- HOME
- > BLOG CATEGORY
- 【CSS】letter-spacingで文字間を指定しましょう!初心者向け講座

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
letter-spacingの使い方について学びたい方へletter-spacingは数値と単位で指定ができます文章を読んでいる際に、文字間が狭すぎたり広すぎたりすると読みにくい、見えにくい事はありませんか。
letter-spacing(文字間)を調整する事で読みやすい、見やすいホームページを目指しましょう。


文字間を少し広げた方が読みやすい、見やすい感じはありませんか、
私も最初の頃はあまり文字間の事を気にせずコーディングをしていましたが、
letter-spacingをしり文字間の重要性を知りました。
[記事の内容]

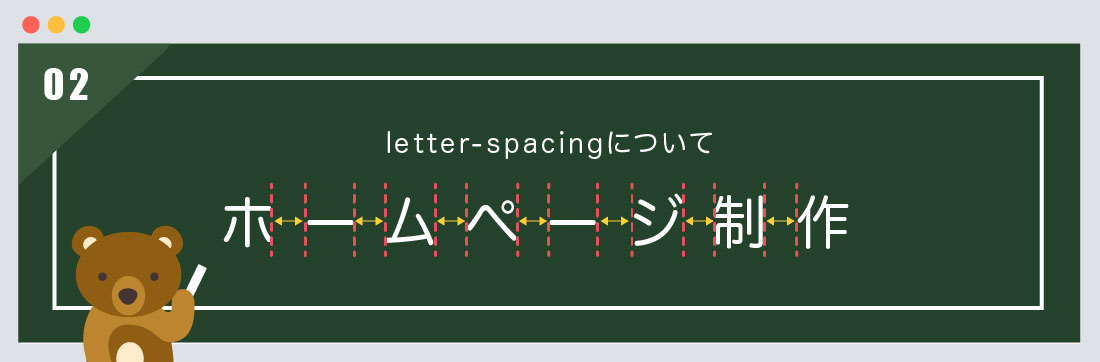
letter-spacingプロパティは、文字の間隔(文字間)を指定する際に使用します。

文字の間隔(文字間)とは、上の図のように、文字と文字との間隔のことです。
でわ、指定方法についてご説明いたします。

数値+pxとは「letter-spacing:○○px」と指定します。
「px」は基本的にオススメしません。 理由は絶対値になる為です。
例としてletter-spacing:1pxと指定した場合
「フォントサイズが14px、16px、20px」それぞれに同じ値が指定され、フォントサイズによっては
うまく文字間が広がらない箇所が出てきます。
(font-size: 14px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 1px
(font-size: 16px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 1px
(font-size: 20px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 1px
p.font_14 {
font-size: 14px;
letter-spacing:1px;
}
p.font_16 {
font-size: 16px;
letter-spacing:1px;
}
p.font_20 {
font-size: 20px;
letter-spacing:1px;
}フォントサイズ14pxと20pxを比べて見た際に、文字間の幅に違いがある事に気づきませんか、
フォントサイズが大きくなるにつれて幅が狭くなってきます。
毎回、フォントサイズごとにletter-spacingを指定するのは手間が掛かってしまいます。

数値+emとは「letter-spacing:○○em」と指定します。
「em」指定をオススメします オススメ! 理由は相対値になる為です。
例としてletter-spacing:0.1emと指定した場合
「フォントサイズが14px、16px、20px」それぞれ計算した値が指定され、フォントサイズに関係なく
適した文字間で広げてくれます。
(font-size: 14px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 0.1em
(font-size: 16px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 0.1em
(font-size: 20px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 0.1em
p.font_em14 {
font-size: 14px;
letter-spacing:0.1em;
}
p.font_em16 {
font-size: 16px;
letter-spacing:0.1em;
}
p.font_em20 {
font-size: 20px;
letter-spacing:0.1em;
}1emは「文字の高さ」になります。 0.1emだと「文字の高さの1/10の大きさ」になります。
例として0.1emと指定した場合
フォントサイズが14pxの場合は文字間が1.4pxになります。
フォントサイズが16pxの場合は文字間が1.6pxになります。
フォントサイズが変更されてもletter-spacingの値を変更する事はないので「em」が多く採用される
理由になります。
フォントの種類によっては異なることがあるかもしれませんが、
オススメの値は「0.05em〜0.1em」と言われています。
(letter-spacing:0;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
(letter-spacing:0.05em;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
(letter-spacing:0.1em;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p.font_em0 {
font-size: 14px;
letter-spacing:0;
}
p.font_em005 {
font-size: 14px;
letter-spacing:0.05em;
}
p.font_em01 {
font-size: 14px;
letter-spacing:0.1em;
}0.05em以下はそこまで変化がありませんが、0.1em以上は逆に広がりすぎて
文章がよみ読みづらくなってしまうので0.1em以下に抑えておきましょう。
line-heightの基本的な使用方法について解説して
おります。
文字も強調させたい、目立たせたい際に使用します。
今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog