- HOME
- > BLOG CATEGORY
- 【HTML】aside要素の正しい使い方を分かりやすく解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
asideの使い方について学びたい方へ
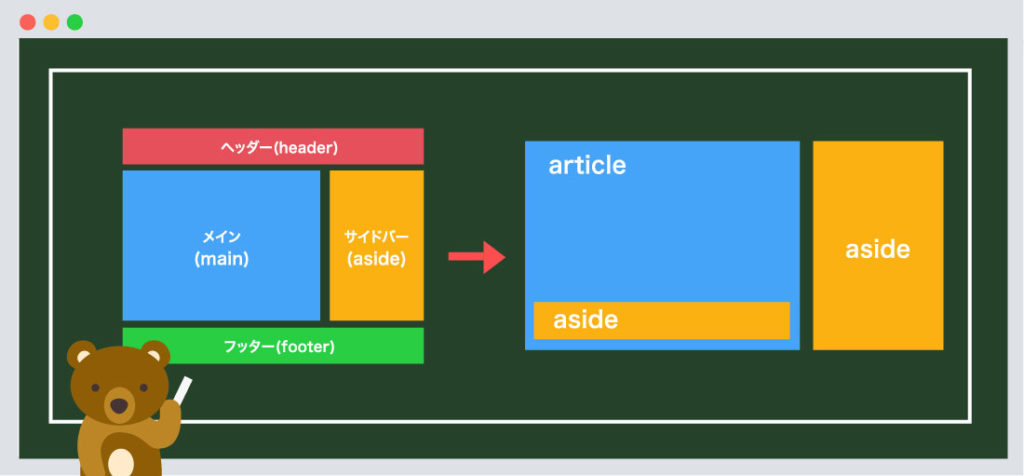
上の図のように、aside要素とは記事の内容と関連はしているが、メインコンテンツではない余談・補足の情報を示します。
[記事の内容]

aside要素とは「バナー広告」や「関連記事」、「補足情報」、「サイドバーのカテゴリ一覧」など
余談・補足の情報を示します。
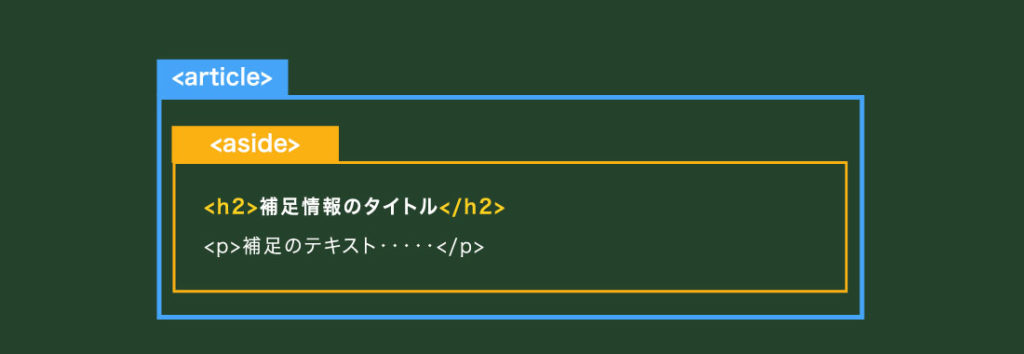
記事内のaside要素として使用したい場合はarticle〜/articleの中にHMLを記述するように
しましょう。
記事内の補足情報

<body>
<article>
<h1>記事のタイトル</h1>
<p>記事本文のテキスト</p>
<!--aside-->
<aside>
<h2>補足情報のタイトル</h2>
<p>補足のテキスト....</p>
</aside>
<!--aside ここまで-->
</article>
</body> ポイント01
article要素内にasideを使用する際には、必ず記事のタイトルや記事本文と紐付く内容にしておきましょう。
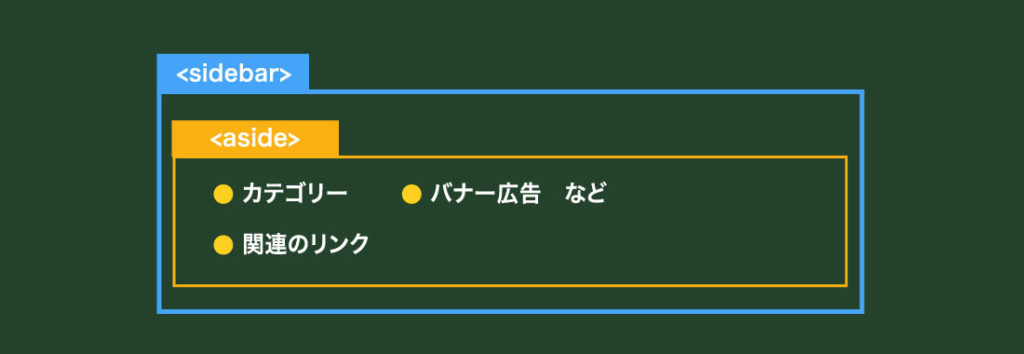
サイドバーのaside要素として使用した場合は「記事のカテゴリー」や、「関連のリンク」、「バナー広告」など
余談・補足の情報を示します。
サイドバーのaside要素

<body>
<main>
<!--省略-->
</main>
<div id="sidebar">
<!--aside-->
<aside>
<ul>
<li><a href="#">カテゴリー1</a></li>
<li><a href="#">カテゴリー2</a></li>
<li><a href="#">カテゴリー3</a></li>
</ul>
<ol>
<li><a href="#">バナー広告</a></li>
<li><a href="#">バナー広告</a></li>
</ol>
</aside>
<!--aside ここまで-->
</div>
</body>
ポイント02
aside要素は複数の使用が可能です。
ただし、aside要素の入れ子にaside要素はできません。
今回はこれで以上です。
aside要素とは記事の内容と関連はしているが、メインコンテンツではない余談・補足の情報を示します。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog