu0325)
on CodePen.
今回は、divタグを使用しdl要素を囲んでおります。
dt要素、dd要素にボーダーを指定できますが、marginをしようしている場合は隙間ができます。
結果:divタグで囲む方が良いでしょう。
See the Pen
MWwvMXe by shu (@shu0325)
on CodePen.
今回は、dt要素、dd要素にwidth指定しておリます。
その次にbackground-colorなどの指定し装飾しております。
See the Pen
mdJMNKJ by shu (@shu0325)
on CodePen.
今回は、dl要素にwidth指定しておリます。
その次にbackground-colorなどの指定し装飾しております。

dl・dt・ddの基本的な使用方法についてご説明してきました。
でわ、実際にどんな場所に定義リストが使用されているのがいくつか紹介していきます。
dt要素に日付、dd要素に最新情報やお知らせのタイトルを入れています。
See the Pen
qBdPBam by shu (@shu0325)
on CodePen.
コードを見る
dl div{
border-bottom: solid 1px #f1f1f1;
overflow: hidden;
font-size: 14px;
}
dt {
float: left;
clear: left;
padding: 15px 20px;
background-color: #f1f1f1;
}
dd {
float: left;
margin-left: 1em;
padding: 15px 20px;
line-height: 2.0em;
}
a {
color: #5c87a6;
text-decoration: underline;
}
a:hover {
color: #4bacb7;
text-decoration: underline;
}dt要素に項目、dd要素に詳細内容を入れています。
See the Pen
GRJMjMR by shu (@shu0325)
on CodePen.
コードを見る
.company {
padding: 30px;
box-sizing: border-box;
background-color: #a4d1f3;
}
.company_inner {
padding: 30px;
box-sizing: border-box;
background-color: #ffffff;
}
dl {
overflow: hidden;
font-size: 14px;
margin: 0;
}
dt {
width: 10%;
float: left;
clear: left;
padding: 15px 20px;
border-bottom: 3px solid #5c87a6;
box-sizing: border-box;
}
dd {
width: 90%;
float: left;
margin-left: 0em;
padding: 15px 20px;
border-bottom: 3px solid #cccccc;
box-sizing: border-box;
}
dl dt.first_dt {
border-top: 3px solid #5c87a6;
}
dl dd.first_dd {
border-top: 3px solid #cccccc;
}dt要素に項目、dd要素に詳細内容を入れています。
See the Pen
xxGXEMM by shu (@shu0325)
on CodePen.
コードを見る
.company {
padding: 30px;
box-sizing: border-box;
}
dl {
overflow: hidden;
font-size: 14px;
margin-bottom: 20px;
}
dt {
padding: 15px 20px;
box-sizing: border-box;
background-color: #f1f1f1;
}
dd {
margin-left: 0em;
padding: 15px 20px;
box-sizing: border-box;
border: solid 2px #f1f1f1;
}
dt:before{
content:"Q.";
font-weight: bold;
margin-right: 10px;
}
dd:before{
content:"A.";
font-weight: bold;
margin-right: 10px;
color: #c00c00;
}
今回はこれで以上です。
dlタグ定義リスト現場でよく使用されます。
ここでしっかりマスターしましょう!

2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog