- HOME
- > BLOG CATEGORY
- 【CSS】2カラムデザイン 固定と可変をcalc関数で指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
calc関数について学びたい方へ前回は、calc関数についての指定方法、注意点など、解説しております。
【CSS】calc関数の使い方 プロパティ値の計算を行う!
[記事の内容]

calc()関数を使うことで、計算を実行をしたり、条件を指定したりすることができます。
計算とは、主に加算・減算・乗算・除算が行えます。
※演算子(+, -, *, /)は前後にスペースを開けて指定を行います。
書き方は以下のようになります
/*--加算(+)--*/
プロパティ {
width:calc(100px + 50px);
}
/*--減算(-)--*/
プロパティ {
width:calc(100% - 50px);
}
/*--乗算(∗)--*/
プロパティ {
width:calc(100px * 5);
}
/*--除算(/)--*/
プロパティ {
width:calc(100px / 2);
}
/*--前後にスペースを開けます OK例--*/
プロパティ {
width:calc(100% - 50px);
}
/*--前後にスペースを開けていない NG例--*/
プロパティ {
width:calc(100%-50px);
}

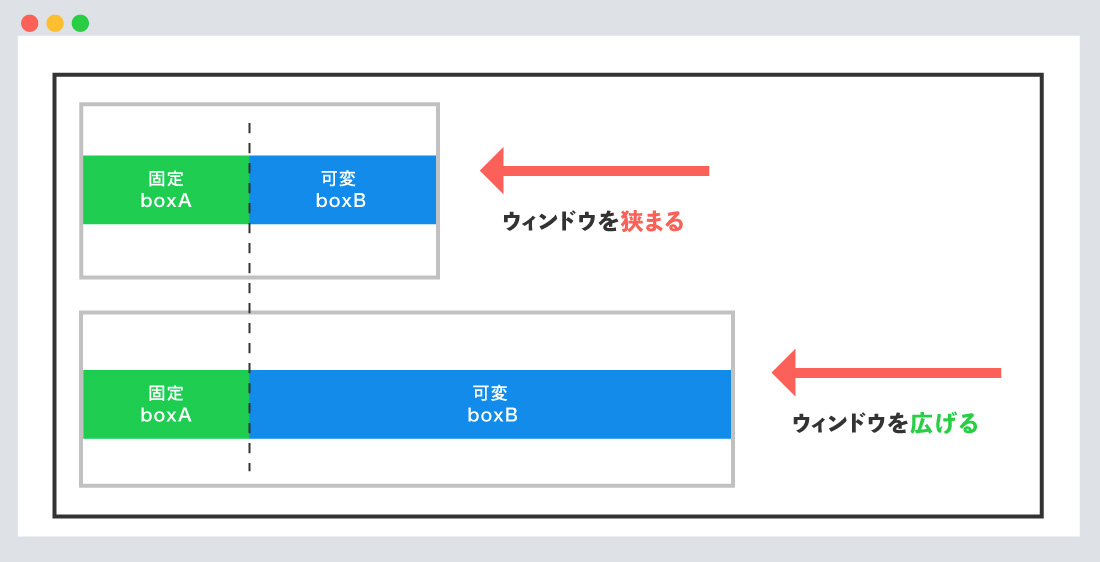
今回は「boxAを固定」にし、「boxBを可変」にし、ブラウザを伸縮した際に、
boxBのみがサイズが変わります。
固定と可変について
<div>
<div class="item boxA">boxA</div>
<div class="item boxB">boxB</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
}
/*--固定--*/
.boxA {width: 150px;}
/*--可変--*/
.boxB {width:calc(100% - 150px);}

パララックスとは、日本語で「視差」という意味です。
ホームページを閲覧する際に背景画像が固定され、スクロールする際にコンテンツが流れます。
前回の記事では1カラムについて解説いたしました。
スクロール時に背景画像が切り替わるパララックス
基本的は、HTML、CSSは同じになります。
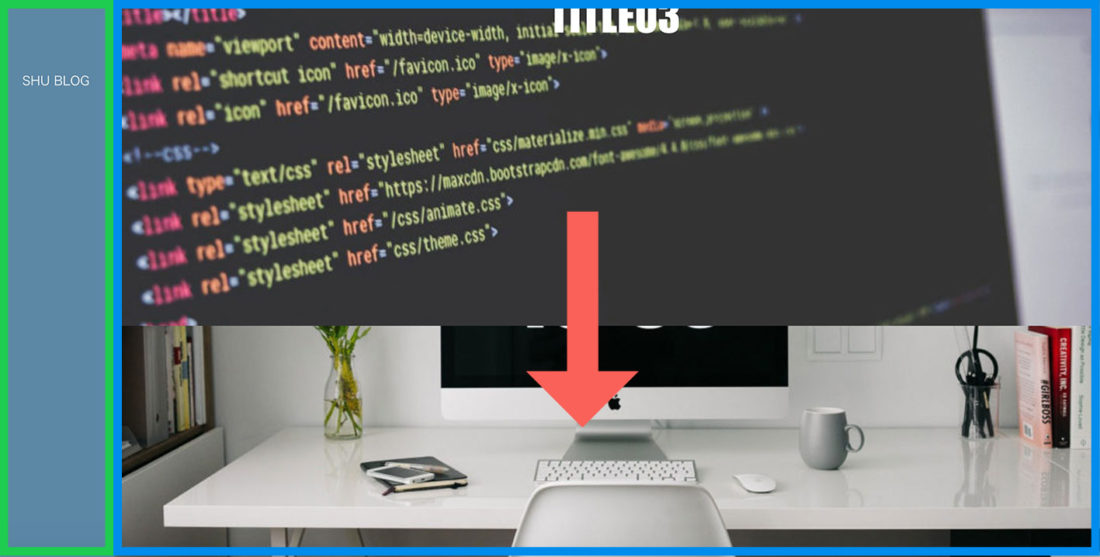
今回は右カラムを「固定」、左カラムを「可変」にしてみたいとおもいます。
今回と前回のデモを用意したので、確認してみてください。
2カラム「パララックス」の追加した、HTML、CSSのコードを書いておきます。
新たに「global-header」を追加、「width: 150px」にし、「position: fixed」で固定させます。
右カラム全体を「main-area」で囲み、「calc(100% – 150px)」を指定します。
<!--global-header 固定-->
<header id="global-header">
<div class="global-header-inner">
<h1>SHU BLOG</h1>
</div>
</header>
<!--/.global-header END-->
<!--main-area 可変-->
<div id="main-area">
<div class="box cd-fixed-bg cd-bg-1">
<h2>TITLE01</h2>
</div>
<!--以下省略-->
</div>
<!--/.main-area END-->
/*--global-header 固定--*/
#global-header {
width: 150px;
position: fixed;
left: 0px;
top: 0px;
height: 100%;
z-index: 10;
color: #fff;
background: #5c87a6;
}
#global-header .global-header-inner {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
}
#global-header h1 {
font-size: 1rem;
text-align: center;
padding: 100px 0;
}
/*--main-area 可変--*/
#main-area {
width: calc(100% - 150px);
min-width: 940px;
position: relative;
left: 150px;
}
今回はこれで以上です。
calc()関数で固定と可変について解説しました。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog