- HOME
- > BLOG CATEGORY
- 【HTML】ruby要素の使い方、テキストにルビ(ふりがな)を振ろう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ例として、「漢字」にルビを振ってみました。
ruby要素とは、テキストにふりがなを振る際に使用します。
[記事の内容]

ruby要素とは、テキストにふりがなを振る際に使用します。
rubyでルビを振る際には、rb、rt、rpを同時に使用することでより詳細に示すことができます。
下記の解説は一番シンプルな記述方法になります。
書き方は以下のようになります。
ruby要素について
漢字を勉強しましょう。
<ruby>漢字<rt>かんじ</rt></ruby>を勉強しましょう。
rubyで全体を囲み、<rb>ルビを振る対象となるテキスト</rb>を入れ、rtの中にふりがなを書きます。
対象テキストとルビを関連付けることができます。
シンプルな記述方法
<ruby><rb>漢字</rb><rt>かんじ</rt></ruby>を勉強しましょう。
上記では、rtを指定し、「漢字⇔かんじ」の記述をしましたが、1文字ごとにルビを振ることも可能になります。
その際には、rt要素を文字間で使います。
rt要素を複数使うことで、「漢字」を「かん」 + 「じ」に分け、明確に伝えることができます。
必ず、<rt>ふりがな</rt>の書き方を守りましょう。
1文字ごとにルビを振る方法
例:○ 漢字を勉強しましょう。
例:× 漢を勉強しましょう。(閉じタグがありません)
例:○ <ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>を勉強しましょう。
例:× <ruby>漢<rt>かん<rt>字<rt>じ<rt></ruby>を勉強しましょう。
分かりやすように改行
<ruby>
漢<rt>かん</rt>
字<rt>じ</rt>
</ruby>を勉強しましょう。
ポイント!
改行を入れると理解しやすいですが、実際にブラウザで見ると、半角スペースや改行が入ってしまう恐れがあるので注意が必要です。
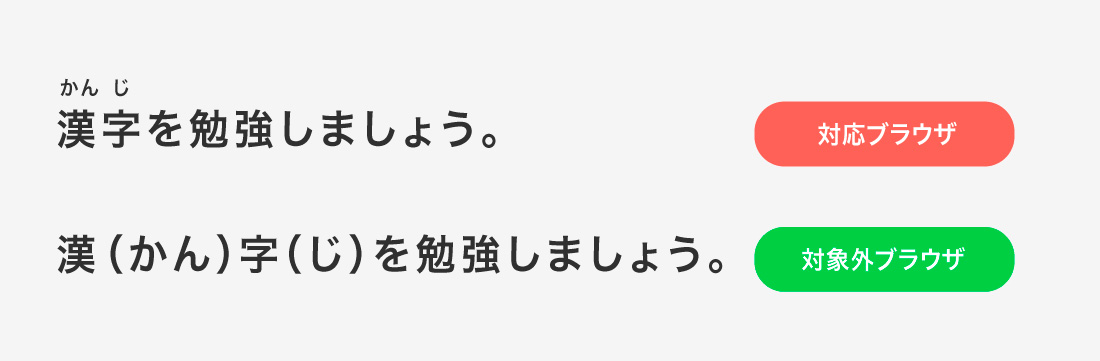
rubyに対応していないブラウザが一部あるため、その際には、rpタグで代用します。
rpタグを使うことで、対象外のブラウザのみ(括弧)が表示されます。
対象外のブラウザでは(括弧)で代用する

<ruby>漢<rp> (</rp><rt>かん</rt><rp>) </rp>字<rp> (</rp><rt>じ</rt><rp>) </rp></ruby>を勉強しましょう。

ルビの文字色や、サイズ、フォントの種類をCSSで変更が可能になります。
書き方は以下のようになります。
CSSで整える
<ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>を勉強しましょう。
/*--CSS--*/
rt {
font-size: 0.8em; /*--文字サイズを変更--*/
color: red; /*--文字色を変更--*/
}
今回はこれで以上です。
ruby要素とは、、テキストにふりがなを振る際に使用します。<rb>ルビを振る対象となるテキスト</rb>の書き方を守りましょう。<rt>ふりがな</rt>の書き方を守りましょう。
2021.07.27

2021.07.06

2021.07.02

2021.06.29
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog