- HOME
- > BLOG CATEGORY
- 【CSS】line-heightで行間の高さ指定について!初心者向け講座

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
line-heightの使い方について学びたい方へline-heightは数値と単位で指定ができますline-height(行間)を指定し読みやすい、見やすいホームページを目指しましょう。
[記事の内容]

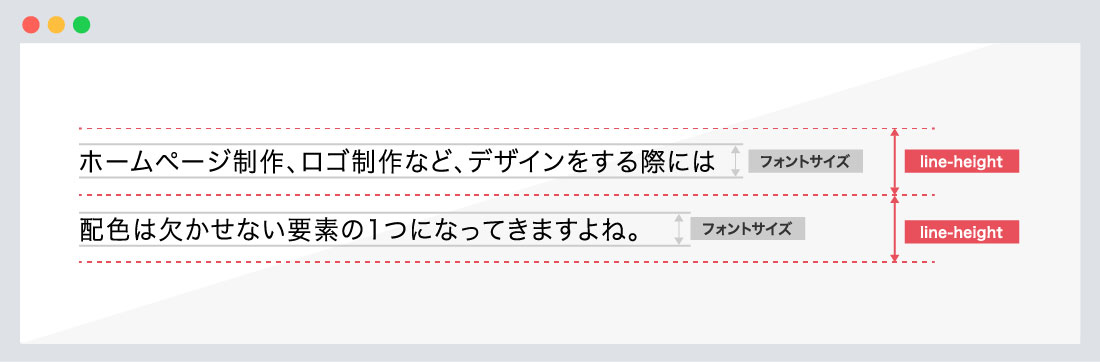
line-heightプロパティは、行の高さを指定する際に使用します。

行間とは、上の図のように、フォントの大きさ(font-size)とその文字の上下の余白のことです。
でわ、指定方法についてご説明いたします。

数値とは「line-height:2」など数字のみの指定になります。
数値のみを指定した場合は、フォントサイズとその数値を掛けた値になります。
「normal」初期値の値と「数値」を比べてみましょう。
(line-height: normal;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
(line-height: 2;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p {
font-size: 16px;
line-height: normal;
}
p {
font-size: 16px;
line-height: 2;
}normalは文字との行間が窮屈ですよね。
ホームページ制作では、基本normalは指定しません。
数値のみ(2)を指定の場合は、子要素のフォントサイズに応じて行間を計算し直してくれます。
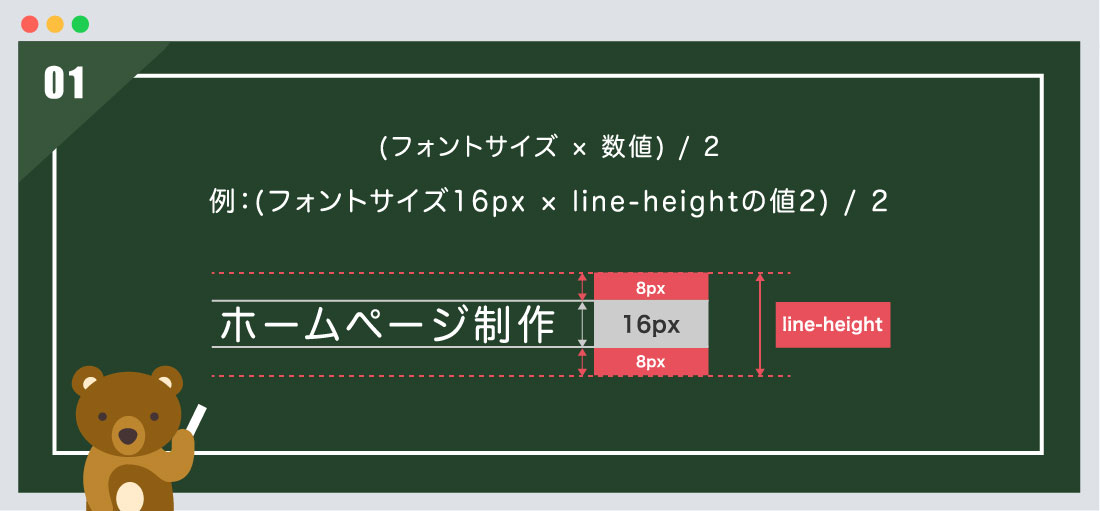
計算式についてです。
例:「(フォントサイズ16px × line-heightの値2) / 2 = 16」になり上下にそれぞれ「8px」が設定されています。

一般的に「数値のみ」が多く採用されています。
1.8〜2.2ぐらいで指定しましょう。

単位とは「px、em、%」の指定になります。
「px」は絶対値になります。
line-height: 20px;と指定したら、フォントサイズに関わりなく、高さがpxで固定されます。
フォントサイズを変更しても行間の幅は変わりません。
(line-height: 10px;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
(line-height: 30px;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p {
font-size: 16px;
line-height: 10px;
}
p {
font-size: 16px;
line-height: 30px;
}1つ目のline-height: 10pxの注目してください。
文字の大きさよりも小さい値を指定すると、文字と文字が重なり潰れてしまうので
注意しなければなりません。
「em」は相対値になります。
文字の大きさによって値が変わってきます。
例:「文字サイズをが16pxにしていた場合は1em = 16pxとなり、2em = 32pxとなります。」
(line-height: 1em;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
(line-height: 2em;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p {
font-size: 16px;
line-height: 1em;
}
p {
font-size: 16px;
line-height: 2em;
}pxと違いフォントサイズの大きさを基準にした指定なので、画面が崩れが少ない単位になります。
「%」は相対値になります。
文字の大きさによって値が変わってきます。
例:「文字サイズをが16pxにしていた場合は100% = 16pxとなり、200% = 32pxとなります。」
(line-height: 100%;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
(line-height: 200%;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p {
font-size: 16px;
line-height: 100%;
}
p {
font-size: 16px;
line-height: 200%;
}pxと違いフォントサイズの大きさを基準にした指定なので、画面が崩れが少ない単位になります。
「em」と「%」に基本同じ指定方法になります。
「数値のみ」と「単位あり(px、em、%)」の違いは分かったけど、
結局どの指定方法が良いのかな?
最も良いと言われてるのが「数値のみ」なんだよね!
詳しくは次で解説するよ!

「数値のみ」が一番良いと言われる理由は、親要素にline-height:2と指定した場合、
子要素、孫要素でそれぞれ計算した値が適応されます。
親要素
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない要素の1つになってきますよね。私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
子要素
赤色とは愛、熱、力、血など、色の中で抽象的な意味が多い赤色。
目立つ、熱を感じる、興奮させると行った心理効果を持っています。
孫要素
橙色とはぬくもり・健康・陽気・暖かさ・にぎやか・派手 など
身近で親しみを感じさせる日常に馴染みやすい色になります。にぎやかで陽気な気分にさせる、
/*--親要素--*/
.box {
font-size: 20px;
line-height: 2;
}
/*--子要素--*/
p.number02 {
font-size: 18px;
}
/*--孫要素--*/
p.number03 {
font-size: 14px;
}| font-size: 20px | font-size: 18px | font-size: 14px |
|---|---|---|
| 行の高さ40px | 行の高さ36px | 行の高さ28px |
親要素にline-height:2を指定した際には子要素、孫要素でそれぞれ
計算し高さを調整してくれます。
親要素
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない要素の1つになってきますよね。私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
子要素
赤色とは愛、熱、力、血など、色の中で抽象的な意味が多い赤色。
目立つ、熱を感じる、興奮させると行った心理効果を持っています。
孫要素
橙色とはぬくもり・健康・陽気・暖かさ・にぎやか・派手 など
身近で親しみを感じさせる日常に馴染みやすい色になります。にぎやかで陽気な気分にさせる、
/*--親要素--*/
.box {
font-size: 20px;
line-height: 2em;
}
/*--子要素--*/
p.number02 {
font-size: 18px;
}
/*--孫要素--*/
p.number03 {
font-size: 14px;
}| font-size: 20px | font-size: 18px | font-size: 14px |
|---|---|---|
| 行の高さ40px | 行の高さ40px | 行の高さ40px |
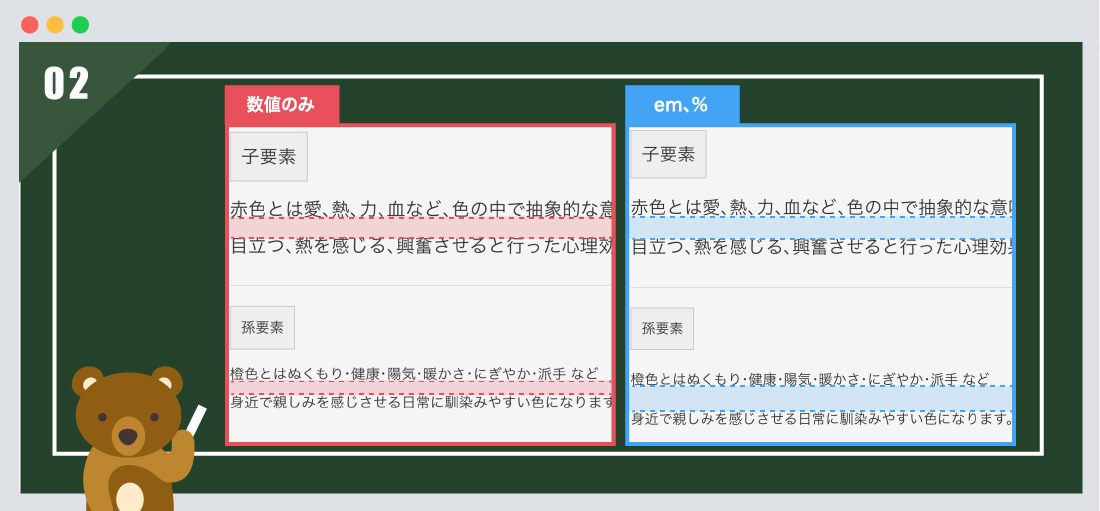
「em、%」で指定した際には親要素の値を継承してしまいます。
「数値のみ」と比べて、子要素、孫要素の行間が広くなっております。

画像で比べてみると、「数値のみ」に比べて「em、%」で指定した方が行間が広くなっていますよね。
「em、%」で指定した際は、毎回、子要素や孫要素にline-heightを指定し直す形になり、管理が大変です。
ですので多くは「数値のみ」が採用される理由なのではないでしょうか。
私も「数値のみ」を推奨します。
文字と文字の間隔を調整しましょう。
文字も強調させたい、目立たせたい際に使用します。
今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog