- HOME
- > BLOG CATEGORY
- レスポンシブデザイン、viewportを設定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
レスポンシブデザインとは、表示領域の幅によって見え方が変わるデザイン(Webサイトの見た目)のことを示します。
レスポンシブデザインに必須になってくるのが、meta viewportになります。
[記事の内容]

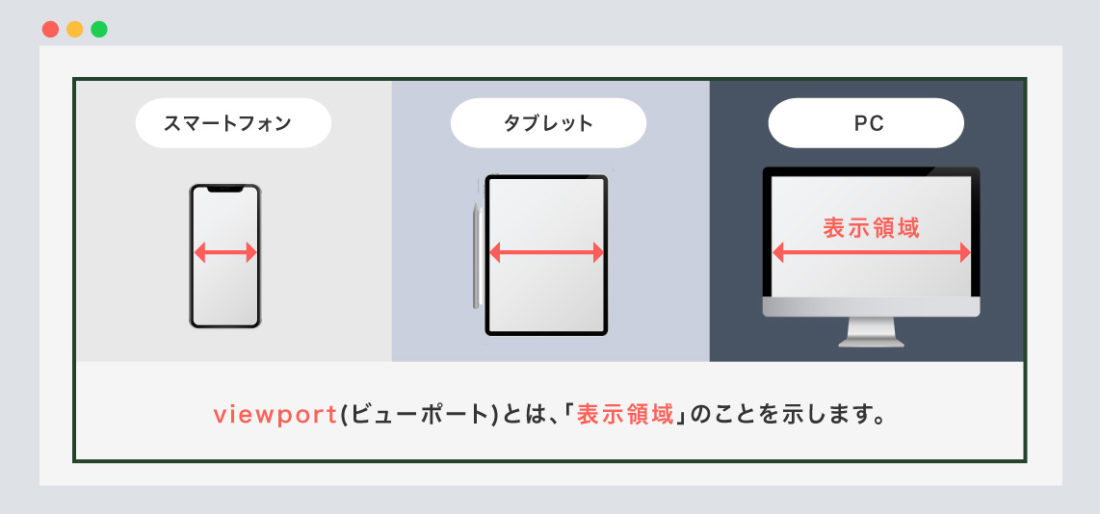
viewport(ビューポート)とは、「表示領域」のことを示します。
画面サイズ(Webページ)の横幅がviewportになります。

よく、PCサイトをスマートフォンで確認した際に、文字やサイト自体が小さく見えたことはありませんか。
viewportを設定していないと、コンテンツの余白や横スクロール、文字のサイズが小さくなるといった問題がでてきます。
問題を解決してくれるのが、viewportになります。
viewportを設定することにより、画面幅(表示領域)いっぱいにコンテンツや本文を合わせてくれます。
設定は、head〜/headの中にメタ情報として設定します。
書き方は以下のようになります。
viewportの設定方法
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>SHU BLOG</title>
</head>
<body>
</body>
</html>
注意!
viewportを設定しただけでは、レスポンシブデザインにはなりません。
表示領域が確保でき、スマートフォン、タブレットでページが見やすいように拡大されてる「だけ」になります。
次に必須になってくるのが、スマートフォン用に向けたCSSを設定してあげる必要があります。
※スマートフォン用に向けたCSSは次回解説いたします。

上記では、設定場所について解説しました。name="viewport"は、「表示領域」の宣言になります。
次に、content=""の中身を解説していきたいとおもいます。
Viewportの横幅をピクセル単位で指定が可能になります。
初期値980pxになります。(※指定範囲は200px〜10000pxとされているようです。)
device-widthとは、自動的にデバイスの表示幅に合わせてくれます。
ページが表示されたときの倍率の設定になります。
指定していない場合は、「initial-scale=1」と自動的に設定されます。
基本的は上記の設定で問題ありませんが、その他にも設定できる値があるので解説していきます。
設定する頻度はほとんどありませんが、縦幅の設定もすることも可能です。
widthと同様にピクセル単位で指定が可能になります。(※指定範囲は200px〜10000pxとされているようです。)
device-heightも指定可能です。
ユーザーがズームできる最小倍率になります。
初期値0.25になります。(※指定範囲は20〜10の数値とされているようです。)
ユーザーがズームできる最大倍率になります。
初期値1.6になります。(※指定範囲は0〜10の数値とされているようです。)
ページを閲覧しているユーザーのズームを「yes、no」で設定します。
初期値はyesになり、ズーム操作可能になっております。
iOS10からは非対応になっております。
今回はこれで以上です。
次回は「スマートフォン用に向けたCSS」になります。
meta name="viewport" content="width=device-width,initial-scale=1.0"を設定しましょう。device-widthとは、自動的にデバイスの表示幅に合わせてくれます。initial-scaleとは、ページが表示されたときの倍率の設定になります。
2024.05.09

2022.07.14

2022.07.07

2022.07.04
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog