- HOME
- > BLOG CATEGORY
- 【CSS】 background-repeatを学び背景画像の繰り返しを指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
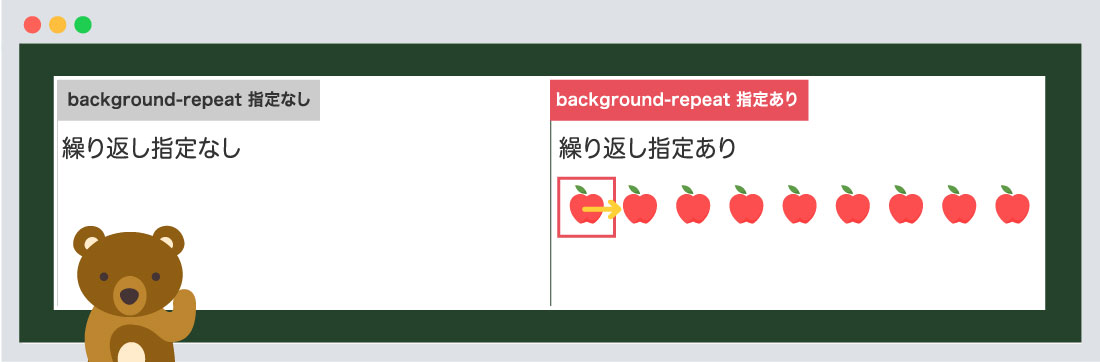
background-repeatの使い方について学びたい方へ
上の図のように、赤で囲ったリンゴの背景画像を繰り返しの指定ができます。
repeatプロパティでは「X方向」、「Y方向」などの指定が可能になり、指定方法もとても簡単です
[記事の内容]

基本的な記述方法としてはbackground-repeat値になります。

background-repeatは下記のように指定します。
セレクタ {
background-repeat: 値;
}
ただし、background-repeatプロパティだけでは使用しません。
背景画像を指定する「background-image」などと組み合わせて使用します。
repeat
初期値になります:背景画像が繰り返し表示され、指定の要素からはみ出た部分は表示しません
repeat指定
<div class="inner">
<div class="box">repeat指定について</div>
</div>.inner {
color: #fff;
background-color: #24422b; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 120px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-image: url(画像のパス); /* 背景画像の指定 */
background-repeat: repeat; /* 背景画像の繰り返しの指定 */
}
repeat-xについて
背景画像がX方向「水平」に繰り返し表示されます
repeat-x指定
<div class="inner">
<div class="box">repeat-x指定について</div>
</div>.inner {
color: #fff;
background-color: #24422b; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-repeat: repeat-x; /* 背景画像の繰り返しの指定 */
}
repeat-yについて
背景画像がY方向「垂直」に繰り返し表示されます
repeat-y指定
<div class="inner">
<div class="box">repeat-y指定について</div>
</div>.inner {
color: #fff;
background-color: #24422b; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-repeat: repeat-y; /* 背景画像の繰り返しの指定 */
}
spaceについて
「repeat」と違い、指定要素からはみ出ないように間隔を調整し表示されます
space指定
<div class="inner">
<div class="box">space指定について</div>
</div>.inner {
color: #fff;
background-color: #24422b; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-repeat: space; /* 背景画像の繰り返しの指定 */
}
roundについて
「repeat」と違い、指定要素からはみ出ないように画像サイズを調整し表示されます
round指定
<div class="inner">
<div class="box">round指定について</div>
</div>.inner {
color: #fff;
background-color: #24422b; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-repeat: round; /* 背景画像の繰り返しの指定 */
}
no-repeatについて
背景画像を一回だけ表示してリピートはしません
no-repeat指定
<div class="inner">
<div class="box">no-repeat指定について</div>
</div>.inner {
color: #fff;
background-color: #24422b; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
/*--省略--*/
background-image: url(画像のパス); /* 背景画像の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}

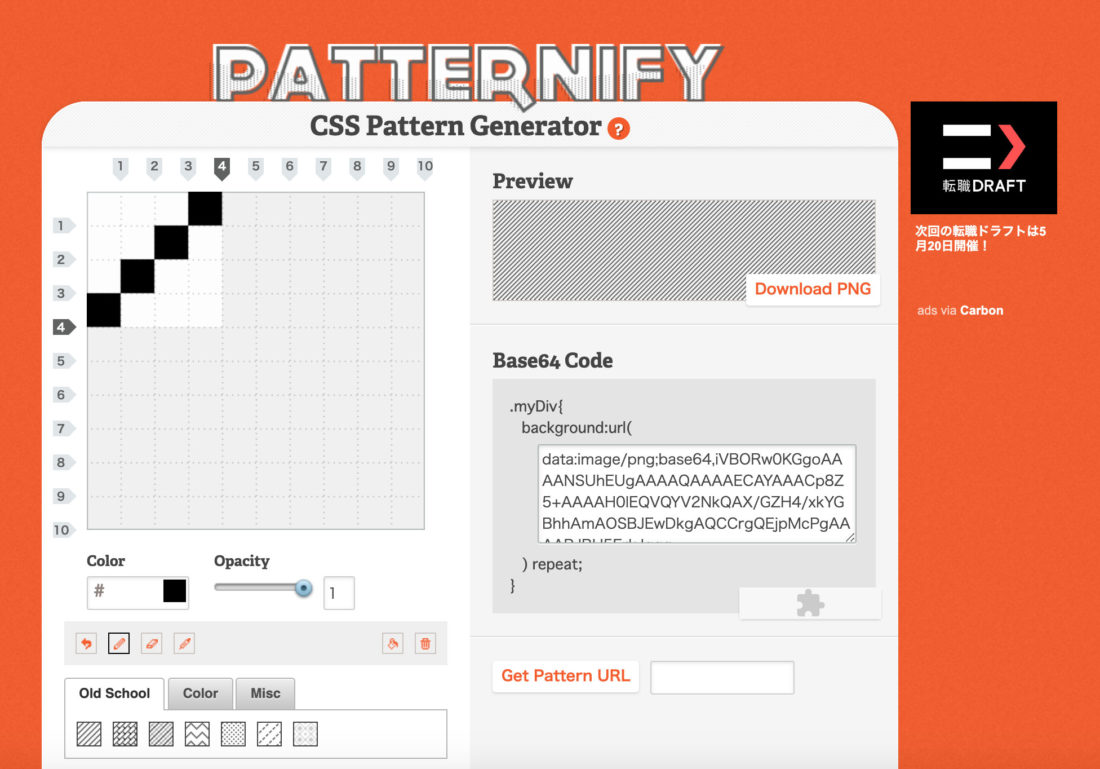
patternify
私もよく使用しています。ピクセル(10×10)でシンプルなパターンを作成するツールになります。
CSSを自動で生成してくれコードを貼るだけで簡単に使用可能になります。
基本的な記述方法や透過について解説しております。
基本的な記述方法、相対パス、絶対パスについて解説しております。
水平方向、垂直方向での指定方法について解説しております。
auto、contain、coverなどの指定について解説しております。
今回はこれで以上です。
background-repeat指定した要素の背景画像を繰り返しの指定をします
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog