- HOME
- > BLOG CATEGORY
- 【CSS】背景画像の固定について、attachment: fixedの使い方!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
CSSについて学びたい方へ
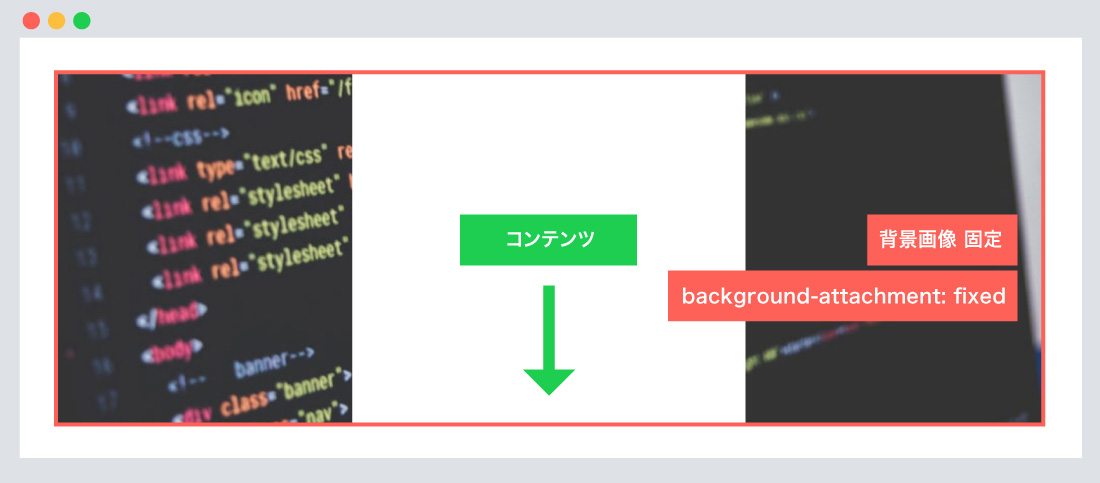
背景画像の固定(スクロールしない)をする際には、background-attachment: fixedを指定します。
※ほとんどのブラウザでは、対応しておりますが、一部のバージョンでは未対応の場合があります。

background-attachment: fixedとは、背景画像の固定(スクロールしない)のことを示します。
「attachment: fixed」を指定する際に注意点が2点あります。
注意ポイント!
1 背景画像は大きめに作成すること!
基本はブラウザ全体に背景画像を指定します。
そのため小さい画像だとデスクトップなどのPCでは画像が荒れる恐れがあります。
2 background-position、size、repeatを指定すること!
background-attachment: fixedのみでは、固定できません。
必ずbackgroundプロパティも合わせて指定しましょう。
書き方は以下のようになります。
背景画像を固定
<main>
<div class="main-contents">
<div class="cd-fixed-bg cd-bg-1">
<div class="area">
コンテンツが入ります。
</div>
</div>
</div>
</main>
/*--CSS--*/
body,
html {
height: 100%;
margin: 0 auto;
}
.cd-fixed-bg {
position: relative;
min-height: 100%;
height: 400px; /*--スクロールをさせるため 高さ指定--*/
background-size: cover; /*--背景画像のサイズ--*/
background-attachment: fixed; /*--背景画像の固定--*/
background-repeat: no-repeat; /*--背景画像の繰り返し--*/
background-position: center center; /*--背景画像の位置--*/
z-index: 2;
padding: 5em 0;
}
.cd-fixed-bg.cd-bg-1 {
background-image: url('画像パス');
}
.area {
width: 80%;
margin: 0 auto;
padding: 10em 0;
text-align: center;
background-color: #ffffff;
overflow: hidden;
}
今回は、デモでスクロールしてもらうために、height: 400pxを指定しています。
.areaは自由に装飾が可能になります。
また、attachment: fixedを使って、パララックスというレイアウトが可能になります。
パララックスとは、日本語で「視差」という意味です。
ホームページを閲覧する際に背景画像が固定され、スクロールする際にコンテンツが流れます。
スクロール時に背景画像が切り替わるパララックス
スクロール時に背景画像が切り替わるパララックス
今回は2カラム「パララックス」、1カラム「パララックス」のデモを用意したので、確認してみてください。
また、「iPhone(ios)だとスクロールがうまくいかない現象について」についても書いております。
今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog