- HOME
- > BLOG CATEGORY
- 【HTML】基本的な書き方! 基本構造とメタデータを学ぼう

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLの基本構造について学びたい方へHTMLを学び始めた方は、コードを見た際に、「まず、何を書いたら良いのだろうか」思うことがあるとおもいます。
HTMLにはルールや記述方法があり、それらを守らないとブラウザ上で反映しません。
この記事では簡単に解説していきます。
Webサイトの基本構造とメタデータを理解していきましょう!!
[記事の内容]

HTML文書は、DOCTYPE宣言から始まり、様々な情報やファイルを指定し、一つのホームページが生まれます。ここでは、最新のバージョンであるHTML5を学び、理解していきましょう。
基本的な書き方は以下になります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
DOCTYPE(ドキュメントタイプ)宣言とは、その文書のバージョンを宣言する、メタ情報になります。
現在の、最新バージョンはHTML5になります。
バージョンにつきましては、「HTML4.01」などがありますが、書き方を覚える必要はありません。
※大文字、小文字どちらでも問題はありません。
<!doctype html>
または
<!DOCTYPE html>
html要素とは、その文章がHTMLであることを宣言し、すべての要素は、htmlの中に含まれます。
HTML文書には、htmlは1つしか含まれません。
※ただし、DOCTYPE宣言だけは、「html」よりも前に記述します。
また、lang="ja"とは、日本語に対応したHTMLファイルの意味を示します。
※「en」は英語、「ko」は韓国語、「zh」は中国語になります。
<html lang="ja">
</html>
head要素とは、主に、「metaタグ」、「titleタグ」、「cssファイル」、「scriptファイル」などを記述します。
head〜/headの中身はブラウザーには表示されません。
metaタグ
charset="utf-8"とは、ファイルで使用する文字コードを示します。
「utf-8」以外にも「Shift_JIS」、「EUC-JP」などがあります。
基本的には「utf-8」が推奨文字コードとなっています。
name="description"とは、「content」内にサイトの概要(説明)を記載します。
検索エンジンの検索結果に反映されるため、SEOにかなり重要なタグになってきます。
文字数は100字〜120文字程度が良いと言われております。
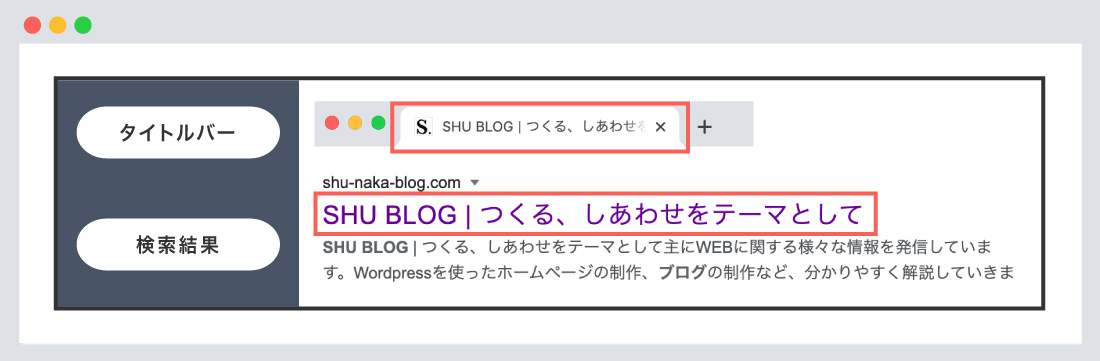
titleタグ
titleとは、ページのタイトルを表します。
ブラウザのタブに表示され、SEOにも大きな影響を与えます。
文字数は長くなっても問題はありませんが、文字数は30字〜33文字程度が良いと言われております。

<head>
<meta charset="UTF-8">
<meta name="description" content="サイトの概要を記載">
<title>サイトのタイトルが入ります</title>
<!--CSS-->
<link href="...css" rel="stylesheet" type="text/css">
<!--JS-->
<script src="...js" type="text/javascript"></script>
</head>

body要素とは、主に、中身は主にコンテンツ要素が入ります。
body〜/bodyの中身はブラウザーに表示されます。
<body>
<!--この中身は表示されます-->
</body>

上記で解説した、body〜/bodyの中に記述した、コードはブラウザ上で表示されます。
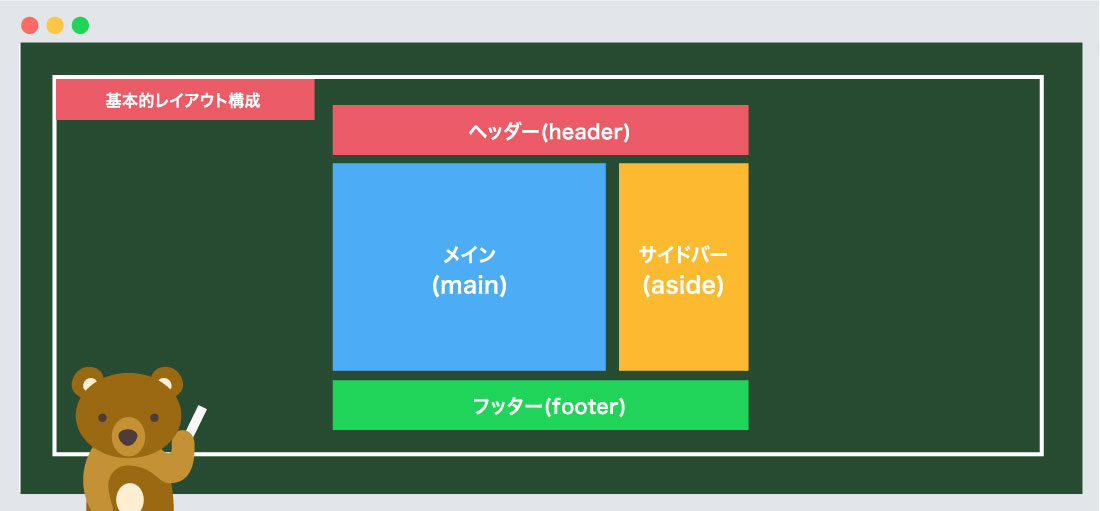
今回は一般的な構造について解説していきます。
主に解説するタグは、「header、main、aside、footer」の4つになります。
これはら、HTML5からレイアウトを表すタグになっております。

header要素とは「ロゴ」や「サイトのメインタイトル」、「ナビゲーション(目次)」、「検索フォーム」など
関連する内容を記述できます。
nav要素とは主要なナビゲーションを示すことになります。
footer要素とは「お問い合わせ先」や「ナビゲーション(サブ)」、「コピーライト」など関連する内容を
記述できますすることができます。
詳しい解説(使い方、注意点)は下記の関連記事から
使い方、注意点をまとめております。
mainタグとはHTML文書のメインコンテンツを示します。
mainタグは、HTML文書中に1つだけ配置ができます。
詳しい解説(使い方、注意点)は下記の関連記事から
使い方、注意点をまとめております。
aside要素とは「バナー広告」や「関連記事」、「補足情報」、「サイドバーのカテゴリ一覧」など
余談・補足の情報を示します。
asideの他に、サイドバーと言ったりもします。また、サイドバーを使用しないWebサイトもあります。
詳しい解説(使い方、注意点)は下記の関連記事から
使い方、注意点をまとめております。

5つのWordpressテーマ「THE THOR」、「AFFINGER」、「WP Avenue」、「OPENCAGE」、「JIN」の構造を調べ、簡単にPOINTをまとめてみました。
5つのWordpressテーマ「THE THOR」、「AFFINGER」、「WP Avenue」、「OPENCAGE」、「JIN」
今回はこれで以上です。
今後は、よく使われる、HTMLのタグの解説をおこなっていきます。
lang="ja"とは、日本語に対応したHTMLファイルの意味を示します。charset="utf-8"とは、ファイルで使用する文字コードを示します。head〜/headの中身はブラウザーには表示されません。name="description"は、文字数は100字〜120文字程度が良いと言われております。titleは、文字数は30字〜33文字程度が良いと言われております。body〜/bodyの中身はブラウザーに表示されます。bodyの中には、header、main、aside、footerなどのレイアウトを表すタグが入ります。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog