- HOME
- > BLOG CATEGORY
- 【CSS】 background-colorを学び背景色を指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
background-colorの使い方について学びたい方へ
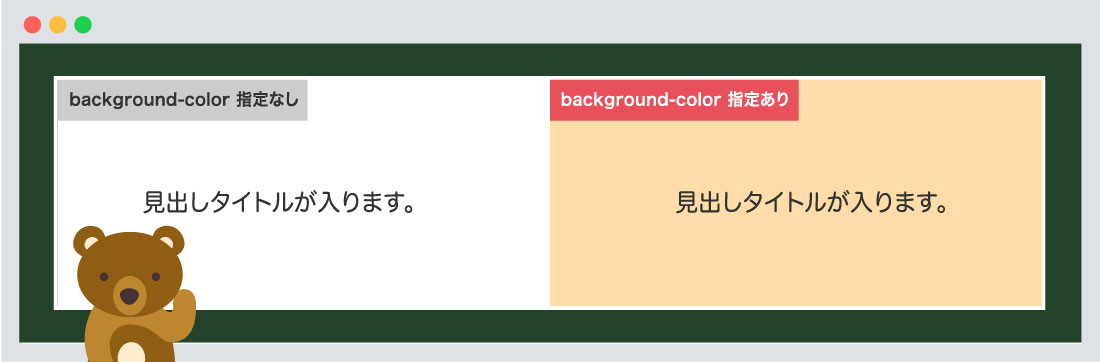
上の図のように、デフォルトでは背景色は白色になります。
デザインで背景色の指定がある場合はCSSでの指定になります。
background-color色を指定することにより要素の背景に色がつきます。
[記事の内容]

基本的な記述方法としてはbackground-color:色の指定方法になります。
背景色の以外に背景色を透過もできるようになります

background-colorは下記のように指定します。
セレクタ{
background-color:色の指定;
}色の指定はカラーコードやRGBAの指定になります
シンプルな記述方法になっております、次の項目で細かく説明していきます。
transparent
初期値になります、背景を通過する透明を指定します
透明で変化が分からないので、transparentが初期値と覚えておきましょう。
transparent
<div class="inner">
<div class="box">transparentについて</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 40px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-color: transparent; /* transparentの指定 */
}
background-color:カラーネーム
カラーネームによる指定方法になります
カラーネームとは、色の名前で指定する方法になります。
赤色は「red」、黒色は「black」、白色は「white」など色の名前を英語で記述します。
標準16色の一覧
| black | silver | gray | white | ||||
| maroon | red | purple | fuchsia | ||||
| green | lime | olive | yellow | ||||
| navy | blue | teal | aqua |
横にスクロール
カラーネーム
<div class="inner">
<div class="box">カラーネームについて</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 40px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-color: maroon; /* カラーネームの指定 */
}
注意!
よくあるミスとして「#red」などクセで前に#(シャープ)を付けて、
背景色が反映しないことがあるので気をつけましょう!
background-color:カラーコード
カラーコードによる指定方法になります
カラーコードは英数字を組み合わせた#3桁または6桁になります。
黒色は「#000000」、白色は「#FFFFFF」このように6桁全て同じ数字、アルフベットの場合は
黒色は「#000」、白色は「#FFF」と略して3桁でも問題ありません!
標準16色の一覧
| #000000 | #C0C0C0 | #808080 | #FFFFFF | ||||
| #800000 | #FF0000 | #800080 | #FF00FF | ||||
| #008000 | #00FF00 | #808000 | #FFFF00 | ||||
| #000080 | #0000FF | #008080 | #00FFFF |
横にスクロール
カラーコード
<div class="inner">
<div class="box">カラーコードについて</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 40px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-color: #808000; /* カラーコードの指定 */
}
background-color:rgb(255,0,0)
rgb(数値01,数値02,数値03)による指定方法になります
RGBとは、色を示すRGBのred・green・blueの値になります。
覚えておきましょう!
数値01にはredの赤の数値、数値02にはgreenの緑の数値、数値03にはblueの青の数値
数値についてはrgb(「0~255」,「0~255」,「0~255」)になります。
標準16色の一覧
| 0,0,0 | 192,192,192 | 128,128,128 | 255,255,255 | ||||
| 128,0,0 | 255,0,0 | 128,0,128 | 255,0,255 | ||||
| 0,128,0 | 0,255,0 | 128,128,0 | 255,255,0 | ||||
| 0,0,128 | 0,0,255 | 0,128,128 | 0,255,255 |
横にスクロール
RGB
<div class="inner">
<div class="box">RGBについて</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 40px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
background-color: rgb(128,128,128); /* RGBの指定 */
}
background-color:rgba(255,0,0,0.5)
rgba(数値01,数値02,数値03,透明度)による指定方法になります
RGBAとは、色を示すRGBのred・green・blueとさらに透明度の指定ができます。
覚えておきましょう!
透明度を0(透明)~1(不透明)で指定になります。
標準16色の一覧
| 0,0,0 | 192,192,192 | 128,128,128 | 255,255,255 | ||||
| 128,0,0 | 255,0,0 | 128,0,128 | 255,0,255 | ||||
| 0,128,0 | 0,255,0 | 128,128,0 | 255,255,0 | ||||
| 0,0,128 | 0,0,255 | 0,128,128 | 0,255,255 |
横にスクロール
RGBA
<div class="inner">
<div class="box box_1">RGBAについて(0.3)</div>
</div>
<div class="box box_2">RGBAについて(0.6)</div>
</div>
<div class="box box_3">RGBAについて(0.9)</div>
</div>.inner {
color: #fff;
background-color: #7FFF00; /* 親要素の背景色を指定 */
padding: 20px;
}
.box {
width: 80%;
padding: 40px 0px;
text-align: center;
margin: 0 auto;
border: solid 2px #ffffff;
}
.box_1 {
background-color: rgba(0,0,0,0.3); /* RGBAの指定 */
}
.box_2 {
background-color: rgba(0,0,0,0.6); /* RGBAの指定 */
}
.box_3 {
background-color: rgba(0,0,0,0.9); /* RGBAの指定 */
}

色を選択することで、「RGB」、「RGBA」を簡単に抽出できます。
とても便利なサイトですので一度参考にしてみください。
基本的な記述方法、相対パス、絶対パスについて解説しております。
repeat-x、repeat-yでの指定方法について解説しております。
水平方向、垂直方向での指定方法について解説しております。
auto、contain、coverなどの指定について解説しております。
今回はこれで以上です。
background-color
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog