- HOME
- > BLOG CATEGORY
- 【CSS】text-overflowの使い方、テキストの省略表示を示す!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
CSSについて学びたい方へtext-overflowとは、テキストが表示領域をはみ出した際に、「…」省略記号で表示を指定します。
テキストの表示領域のスペースがあまり大きくない場合に使用すると便利です。
[記事の内容]

text-overflowとは、テキストが表示領域をはみ出した際に、「…」省略記号で表示を指定します。
また、text-overflowでテキストを省略する際には、overflow、white-spaceプロパティを合わせて指定します。
書き方は以下のようになります。
通常のテキスト
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
text-overflowを指定
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
<p>私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?</p>
/*--CSS--*/
p {
width: 400px; /*--表示領域を指定--*/
text-overflow: ellipsis; /*--省略記号を表示する--*/
overflow: hidden; /*--表示領域を意外を非表示にする--*/
white-space: nowrap; /*--テキストの改行を調整する--*/
border: solid 1px #ccc;
padding: 1em;
}
text-overflow: clipとは、表示領域からはみ出たテキストを切り取る際に指定します。
ellipsisとの違いは、省略記号を表示するか、しないかの違いだけになります。
clipを指定
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
<p>私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?</p>
/*--CSS--*/
p {
width: 400px; /*--表示領域を指定--*/
text-overflow: clip; /*--はみ出たテキストを切り取る--*/
overflow: hidden; /*--表示領域を意外を非表示にする--*/
white-space: nowrap; /*--テキストの改行を調整する--*/
border: solid 1px #ccc;
padding: 1em;
}
text-overflow: ellipsisとは、表示領域からはみ出たテキストを切り取り、省略記号を表示する際に指定します。
clipとの違いは、省略記号を表示するか、しないかの違いだけになります。
また、width: 30emと指定すると、30文字目から省略記号が表示されます。
〇〇文字目から省略記号を表示させたい場合は、width + emで指定をしましょう。
ellipsisを指定
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
<p>私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?</p>
/*--CSS--*/
p {
width: 30em; /*--表示領域を指定--*/
text-overflow: ellipsis; /*--省略記号を表示する--*/
overflow: hidden; /*--表示領域を意外を非表示にする--*/
white-space: nowrap; /*--テキストの改行を調整する--*/
border: solid 1px #ccc;
padding: 1em;
}
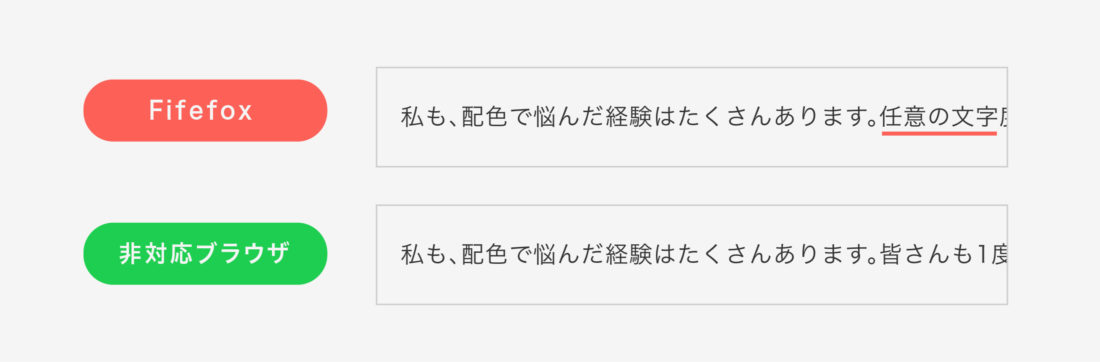
任意の文字については、ブラウザの対応状況によって表示します、Fifefoxは対応しております。
任意の文字は、切り取る直前に文字列を表示させます。
任意の文字を指定

<p>私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?</p>
/*--CSS--*/
p {
width: 30em; /*--表示領域を指定--*/
text-overflow: "任意の文字"; /*--省略記号を表示する--*/
overflow: hidden; /*--表示領域を意外を非表示にする--*/
white-space: nowrap; /*--テキストの改行を調整する--*/
border: solid 1px #ccc;
padding: 1em;
}
コンテンツからはみ出た部分を非表示、スクロールを指定することが可能
スペース・タブ・改行の表示方法を解説!!
今回はこれで以上です。
text-overflowとは、テキストが表示領域をはみ出した際に、「…」省略記号で表示を指定します。overflowと、white-spaceプロパティを合わせて指定します。width + emで指定をしましょう。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog