- HOME
- > BLOG CATEGORY
- 【CSS 】vertical-alignで縦の位置について学ぼう!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
vertical-alignの使い方について学びたい方へvertical-alignの書き方について学びたい方へvertical-alignとtext-alignはよく間違えて覚えることが多いプロパティの一つです。
vertical-alignは縦方向の位置を指定する
text-alignは横方向の位置を指定すると覚えておきましょう。
横方向の位置、左寄せ、中央寄せ、右寄せをコントロール
しましょう

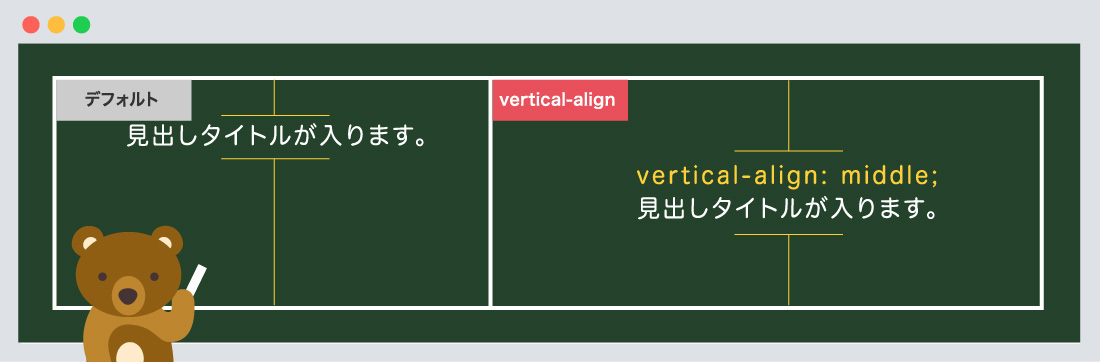
上の図のように、文字を中央揃えにする際にはvertical-align: middleを指定すると
中央揃えが可能になります。
注意!
vertical-alignはブロック要素では適用できません。
インライン要素とテーブル要素のみになります。
※ブロック要素で代表的な要素でいうとdiv要素になります。
[記事の内容]

vertical-alignプロパティは、縦方向の揃え位置を指定する際に使用します。

vertical-alignプロパティは、テキスト行全体の行揃えを調整するものではありません。
vertical-alignプロパティを使用する際にはimgやspanといった
インライン要素やテーブル要素に適応させる必要があります。
vertical-align: baseline
親要素のベースラインの位置になります
vertical-align: baseline
 baselineを指定します
baselineを指定します baselineを指定します
baselineを指定しますul li img {
vertical-align: baseline;
padding-right: 10px;
}
vertical-align: top
親要素の上端の位置になります
vertical-align: top
 topを指定します
topを指定します topを指定します
topを指定しますul li img {
vertical-align: top;
padding-right: 10px;
}
vertical-align: middle
親要素の中央の位置になります
vertical-align: middle
 middleを指定します
middleを指定します middleを指定します
middleを指定しますul li img {
vertical-align: middle;
padding-right: 10px;
}
vertical-align: bottom
親要素の下端の位置になります
vertical-align: bottom
 bottomを指定します
bottomを指定します bottomを指定します
bottomを指定しますul li img {
vertical-align: bottom;
padding-right: 10px;
}
vertical-align: sub
親要素の上付き文字の位置になります
(テーブルへの指定は無効)
vertical-align: sub
 subを指定します
subを指定します subを指定します
subを指定しますul li img {
vertical-align: sub;
padding-right: 10px;
}
vertical-align: super
親要素の下付き文字の位置になります
(テーブルへの指定は無効)
vertical-align: super
 superを指定します
superを指定します superを指定します
superを指定しますul li img {
vertical-align: super;
padding-right: 10px;
}
vertical-align: text-top
テキストを上端に揃える
(テーブルへの指定は無効)
vertical-align: text-top
 text-topを指定します
text-topを指定します text-topを指定します
text-topを指定しますul li img {
vertical-align: text-top;
padding-right: 10px;
}
vertical-align: text-bottom
テキストを下端に揃える
(テーブルへの指定は無効)
vertical-align: text-top
 text-bottomを指定します
text-bottomを指定します text-bottomを指定します
text-bottomを指定しますul li img {
vertical-align: text-bottom;
padding-right: 10px;
}
vertical-align: 数値と単位
ベースラインからの移動する距離を指定します、
マイナスの値なら下に移動します
vertical-align: 数値と単位
 数値と単位を指定します
数値と単位を指定します 数値と単位を指定します
数値と単位を指定しますul li img {
vertical-align: -20px;
padding-right: 10px;
}
表を作成からレイアウトの変更までを解説しております。
テーブル要素では「top、middle、bottom」の3つの値を使用しましょう
今回は各tdにクラス名を付けCSSでvertical-alignの指定をおこなっております。
vertical-align:
| 動物 | 好きな食べ物 |
|---|---|
| クマくん | りんご |
| サルくん | バナナ |
| ゾウくん | オレンジ |
table th,
table td {
height: 50px;
padding: 10px;
text-align: center;
}
/*--上端の位置--*/
table td.va_top {
vertical-align: top;
}
/*--中央の位置--*/
table td.va_middle {
vertical-align: middle;
}
/*--下端の位置--*/
table td.va_bottom {
vertical-align: bottom;
}
また、文字を左寄せ、中央寄せ、右寄せする際にはtext-alignプロパティと組み合わせて
みてください。
基本的にブロック要素では中央の位置に要素を配置するのはできませんが、
display: tableプロパティを使用することで中央に配置することが可能になります。
display: tableはtable要素と同じ表示になります。
つまり、親要素のdiv内をtable要素に置き換えます。
そして、子要素内にdisplay: table-cellとvertical-align: middleを追加します。
display: table-cellとは、td要素と同じ表示になります。
display: table
.box {
width: 80%;
height: 200px;
background-color: #f1f1f1;
margin: 0 auto;
display: table;
}
.inner {
display: table-cell;
vertical-align: middle;
text-align: center;
}

画像を表示させる際に下に余白ができたって事はありませんか?
imgタグにはデフォルトで「vertical-align: baseline」が適応されています。
画像の横にテキストが並ぶと想定し、そのテキストの下に飛び出す部分が余白の原因になります。
imgにvertical-alignプロパティを指定しておきましょう。
値は「top、middle、bottom」のいずれかで大丈夫です。
vertical-align: baseline

vertical-align: bottom

bottom img {
vertical-align: bottom;
}
ポイント!
毎回、imgタグに vertical-alignを指定するのは大変面倒ですので、
リセットCSSに記述しておきましょう!
img {
max-width: 100%;
vertical-align: bottom;
}
line-heightの基本的な使用方法について解説して
おります。
文字も強調させたい、目立たせたい際に使用します。
今回はこれで以上です。
vertical-alignは縦方向の位置を指定するvertical-alignブロック要素では基本適用できませんdisplay: tableを使用することで中央に配置することが可能になりますimgタグには必ずvertical-alignプロパティを指定しておきましょう
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog