- HOME
- > BLOG CATEGORY
- 【HTML】articleタグの正しい使い方を分かりやすく解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
articleの使い方について学びたい方へ
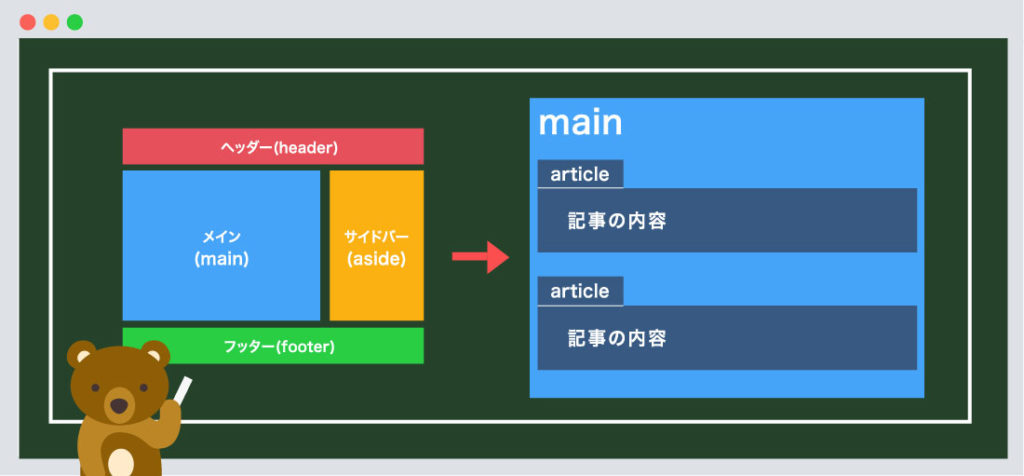
上の図のように、articleタグとは記事のコンテンツを示すタグになります。
また、記事に対するコメントなどにもarticleタグが使用されることが多いです。
[記事の内容]

articleタグとは
HTML文書の独立した記事の箇所を示します。
また、sectionタグとarticleタグの使い分けが分からない方も最後まで読んで頂き理解度を
深めましょう。
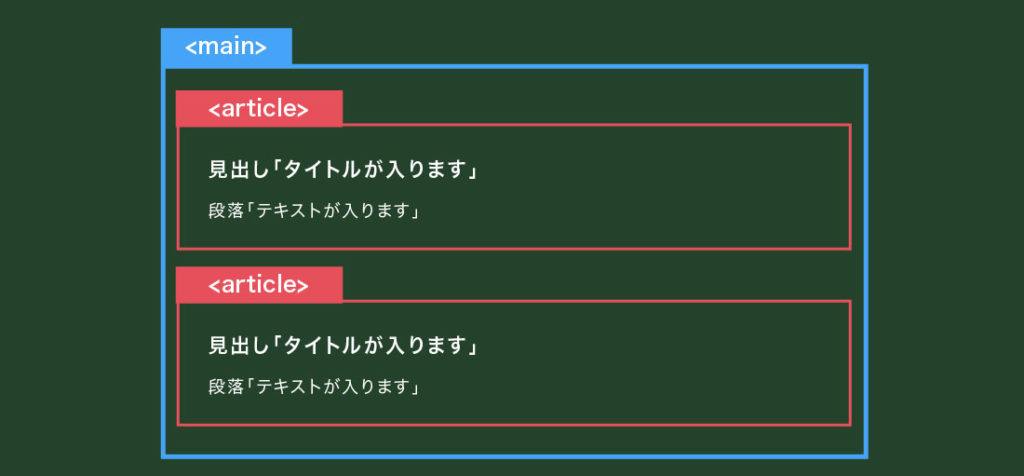
記事一覧の一つ一つをarticleタグで
囲いましょう。
ポイント01
articleタグは複数使用が可能です。
記事一覧の一つ一つ

<body>
<header>ヘッダー要素</header>
<main>
<!--記事 article-->
<article>
<h2>見出し「タイトルが入ります」</h2>
<p>段落「テキストが入ります」</p>
</article>
<!--記事 article-->
<article>
<h2>見出し「タイトルが入ります」</h2>
<p>段落「テキストが入ります」</p>
</article>
</main>
<footer>フッター要素</footer> articleタグを入れ子にして使用することも
可能です。
ポイント02
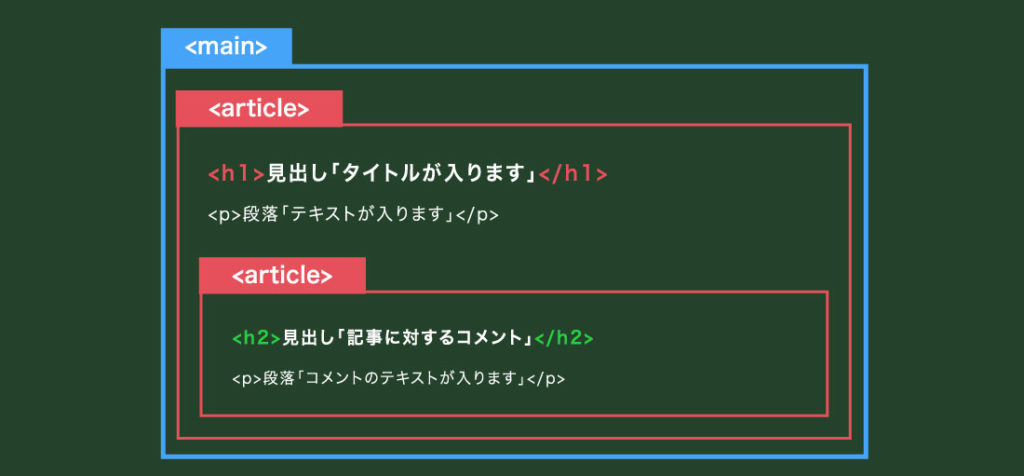
入れ子にする場合は親要素の内容に関連している必要があります。
入れ子にする場合

<body>
<header>ヘッダー要素</header>
<main>
<!--記事 article 親要素-->
<article>
<h1>見出し「タイトルが入ります」</h1>
<p>段落「テキストが入ります」</p>
<!--入れ子 article-->
<article>
<h2>見出し「記事に対するコメント」</h2>
<p>段落「コメントのテキストが入ります」</p>
</article>
<!--入れ子 article ここまで-->
</article>
<!--記事 article 親要素 ここまで-->
</main>
<footer>フッター要素</footer>
</body>
articleタグとsectionタグはグループ化で使用が可能です。
復習ポイント03
articleタグ
独立した記事の箇所を示し、完結していることを示す要素
sectionタグ
章や節といったまとまりを示す要素
またsectionタグを使用する際には見出しタグ(h1〜h6)を忘れずに!
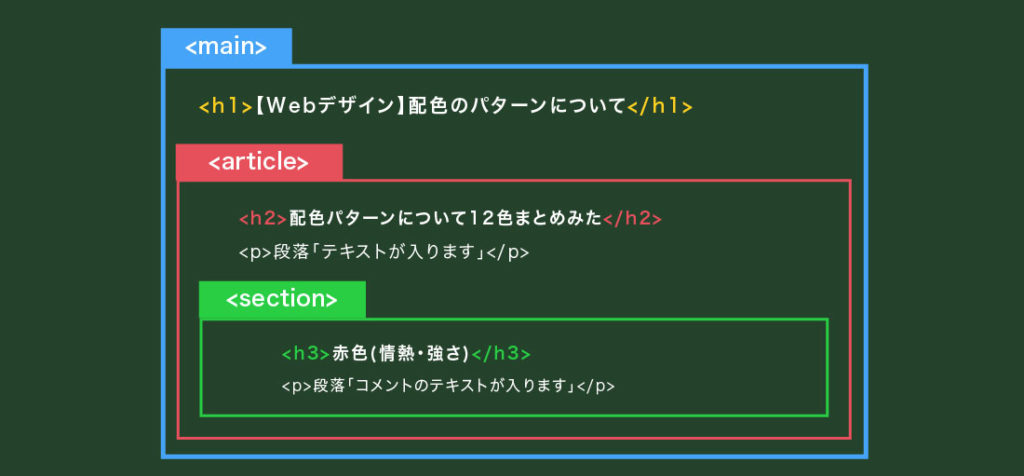
articleタグとsectionタグ

<body>
<header>ヘッダー要素</header>
<main>
<h1>【Webデザイン】配色のパターンについて</h1>
<!--記事 article-->
<article>
<h2>配色パターンについて12色まとめみた</h2>
<p>段落「テキストが入ります」</p>
<!--章や節 section-->
<section>
<h3>赤色(情熱・強さ)</h3>
<p>段落「コメントのテキストが入ります」</p>
</section>
<!--章や節 section ここまで-->
</article>
<!--記事 article ここまで-->
</main>
<footer>フッター要素</footer>
</body>今回はこれで以上です。
articleタグとはHTML文書の独立した記事の箇所を示します。articleタグとはarticleタグは複数使用が可能です。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog