今回は「【HTML】sectionタグの 正しい使い方を分かりやすく解説!」
についての解説になります!
こんな方に読んでほしい
- HTML5を学び始めた方へ
-
sectionの使い方について学びたい方へ - 今回はsectionタグについて記事を書いております
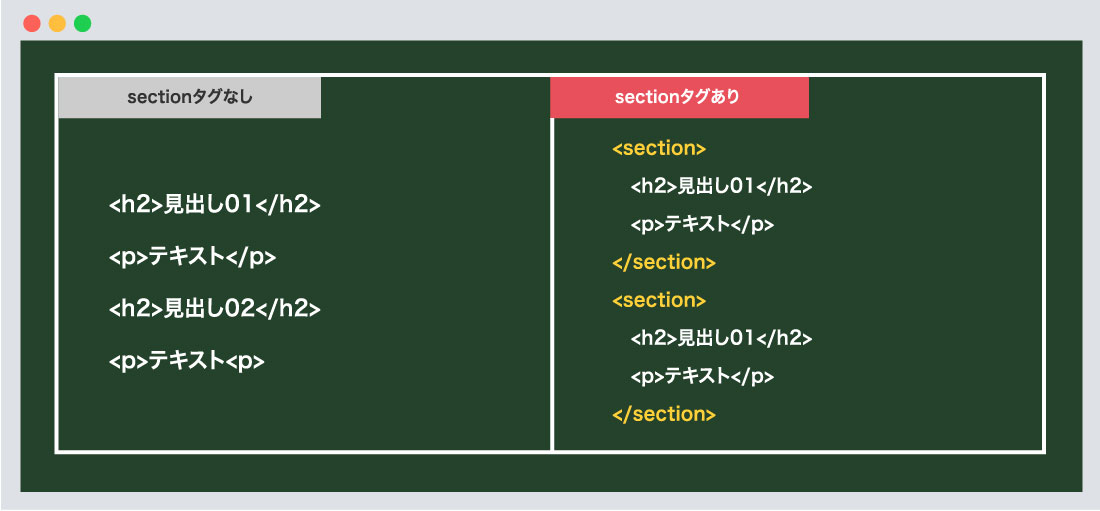
上の図のように、sectionは文章中の章や節といったまとまりを示すために使用します。
sectionタグを使用する際にはいくつかのルールがあります、次の章で解説していきます。
- 主なHTML5タグ
- main
解説の記事ありますよmainタグとはHTML文書のメインコンテンツを示します。
- article
解説の記事ありますよarticleタグとはHTML文書の独立した記事の箇所を示します。
- header・nav・footer
解説の記事ありますよheader・nav・footer要素とはセクションの情報を示すタグになります。
- aside
解説の記事ありますよasideタグとは余談・補足の情報を示します。
sectionタグについて
基本的な記述方法としては
sectionタグは章や節といったまとまりを示すために使用します。
むやみにsectionの使い回し、置き換えはに注意してください。
見出しタグを使用する場合
よくdivタグの置き換えでsectionタグに
変換してるのを見受けられますが、
場合によってはそれはNGになります。
ポイント01
sectionタグを使用する際には必ずh1~h6といった見出しタグを挿入しましょう!
NGの使用例
<section><!--↓見出しタグなし-->
<p>テキスト</p>
<p>テキスト</p>
</section>
<section><!--↓見出しタグなし-->
<p>テキスト</p>
<p>テキスト</p>
</section>
pタグは段落を指定するタグのためsectionタグで囲むのは避けておきましょう。
pタグのみでしたらdivタグで囲いましょう。
OKの使用例
<section><!--↓見出しタグあり-->
<h2>見出し01</h2>
<p>テキスト</p>
</section>
<section><!--↓見出しタグあり-->
<h2>見出し01</h2>
<p>テキスト</p>
</section>
sectionタグは「見出しと文章」を
ひとつのセットとして覚えておきましょう。
レイアウトの目的では使用しないようにする
section要素は一般的なコンテナ要素ではありません。
CSSによるスタイルの適用やJavaScriptでの操作のみを目的にするのは、正しい使用方法では
ありません。
ポイント02
レイアウトの目的では使用せず、CSSやJavaScriptを適応させる際には「div」タグを使用しましょう!
NGの使用例
<section class="area">
<section class="txt_center">
<h2>見出し01</h2>
<p>テキスト</p>
</section>
</section>
<section class="area">
<section class="txt_center">
<h2>見出し01</h2>
<p>テキスト</p>
</section>
</section>
.txt_center {
text-align: center;
}
NGの使用例としてCSS(スタイル)目的でのsectionタグの使用は避けるようにしましょう。
CSS(スタイル)目的やJavaScriptでの操作目的の場合はdivタグを使用しましょう。
OKの使用例
<section class="area">
<div class="txt_center">
<h2>見出し01</h2>
<p>テキスト</p>
</div>
</section>
<section class="area">
<div class="txt_center">
<h2>見出し01</h2>
<p>テキスト</p>
</div>
</section>
.txt_center {
text-align: center;
}
正しいsectionタグの使い方を覚えましょう。
まとめ
今回はこれで以上です。
- POINT
-
sectionタグは章や節といったまとまりを示すために使用します。 - sectionタグを使用する際には必ずh1~h6といった見出しタグを挿入しましょう!
- section要素は一般的なコンテナ要素ではありません。
- レイアウトの目的では使用せず、CSSやJavaScriptを適応させる際には「div」タグを使用しましょう!
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事