今回は「【WordPress】Imsanityで簡単に画像をリサイズしてくれるプラグイン」のご紹介です。
こんな方に読んでほしい
- 画像ファイルを1枚1枚リサイズ
するのが面倒な方へ - プラグインの種類が多くどれを
使用してよいか分からない方へ - 表示速度が遅く感じたと
おもうようになった方へ
最初に読んでほしい記事
プラグインのインストールについて分かりやすく解説
しております。
WordPressでブログやお知らせを書く際には、
必ず写真を使いますよね。
写真を使う際に、そのままのサイズでアップロードしていませんか。
実際にスマートフォンやカメラで撮影したは写真1MB(メガバイト)を超えることもあります。
実際に私が撮影した写真です。
この桜の写真のサイズは約1MB(メガバイト)以上ありました。
現在はプラグイン(Imsanity)を使用し軽量にしております。
Imsanityとは
- メリット
- 画像アップロード時に自動でリサイズしてくれます
- 設定項目が少なくとても簡単にできます
- 既存の画像を一括でリサイズしてくれます
- 日本語対応でとても分かりやすい画面になっております
Imsanity設定方法について
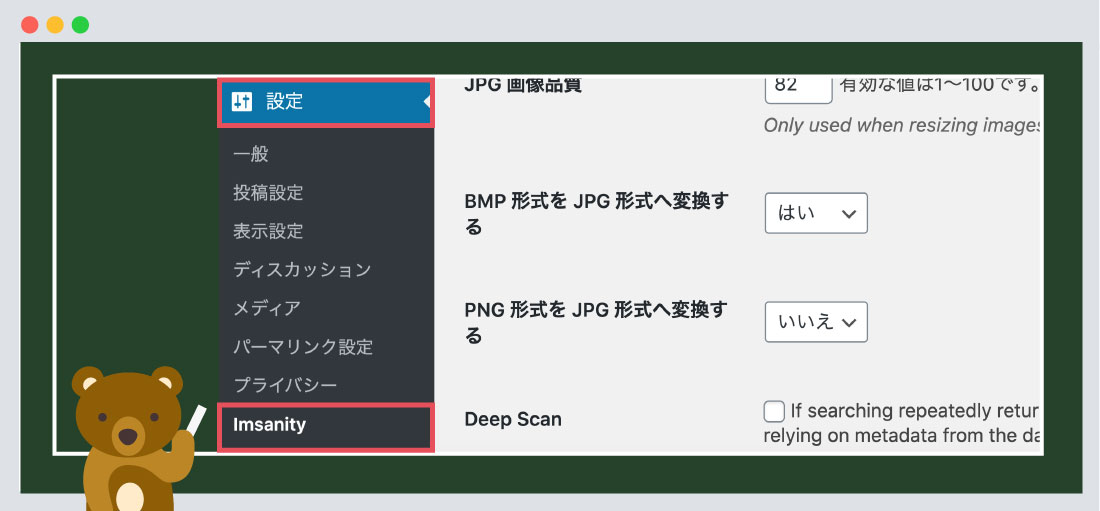
1WordPress管理画面 > 設定 > Imsanity
をクリックしてください。
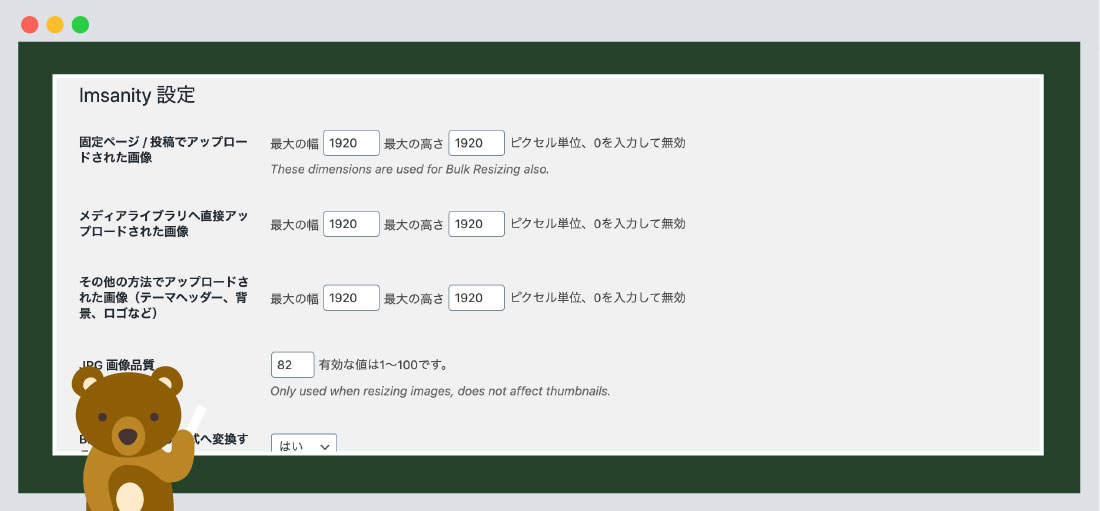
設定項目について
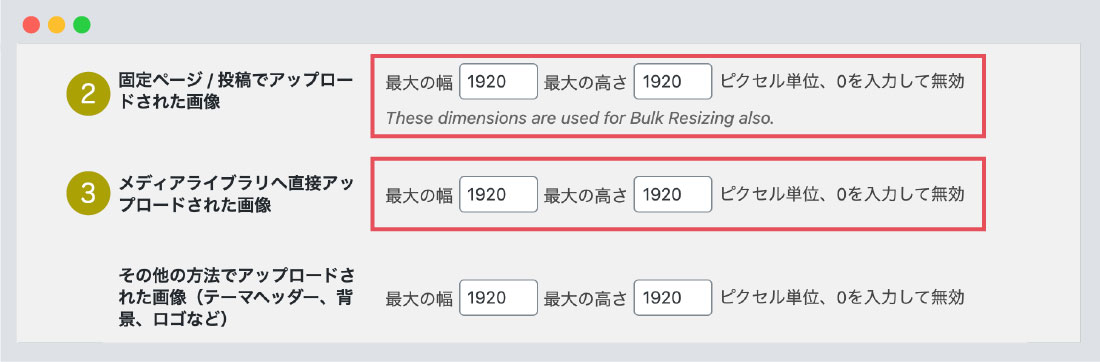
- ●固定ページ / 投稿でアップロードされた画像
- 2 固定ページ、投稿ページでメディアを追加する際に画像のサイズを決めリサイズします
- ●メディアライブラリへ直接アップロードされた画像
- 3 メディアから新規追加する際に画像のサイズを決めリサイズします
- ●その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
- 外観からカスタマイズする際に画像の
サイズを決めリサイズします
最大の幅について
画像サイズはデフォルトで最大の幅、最大の高さともに「1920ピクセル(px)」で指定されて
おります。
画像サイズが「2400×2000」の場合
アップロードした際に自動で「1920×1920」の
サイズにリサイズしてくれます。
ポイント
ここでの数値はご自身のホームページの横幅に
合わせて入力してください。
横幅が1000に対しては少し大きめの最大の幅「1024」ぐらいがオススメです。
※少しでも画像を軽くしたいのであれば横幅1000に対して最大の幅「800」に設定しても
表示に問題はありません。
ですが、横幅いっぱいに表示させたい場合は、画像が荒れる可能性がありますので、
必ず「1000」以上に設定することをオススメします。
最大の高さについて
最大の高さについて検証を2ついたします。
最大の幅「1024」に対して最大の高さ「0」と
入力した場合
最大の幅「1024」に対して最大の高さ「640」と入力した場合
先ほどの桜の写真で検証してみます。
元画像サイズ(1933 × 1450)になります。
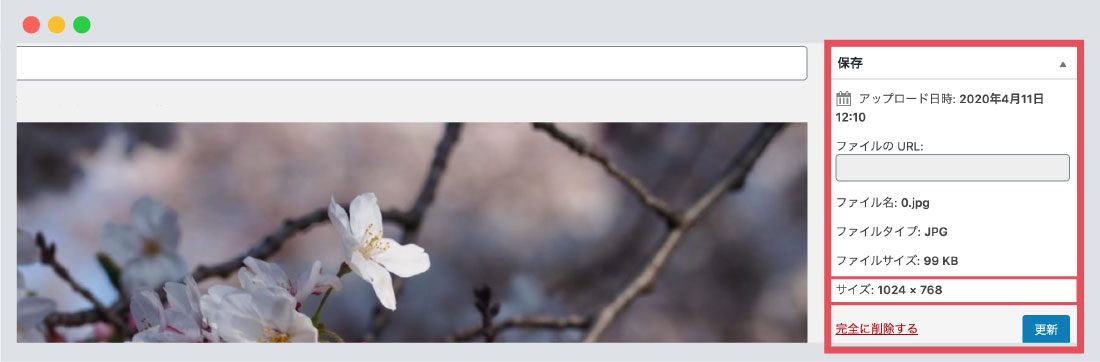
最大の高さ「0」とした場合
画像サイズは「1024 × 768」になりました。
最大の幅「1024」に対して最大の高さ「0」と入力した場合は、高さは自動で調整してくれます。
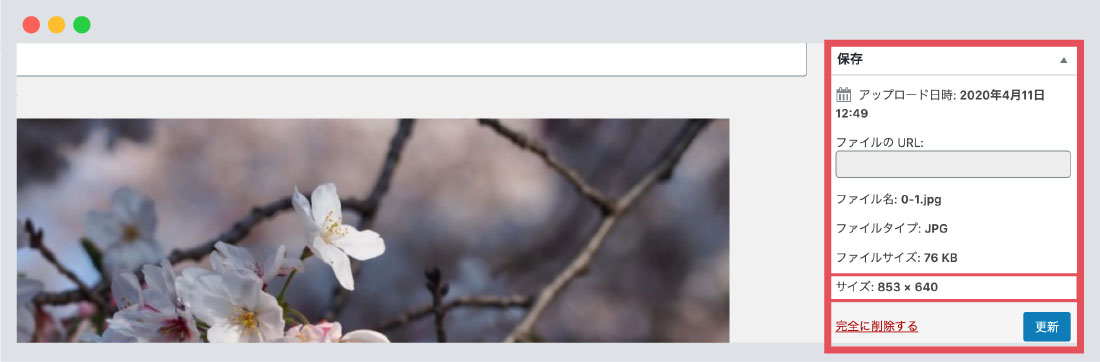
最大の高さ「640」とした場合
画像サイズは「853 × 640」になりました。
最大の幅「1024」に対して最大の高さ「640」と
入力した場合、幅は自動で調整してくれます。
このように「最大の高さ」を指定することで横幅(最大の幅)が変わってきますので、
ご自身のホームページに合わせて設定してみてください。
その他の方法でアップロードされた画像
テーマヘッダー、背景、ロゴなどはリサイズするとこはないので設定はしません。
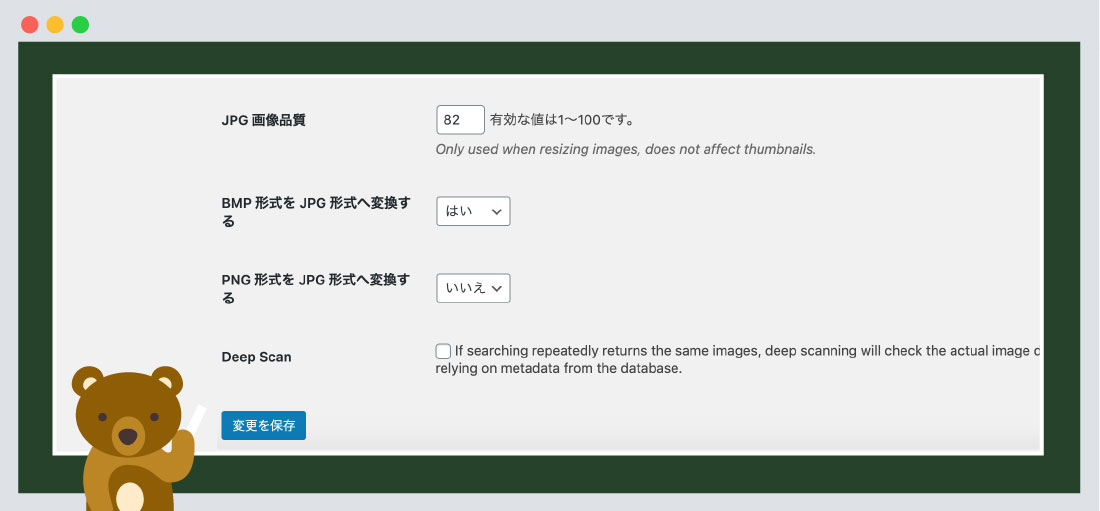
その他の設定項目について
JPG 画像品質
デフォルトの値は「82」になっており、設定値は1〜100までとなっております。
数値が引くいほど画像は軽くなりますが、
荒れる可能性があります。
数値が高いほど画像は重くなりますが、
荒れる可能性が低くなります。
特に設定する必要はありませんが、
50以下には設定しないようにしましょう。
BMP形式をJPG形式へ変換する
特に設定する必要はありません。
PNG形式をJPG形式へ変換する
PNG形式はJPG形式より少し容量が大きくなります。
MacのスクリーンショットはPNG形式になるため、アップロードする際には「はい」の設定にして
おきましょう。
注意!
このような背景が透過している画像をアップロードする際には設定を「いいえ」に切り替えるか、
一度プラグイン「Imsanity」を停止してたかアップロードしましょう。
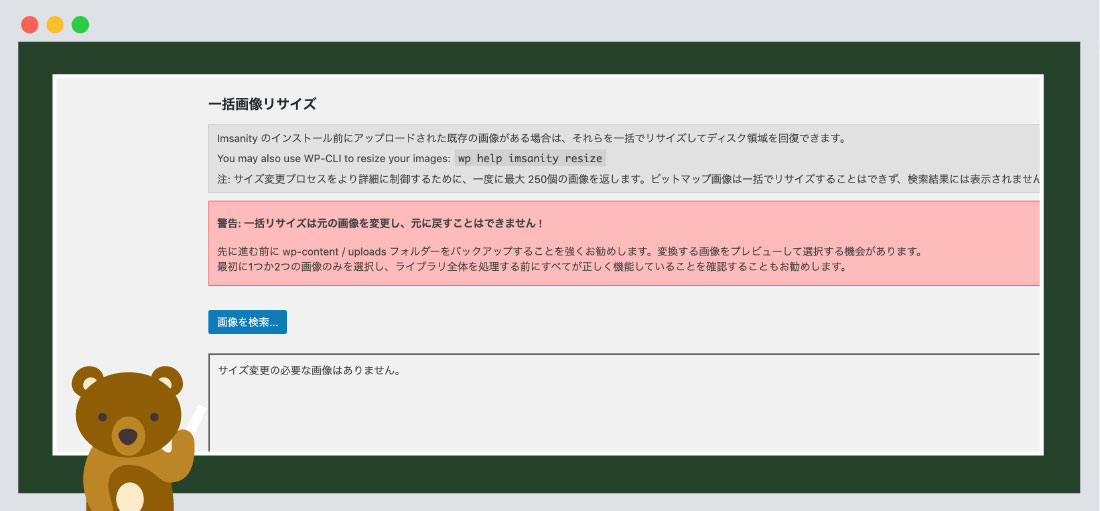
一括画像リサイズについて
既にアップロードしている画像を一括でリサイズしたい場合に使用します。
一度にリサイズできる画像は最新の250個までとなります。
注意!
一括リサイズは元の画像を変更し、元に戻すことはできません !
wp-content / uploads フォルダーを
バックアップをとっておきましょう
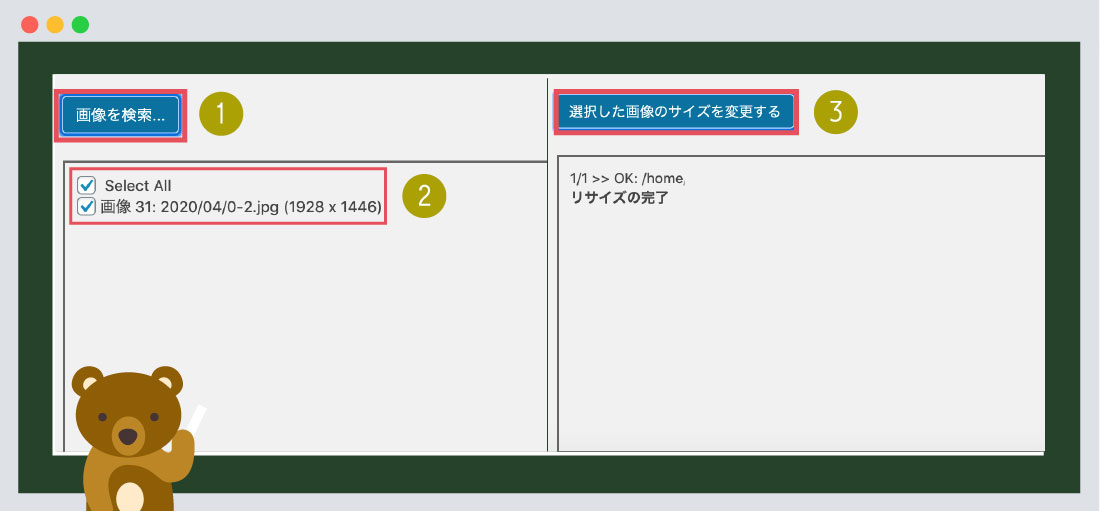
- ●画像を検索
- 1画像を一括するには、画像を検索ボタンを
クリックしてください。
- ●画像を検索02
- 2検索されたファイル一覧が表示されるため、リサイズしない画像にはチェックを外して
ください。
- ●選択した画像のサイズを変更する
- 3最後にリサイズの完了の文字が表示したら終了になります。
オススメのプラグイン
いいね!機能が付いた2020年最新バージョン
独自のいいね!ボタンを設置する
記事を簡単に複製できるプラグイン
作業スピードの大幅改善に繋げましょう!
まとめ
今回はこれで以上です!
- POINT
- 背景が透過している画像をアップロードする際には設定を「いいえ」に切り替えるか、
一度プラグイン「Imsanity」を停止してたかアップロードしましょう。 - 一括リサイズする際にリサイズしない画像にはチェックを外しておきましょう
- wp-content / uploads フォルダーをバックアップをとっておきましょう
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事