- HOME
- > BLOG CATEGORY
- 【CSS】背景画像を複数設置について解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
background:背景画像を複数設置の使い方について学びたい方へ[記事の内容]

backgroundプロパティは、要素の背景色、背景画像、背景の繰り返し方法、背景の位置を設定するためのプロパティです。
以下のようなプロパティがあげられます。

backgroundプロパティの値に、複数の背景画像をカンマで区切って指定することで、複数の背景画像を表示することができます。
backgroundは下記のように指定します。

div {
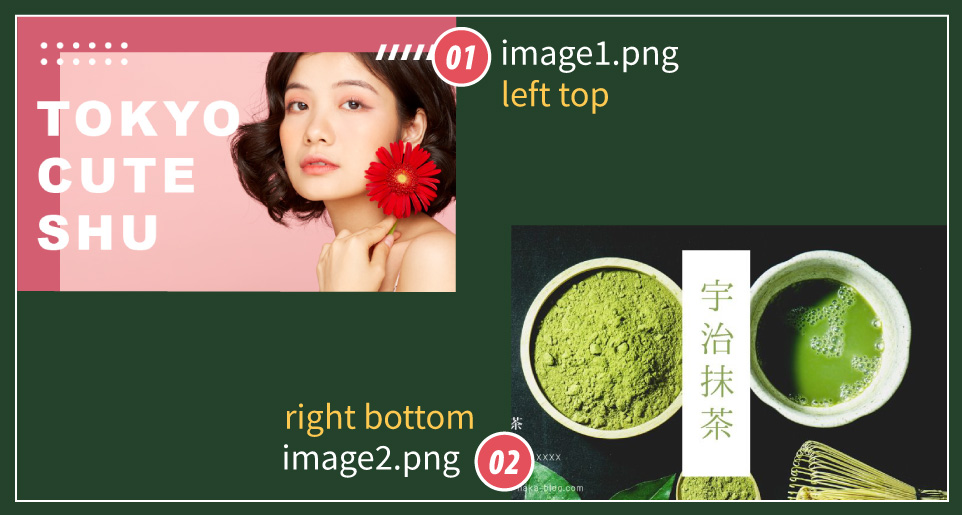
background-image: url("image1.png"), url("image2.png");
}
上記のコードでは、最初に「image1.png」が配置され、その上に「image2.png」が配置されます。
また、「background-position」、「background-size」プロパティを使用して、複数の背景画像の位置を指定することもできます。
background-positionプロパティは、背景画像の位置を指定するためのプロパティです。このプロパティの値は、以下の2つの値をカンマで区切って指定します。

div {
background-image: url("image1.png"), url("image2.png");
background-position: left top, right bottom;
}
上記のコードでは、最初に「image1.png」が水平方向の「left」と垂直方向「top」が指定され、左上に配置が可能です。
その上に「image2.png」が水平方向「right」と垂直方向「bottom」の右下に配置されます。
注意するポイント!
・背景画像のサイズやアスペクト比を考慮する必要があります。
・背景画像の重なり合いを考慮する必要があります。
背景画像を同じ位置に指定する場合は以下のようなコードになります。
要素の背景画像を「image1.png」と「image2.png」に設定し、それぞれを水平方向の中央に配置します。
div {
background-image: url("image1.png"), url("image2.png");
background-position: center;
}
「,カンマ」で区切りを入れずに指定することで背景画像は同じ中央に配置が可能になります。
background-sizeプロパティは、背景画像のサイズを指定するためのプロパティです。このプロパティの値は、以下の2つの値をカンマで区切って指定します。

div {
background-image: url("image1.png"), url("image2.png");
background-position: left top, right bottom;
background-size: 1数値 2数値, 1数値 2数値;
}
上記もコードでは、最初に「image1.png」の、1:数値(横幅)、2:数値(縦幅)に設定され、
その上に「image2.png」の1:数値(横幅)、2:数値(縦幅)に設されます。
注意するポイント!
数値+単位で指定する際には縦横比は必ず守りましょう。
例) ①画像サイズ 480×320 = 3:2の割合 ②画像サイズ 480×360 = 4:3の割
background-repeatプロパティは、背景画像の繰り返し方法を指定するためのプロパティです。このプロパティの値は、以下の2つの値をカンマで区切って指定します。

div {
background-image: url("image1.png"), url("image2.png");
background-position: left top, right bottom;
background-size: 1数値 2数値, 1数値 2数値;
background-repeat: repeat-y, no-repeat;
}
上記のコードでは、最初に「image1.png」がy方向(垂直方向)に繰り返され、
その上に「image2.png」が「no-repeat」水平方向、垂直方向どちらも繰り返さないように指定しています。
今回はこれで以上です。
background
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog