- HOME
- > BLOG CATEGORY
- 【CSS】background-positionを学び背景画像の位置を指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
background-positionの使い方について学びたい方へ
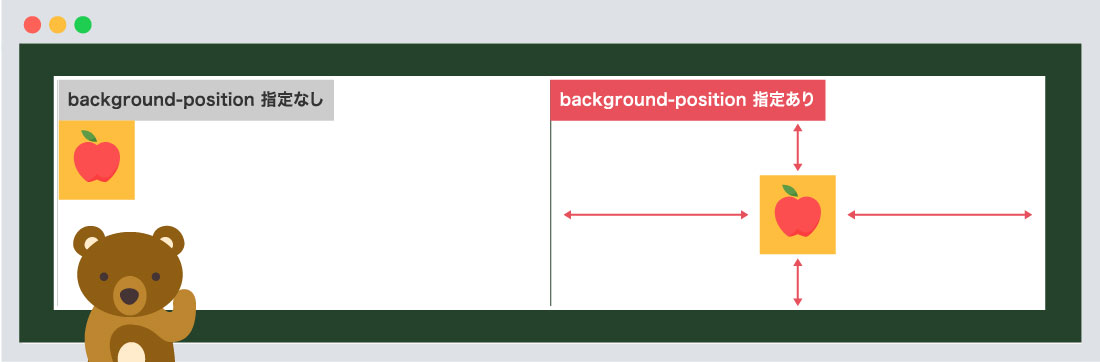
上の図のように、リンゴの背景画像の位置が指定ができます。
position = 位置となり「水平方向、垂直方向」の指定が可能になります。指定方法もとても簡単です
[記事の内容]

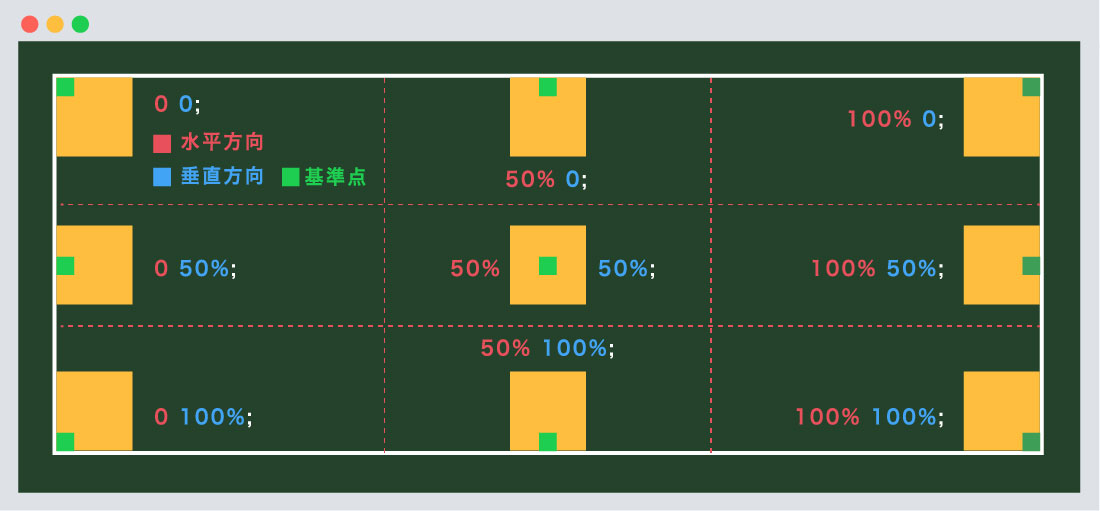
基本的な記述方法としてはbackground-position値になります。

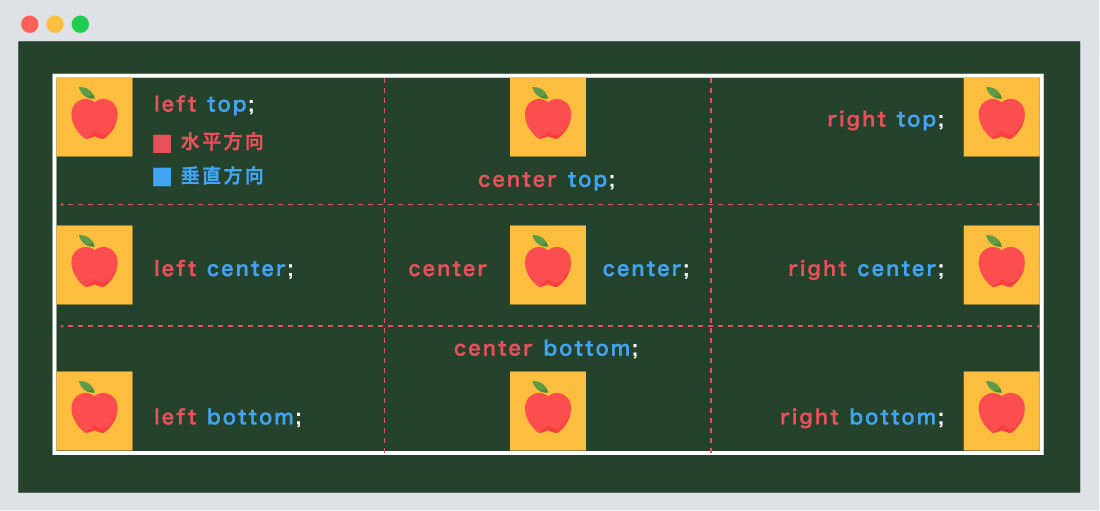
上の図では、ブラウザを9分割して考えると理解度が早く覚えます。
水平方向には「left、center、right」が適応され
垂直方向には「top、center、bottom」が適応されます。
background-positionは下記のように指定します。
セレクタ {
background-position: 水平方向の値 垂直方向の値;
}
ただし、background-positionプロパティだけでは使用しません。
背景画像を指定する「background-image」などと一緒に使用します。

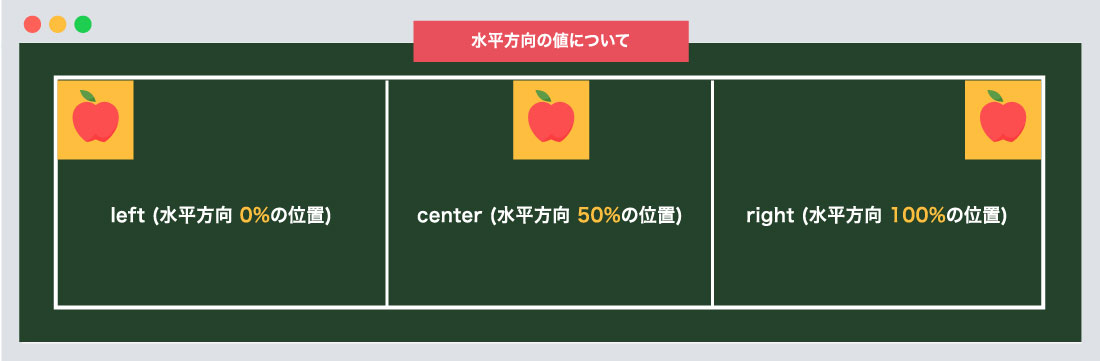
水平方向の値についてデモでは垂直方向は「top」に指定しております。
left(水平方向 0%の位置)
left (水平方向 0%の位置)
<div class="inner">
<div class="box">left(水平方向)指定について</div>
</div>.inner {
color: #fff;
background-color: #24422b; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 80px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: left top; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
center (水平方向 50%の位置)
center (水平方向 50%の位置)
<div class="inner">
<div class="box">center(水平方向)指定について</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: center top; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
right (水平方向 100%の位置)
right (水平方向 100%の位置)
<div class="inner">
<div class="box">right(水平方向)指定について</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: right top; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}

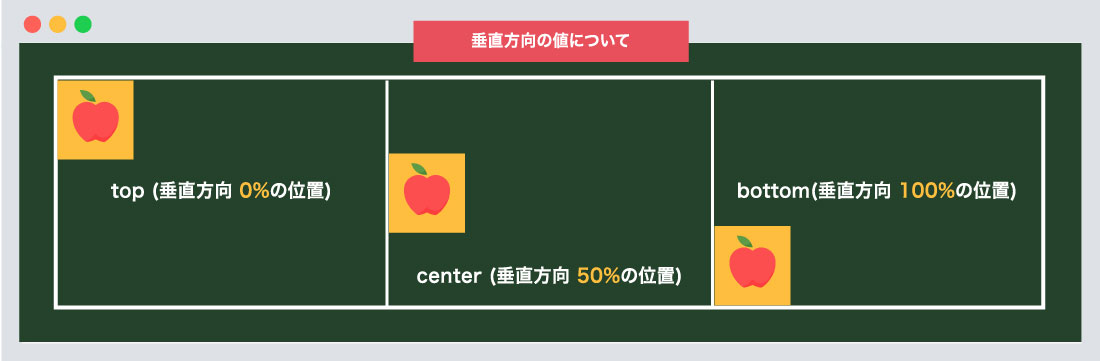
垂直方向方向の値について デモでは水平方向は「center」に指定しております。
top(垂直方向 0%の位置)
top (垂直方向 0%の位置)
<div class="inner">
<div class="box">top (垂直方向 0%の位置)</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: center top; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
center(垂直方向 50%の位置)
center (垂直方向 50%の位置)
<div class="inner">
<div class="box">center (垂直方向 50%の位置)</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: center center; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
bottom(垂直方向 100%の位置)
bottom (垂直方向 100%の位置)
<div class="inner">
<div class="box">bottom (垂直方向 100%の位置)</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: center bottom; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}

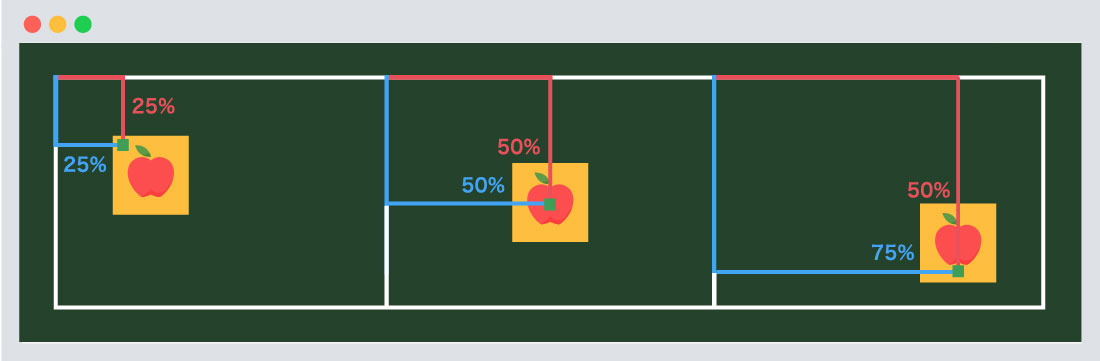
%(パーセント)指定要素のサイズに対しての割合で指定します。
左上の基準の距離ではなく、画像内の位置と要素内の位置をイメージです。
%(パーセント)指定方法

%(パーセント) 指定方法
<div class="inner">
<div class="box">%(パーセント)指定</div>
</div>.inner { /*--省略--*/ }
.box01, .box02, .box03 {
width: 200px;
height: 200px;
}
.box01 {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: 25% 25%; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
.box02 {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: 50% 50%; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
.box03 {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: 50% 75%; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}

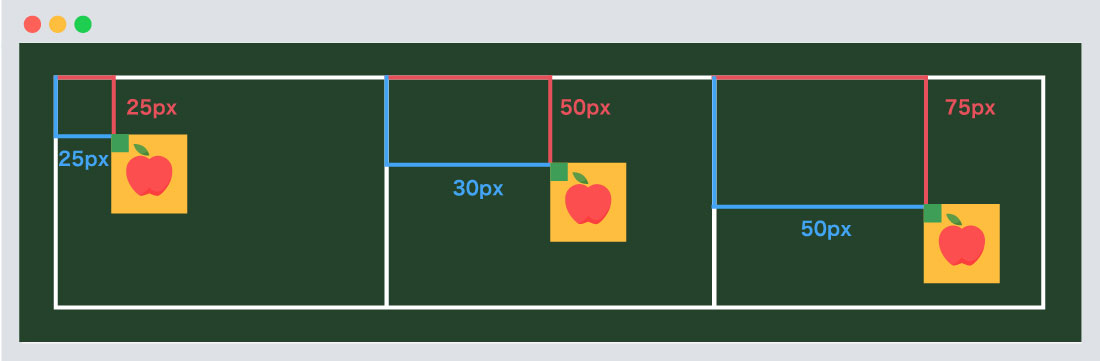
数値+単位「px、em」などの数値+単位で指定します。
数値の単位は、px、emなどがあります。数値で指定する際には、左上が基準となります。
数値+単位の指定方法
<div class="inner">
<div class="box">数値+単位の指定方法</div>
</div>.inner { /*--省略--*/ }
.box01, .box02, .box03 {
width: 200px;
height: 200px;
}
.box01 {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: 25px 25px; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
.box02 {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: 50px 30px; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
.box03 {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: 75px 50px; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}

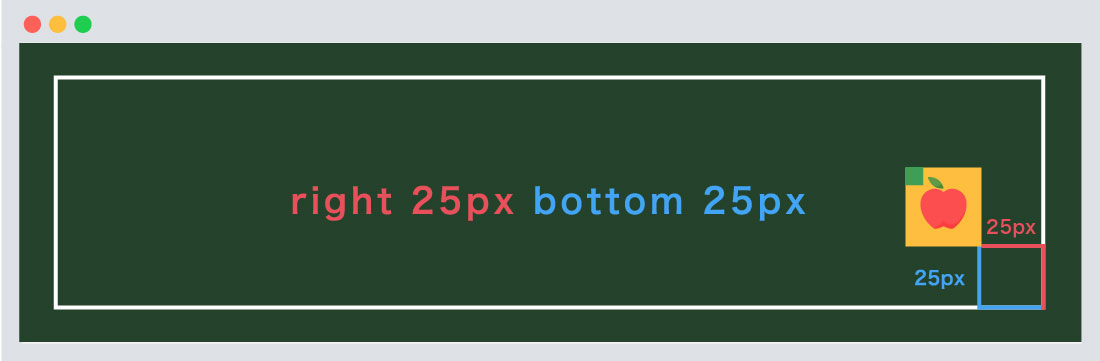
right 25px bottom 25px
right 25px bottom 25px
<div class="inner">
<div class="box">組み合わせの</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-position: right 25px bottom 25px; /* 背景画像の位置の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
repeat、repeat-x、repeat-yについて解説しております。
基本的な記述方法や透過について解説しております。
基本的な記述方法、相対パス、絶対パスについて解説しております。
auto、contain、coverなどの指定について解説しております。
今回はこれで以上です。
background-position指定した要素の背景画像の位置を指定します
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog