- HOME
- > BLOG CATEGORY
- 【CSS】background-sizeを学び背景画像のサイズを指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
background-sizeの使い方について学びたい方へ
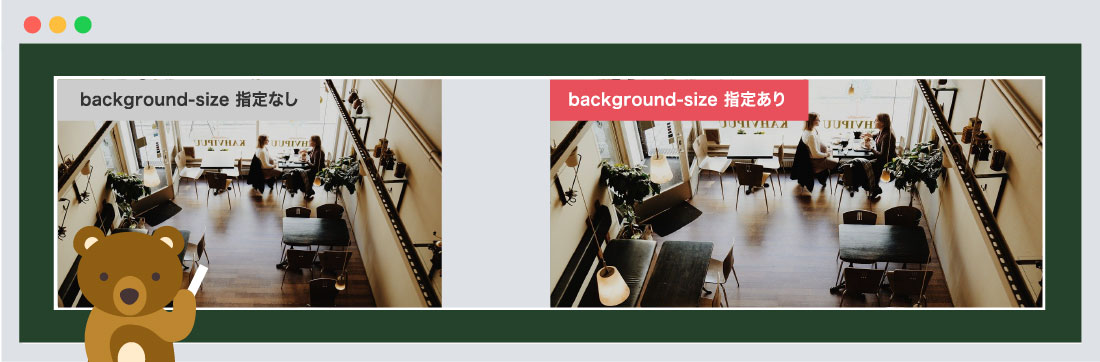
上の図のように、背景画像を表示させた際にブラウザいっぱいに表示させたいときはありませんか?
そん際にはbackground-sizeプロパティを使用します!指定方法もとても簡単です
[記事の内容]

基本的な記述方法としてはbackground-size値になります。

background-sizeは下記のように指定します。
セレクタ {
background-size: 値;
}
セレクタ {
background-size: 横(幅)サイズ 縦(高さ)サイズ;
}
ただし、background-sizeプロパティだけでは使用しません。
背景画像を指定する「background-image」などと一緒に使用します。
background-size: auto
背景画像の表示サイズは変更されません
画像サイズ 480×320
<div class="inner">
<div class="box">auto(初期値)について</div>
</div>.inner {
width: 80%;
height: 240px;
margin: 0 auto;
line-height: 240px;
}
.box {
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: auto; /* 背景画像のサイズの指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
background-size: contain
背景画像の縦横比を保ち、指定要素に収まるようサイズを調整します
画像サイズ 480×320
<div class="inner">
<div class="box">containについて</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: contain; /* 背景画像のサイズの指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
background-size: cover
背景画像の縦横比を保ち、指定要素のすべてをカバーするようサイズを調整します
画像サイズ 480×320
<div class="inner">
<div class="box">coverについて</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: cover; /* 背景画像のサイズの指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
background-size: 横px 縦px
背景画像のサイズを横(幅)サイズ、縦(高さ)サイズとスペースで区切って指定します
画像サイズ 480×320
<div class="inner">
<div class="box">px指定について</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: 200px 200px; /* 背景画像のサイズの指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
注意!
数値+単位で指定する際には縦横比は必ず守りましょう!画像が潰れてしまいます。
例) ①画像サイズ 480×320 = 3:2の割合 ②画像サイズ 480×360 = 4:3の割合
画像サイズ 480×320
<div class="inner">
<div class="box">px指定について(片方をauto)</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: 200px auto; /* 背景画像のサイズの指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
ポイント!
縦横比を維持した場合は片方を数値にしもう片方をautoにすることで自動的に比率を保持してくれます。
background-size: 横% 縦%
背景画像のサイズを横(幅)サイズ、縦(高さ)サイズとスペースで区切って指定します
pxと同様に同じ指定方法になります。
画像サイズ 480×320
<div class="inner">
<div class="box">%指定について</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: 60% auto; /* 背景画像のサイズの指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}

coverを使用した場合、領域内に背景画像が入らず表示されない箇所がでてきます。
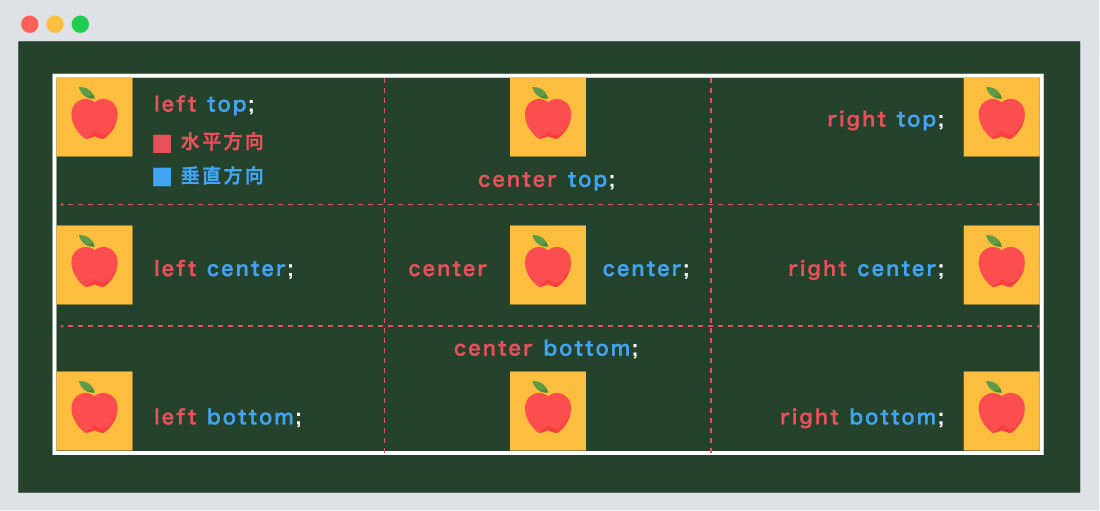
その際はbackground-positionを使用し背景画像の表示位置を変更しましょう。
使用する画像

画像サイズ 480×320
<div class="inner">
<div class="box">right bottom</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: cover; /* 背景画像のサイズの指定 */
background-position: right bottom; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
画像サイズ 480×320
<div class="inner">
<div class="box">center center</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-size: cover; /* 背景画像のサイズの指定 */
background-position: center center; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
水平方向、垂直方向での指定方法について解説しております。
repeat、repeat-x、repeat-yについて解説しております。
基本的な記述方法や透過について解説しております。
基本的な記述方法、相対パス、絶対パスについて解説しております。
今回はこれで以上です。
background-sizeは指定した要素の背景画像のサイズを指定をしますbackground-positionで背景画像の位置を調整しましょう
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog