- HOME
- > BLOG CATEGORY
- 【HTML】header・nav・footer要素の正しい使い方を分かりやすく解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
header・nav・footerの使い方について学びたい方へ
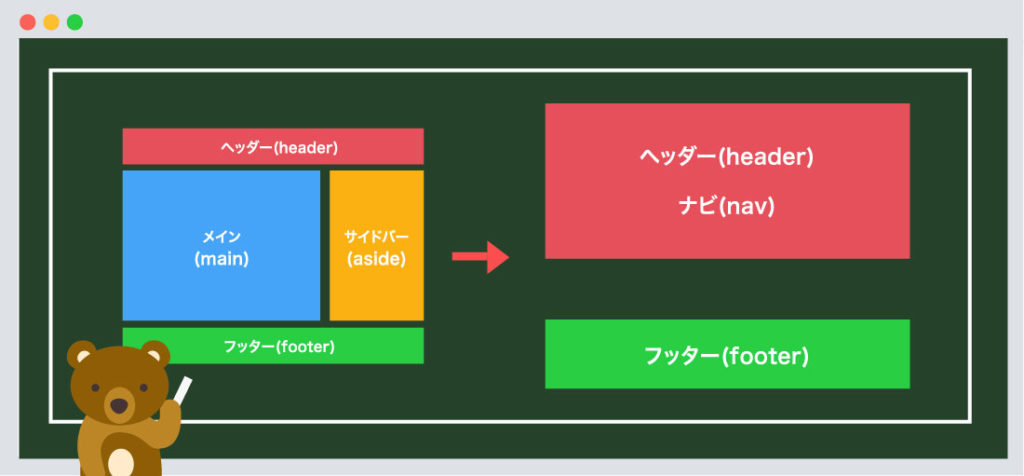
上の図のように、header・nav・footer要素とはセクションの情報を示すタグになります。
[記事の内容]

header要素とは
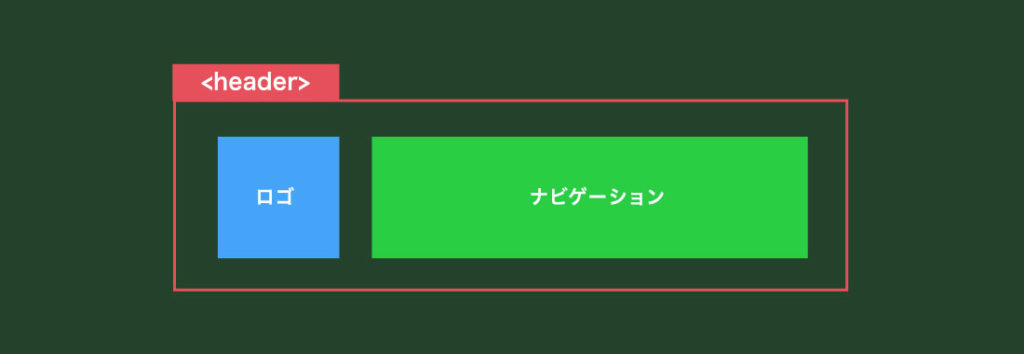
「ロゴ」や「サイトのメインタイトル」、「ナビゲーション(目次)」、「検索フォーム」など関連する内容を記述できます。
ページのヘッダーとして使用したい場合は、body〜/bodyの中にHMLを記述するように
しましょう。
ページのヘッダーとして使用する場合

<body>
<!--header-->
<header>
<h1>ロゴなど</h1>
<nav>
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03</li>
</ul>
</nav>
</header>
<!--header ここまで-->
</body>
ポイント01
headr要素に中には、見出し(h1〜h6)が含むことが多いですが、必ずしも使うルール
はありません。
header要素は、sectionやarticleなどの各セクションに対しても使用が可能になります。
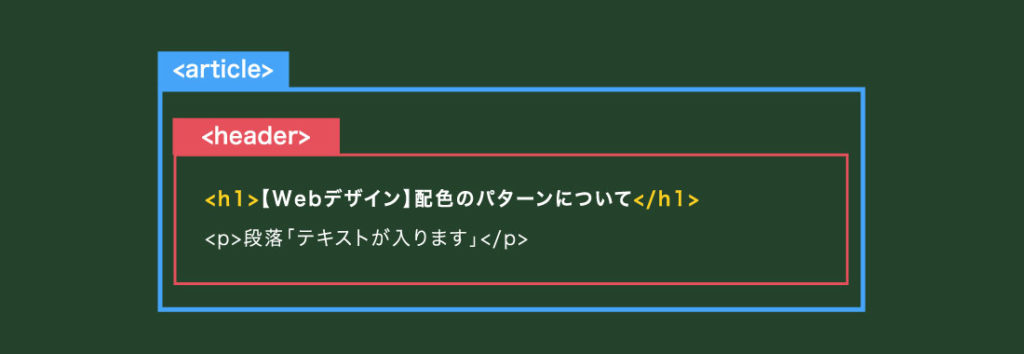
articleタグのヘッダー情報

<body>
<article>
<!--header-->
<header>
<h1>【Webデザイン】配色のパターンについて</h1>
<p>段落「テキストが入ります」</p>
</header>
<!--header ここまで-->
</article>
</body>
この場合は一番近いセクションはarticleになりますので、articleのヘッダーの扱いになります。
主に記事のタイトルや記事の説明文、公開日が含まれます。
ポイント02
headr要素は複数の使用が可能です。
ですが、個人的な意見になりますがheadr要素は複数の使用はせず、このような場合はsectionを使用したほうが管理しやすいです。
<body>
<article>
<!--sectionに変更-->
<section>
<h1>【Webデザイン】配色のパターンについて</h1>
<p>段落「テキストが入ります」</p>
</section>
<!--section ここまで-->
</article>
</body>
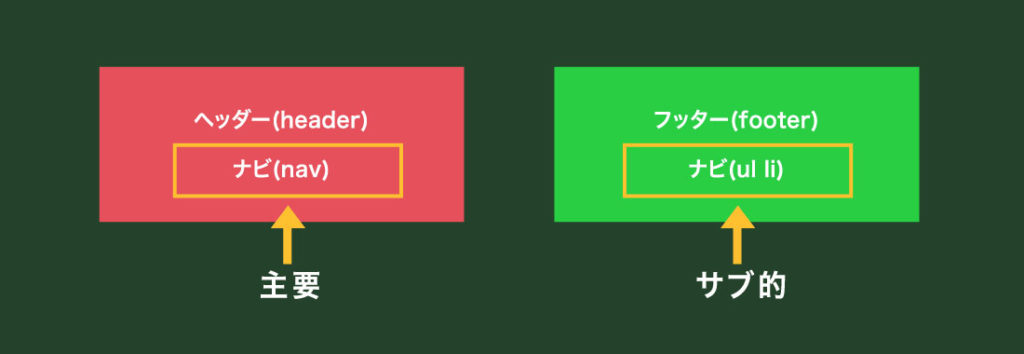
nav要素とは主要なナビゲーションを示すことになります。
ここでは主要とサブ的な役割に要点をおき解説していきます。
ポイント03
要素とはヘッダーのナビゲーションを示します。
サブ的な役割とはフッターのナビゲーションを示します。
nav要素について

<body>
<!--header-->
<header>
<h1>ロゴなど</h1>
<!--主要 ナビゲーション-->
<nav>
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03</li>
</ul>
</nav>
</header>
<!--header ここまで-->
<!--footer-->
<footer>
<!--サブ的 ナビゲーション-->
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03</li>
</ul>
</footer>
<!--footer ここまで-->
</body>ここでは、header要素にはnavタグを使用し、footer要素にはulタグを使用しています。
主要ではないナビゲーションには使用しないようにしましょう。

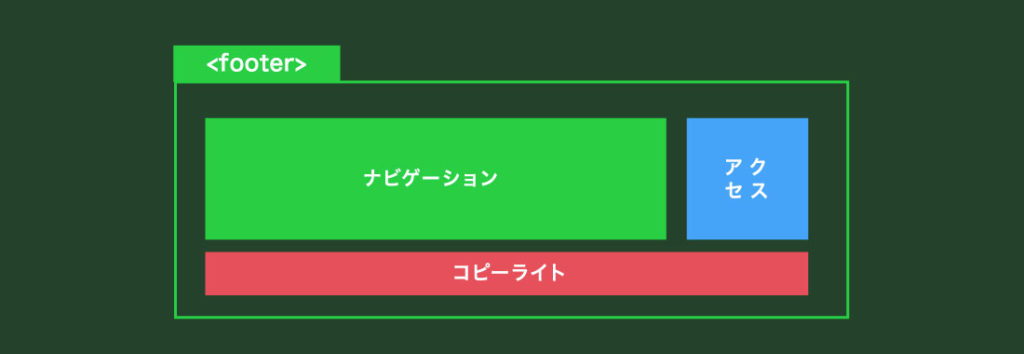
footer要素とは「お問い合わせ先」や「ナビゲーション(サブ)」、「コピーライト」など関連する内容を
記述できますすることができます。
ページのフッターとして使用したい場合は、body〜/bodyの中にHMLを記述するように
しましょう。
ページのフッターとして使用する場合

<body>
<!--footer-->
<footer>
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03</li>
</ul>
<p>アクセス情報</p>
<small>Copyright</small>
</footer>
<!--footer ここまで-->
</body>
ポイント04
関連文書へのリンク、著作権などの情報も含まれます。
またaddressタグを使用し作者の連絡先情報の記載もできます。
header要素と同様、footer要素にも、sectionやarticleなどの各セクションに対しても使用が可能に
なります。
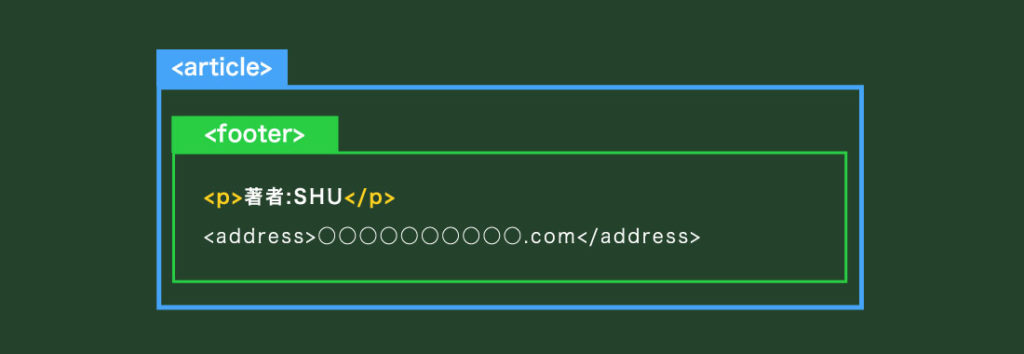
articleタグのフッター情報

<body>
<article>
<p>記事に本文のテキスト</p>
<!--footer-->
<footer>
<p>著者:SHU</p>
<address>○○○○○○○○○○.com</address>
</footer>
<!--footer ここまで-->
</article>
</body>
この場合は一番近いセクションはarticleになりますので、articleのフッターの扱いになります。
主に記事の著者やお問い合わせ先、参考文献へのリンクなどが含まれます。
ポイント05
footer要素は複数の使用が可能です。
ですが、個人的な意見になりますがfooter要素は複数の使用せず、このような場合はdivを使用したほうが管理しやすいです。
<body>
<article>
<p>記事に本文のテキスト</p>
<!--div-->
<div>
<p>著者:SHU</p>
<address>○○○○○○○○○○.com</address>
</div>
<!--div ここまで-->
</article>
</body>

使用するうえで2点ほど注意点がありますので解説いたします。
header要素の子要素にheader、footer要素は入れないようしましょう。
footer要素の子要素にheader、footer要素は入れないようしましょう。
装飾(レイアウト)だけを目的としている場合は、header、footerは使用せずdivを使用するよう
にしましょう。
今回はこれで以上です。

2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog