- HOME
- > BLOG CATEGORY
- 【CSS】white-spaceを解説! スペース・タブ・改行の表示方法

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
white-space(ホワイトスペース)の使い方について学びたい方へwhite-spaceプロパティは、要素内の半角スペース、タブ(tab)、改行をどのように表示するかを
指定するプロパティになります。
[記事の内容]

white-spaceとは、要素内の半角スペース、タブ(tab)、改行の表示を指定します。
書き方は以下のようになります。
/*--white-space--*/
要素 {white-space: 値;}

white-space:normalとは、以下にまとめられます。
連続する半角スペース、タブ(tab)を1つにまとめられる
改行を1つの半角スペースとして表示します
要素幅で自動的に折返しされる

normalについて
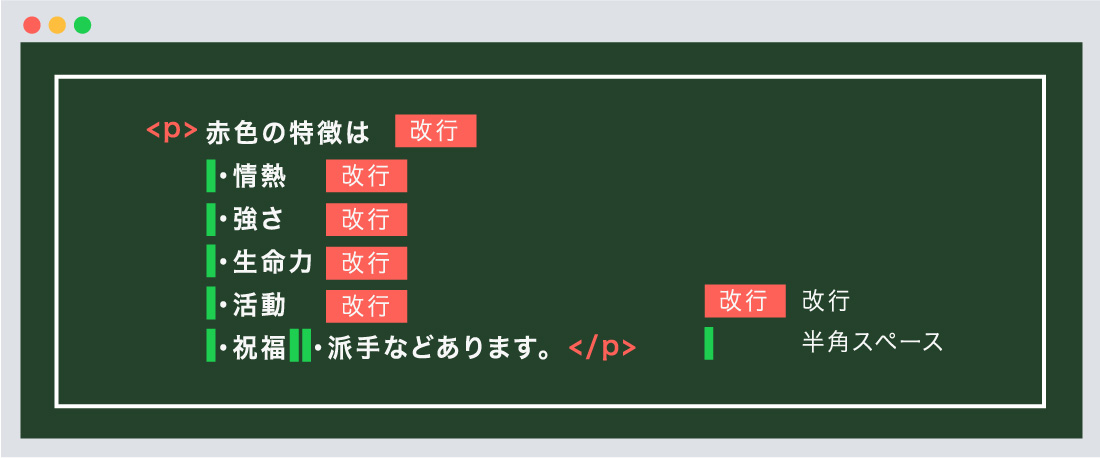
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
<p>赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
</p>
p {
width: 200px;
background-color: #fd6158;
/*--normalを指定--*/
white-space: normal;
}
このように、normalだと、改行、半角スペース、タブ(tab)は1つにまとめられる。
また、要素幅いっぱいまでくると行が自動で改行されます。

white-space:nowrapとは、以下にまとめられます。
連続する半角スペース、タブ(tab)を1つにまとめられる
改行を1つの半角スペースとして表示します
要素幅で自動的に折返しされません、brを使わない限り、行は折り返されません。

nowrapについて
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
<p>赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
</p>
p {
width: 200px;
background-color: #fd6158;
/*--nowrapを指定--*/
white-space: nowrap;
}
このように、nowrapだと、要素幅で折返しされず、はみ出してしまいます。
またbrタグを使わない限り、改行はされません。
はみ出し部分はovreflowプロパティを指定する事で、はみ出した部分を非表示、スクロールの指定が
可能になります。
overflow:hidden、scrollの違い、使い方についての記事になります。

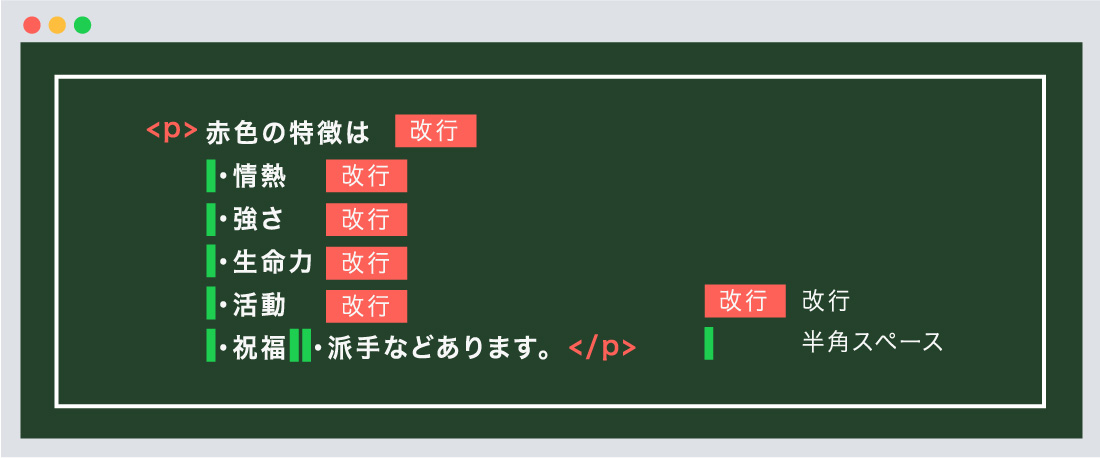
white-space:pre-lineとは、以下にまとめられます。
連続する半角スペース、タブ(tab)を1つにまとめられる
改行はそのまま表示されます
要素幅で自動的に折返しされる

pre-lineについて
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
<p>
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
</p>
p {
width: 200px;
background-color: #fd6158;
/*--pre-lineを指定--*/
white-space: pre-line;
}
このように、pre-lineだと、改行がブラウザ上で実際に表示され、複数の改行を入れた場合は、
その分だけ改行されます。

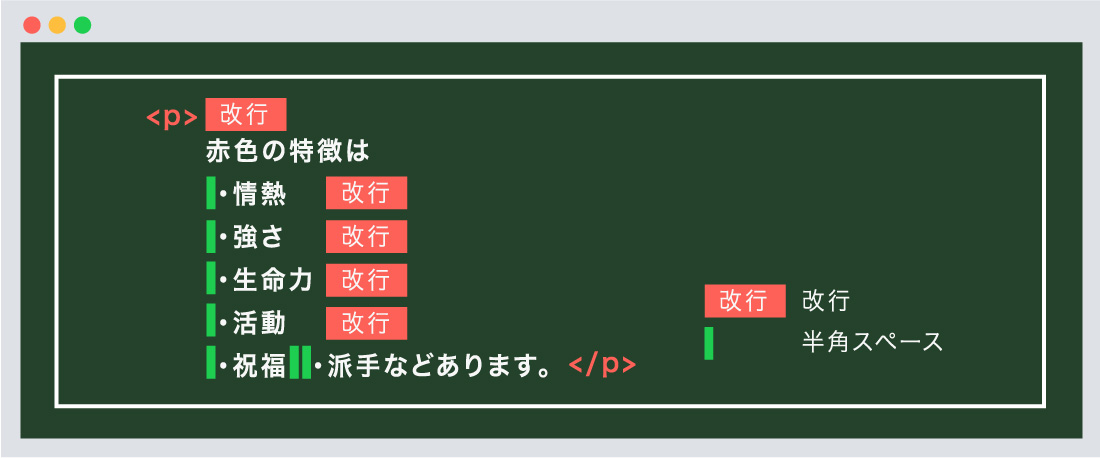
white-space:preとは、以下にまとめられます。
連続する半角スペース、タブ(tab)をそのまま表示します
改行はそのまま表示されます
要素幅で自動的に折返しされません
preについて
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
<p>
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
</p>
p {
width: 200px;
background-color: #fd6158;
/*--preを指定--*/
white-space: pre;
}
このように、preだと、改行、半角スペース、タブ(tab)はそのまま反映されます。
要素幅で折返しされず、はみ出してしまいます。brタグを使わない限り、改行はされません。

white-space:pre-wrapとは、以下にまとめられます。
連続する半角スペース、タブ(tab)をそのまま表示します
改行はそのまま表示されます
要素幅で自動的に折返しされる
pre-wrapについて
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
<p>
赤色の特徴は
・情熱
・強さ
・生命力
・活動
・祝福 ・派手などあります。
</p>
p {
width: 200px;
background-color: #fd6158;
/*--pre-lineを指定--*/
white-space: pre-line;
}
このように、pre-wrapだと、半角スペース、タブ(tab)はそのまま反映されます。
要素幅いっぱいまでくると行が自動で改行されます。
今回はこれで以上です。
white-spaceとは、要素内の半角スペース、タブ(tab)、改行の表示を指定します。ovreflowプロパティを指定する事で、はみ出した部分を非表示、スクロールの指定が可能になります。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog