- HOME
- > BLOG CATEGORY
- 【HTML】mainタグの正しい使い方を分かりやすく解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
mainの使い方について学びたい方へ
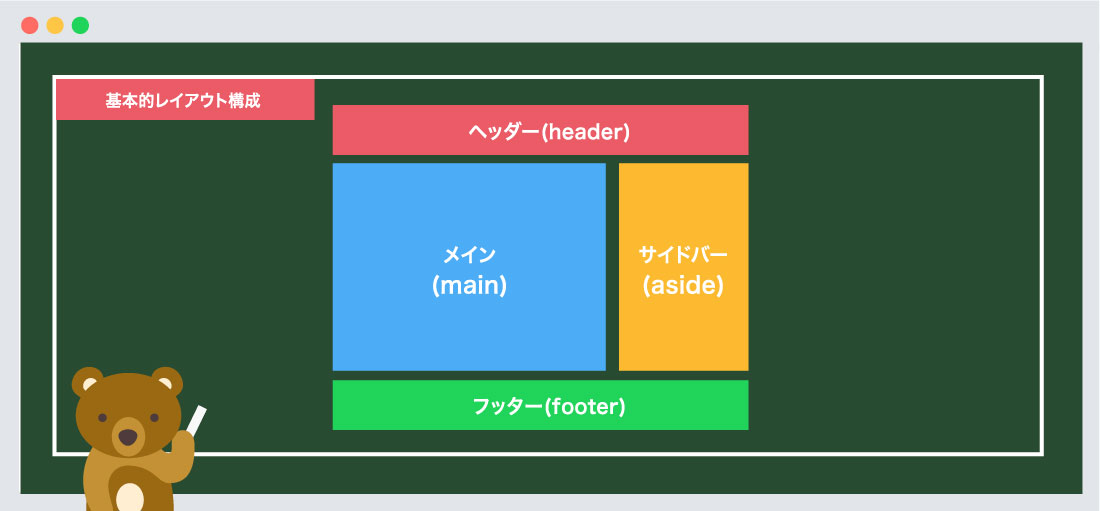
上の図のように、HTML5からレイアウトと表す、header、main、aside、footerタグが使用できる
ようになりました。
今回はその中のmainタグについての解説になります。
[記事の内容]

mainタグとはHTML文書のメインコンテンツを示します。
mainタグを使用する際にはいくつかのルールがあります、次の章で解説していきます。
mainタグはHTML文書中に1つだけ配置ができます。
よくメインコンテンツと聞くと記事をmainタグで囲んでる場合が多く見受けられます。
ポイント01
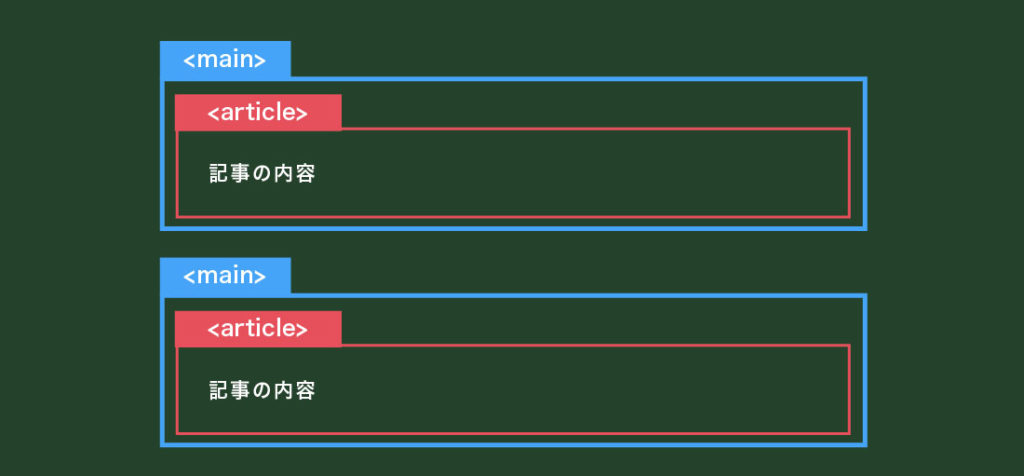
mainタグの使用回数は1つだけです。
NGの使用例

<body>
<header>ヘッダー要素</header>
<!--NGの使用例-->
<main>
<article>記事の内容01</article>
</main>
<!--NGの使用例-->
<main>
<article>記事の内容02</article>
</main>
<footer>フッター要素</footer>NGの使用例まず、mainタグを2つ配置していますよね、あと記事の内容ごとにmainタグを使用し
囲っていますよね。
この2点がNGになります。
OKの使用例

<body>
<header>ヘッダー要素</header>
<!--OKの使用例-->
<main>
<article>記事の内容01</article>
<article>記事の内容02</article>
</main>
<footer>フッター要素</footer>
</body>
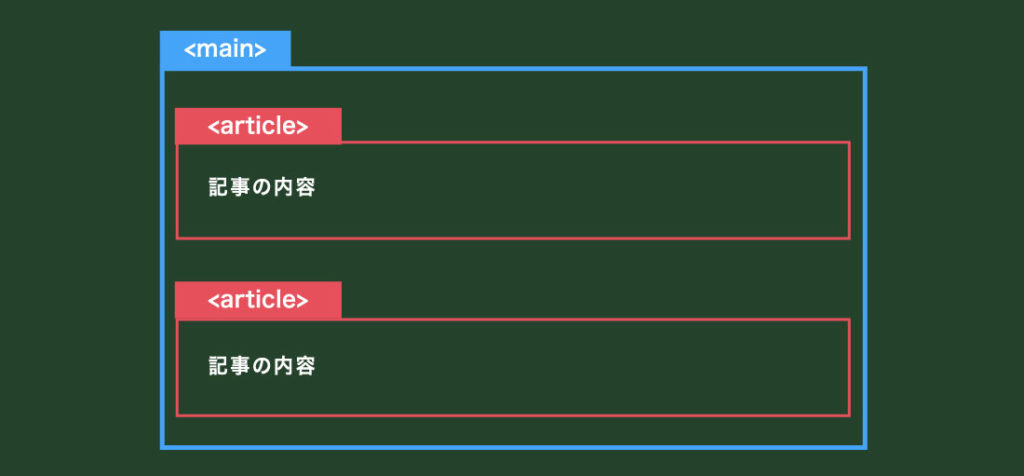
OKの使用例まず、mainタグを1つのみ配置していますよね、あと記事の内容全体ををmainタグで
囲ってますよね。
これは問題ありません!正しい使い方になります。
先ほどは回数について解説いたしましたが、その上でもう1つ覚えておきたいのが配置場所です。
mainタグには以下のタグの子要素には配置できません。
ポイント02
article、aside、footer、header、navの子要素となる場所には配置できません。
NGの使用例

<body>
<header>ヘッダー要素</header>
<!--NGの使用例01-->
<article>
<main>記事の内容01</main>
</article>
<!--NGの使用例02-->
<aside>
<main>補足情報の内容</main>
</aside>
<footer>フッター要素</footer>
</body>
NGの使用例まず、mainタグを2つ配置していますよね、articleタグ、asideタグの中に子要素としてmainタグが使用されています。
この2点がNGになります。
OKの使用例

<body>
<header>ヘッダー要素</header>
<!--OKの使用例-->
<main>
<article>記事の内容01</article>
</main>
<aside>補足情報の内容</aside>
<footer>フッター要素</footer>
</body>
OKの使用例まず、mainタグを1つのみ配置していますよね、あとmianタグでarticleタグを囲っています。
asideタグとは補足の情報を記載するタグの意味になるため、mianタグで囲むのは避けて
おきましょう。
今回はこれで以上です。
mainタグとはHTML文書のメインコンテンツを示しますmainタグはHTML文書中に1つだけ配置ができます
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog