- HOME
- > BLOG CATEGORY
- 【CSS】グラデーション色々なパターンを解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
linear-gradient、radial-gradientなどの使い方について学びたい方へ[記事の内容]

gradientとは、グラデーションを指定する際に使用します。
書き方は以下のようになります。
/*--linear(線形)--*/
background: linear-gradient(開始色,終了色);
/*--radial(円形)--*/
background: radial-gradient(中央の色,外側の色);
CSSで使えるグラデーションは、Webデザインに深みと奥行きを与え、訪れる人に洗練された印象を与えるのに役立ちます。しかし、様々な種類のグラデーションが存在するため、どれを選べば良いのか迷ってしまうこともあるでしょう。
そこで今回は、CSSで使えるおすすめのグラデーションパターンをご紹介します。
それぞれのグラデーションの特徴や具体的な実装方法、サンプルコードなどを解説するので、ぜひ参考にしてみてください。
最も基本的なグラデーションで、2点間の色の変化を滑らかに表現します。
Webサイトのヘッダーやフッター、ボタンなどに幅広く活用できます。
線形グラデーション(linear-gradient)
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: linear-gradient(to right, #de6161, #2657eb); /* 左から右へ、赤から青へ */
}
中心点から外側に向かって色の変化を表現します。
ロゴやアイコンの背景などに適しており、奥行きのあるデザインを演出できます。
放射グラデーション(radial-gradient)
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: radial-gradient(circle at center, #de6161, #2657eb); /* 中心から、赤から青へ */
}
開始点と終了点だけでなく、グラデーションの方向を角度で指定できます。
斜めのラインやストライプ状のグラデーション表現に有効です。
角度付き線形グラデーション(linear-gradient with angle)
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: linear-gradient(45deg, #de6161, #2657eb); /* 45度方向、赤から青へ */
}
2色だけでなく、複数の色を指定することで、より複雑で美しいグラデーションを表現できます。
色の割合や配置を調整することで、様々なバリエーションを作成できます。
複数色の線形グラデーション(linear-gradient with multiple colors)
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: linear-gradient(to right, #FEAC5E 20%, #C779D0 40%, #4BC0C8 60%, #00bf8f 80%);
/* 左から右へ、オレンジ、紫、紫、緑 */
}
色の透明度を指定することで、柔らかい印象を与えるグラデーションを作成できます。
ボタンのホバー効果や背景などに活用できます。
透過付きグラデーション(linear-gradient with transparency)
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: linear-gradient(to right, rgba(255, 0, 0, 0.5), rgba(0, 0, 255, 0.5));
/* 左から右へ、半透明の赤から半透明の青へ */
}
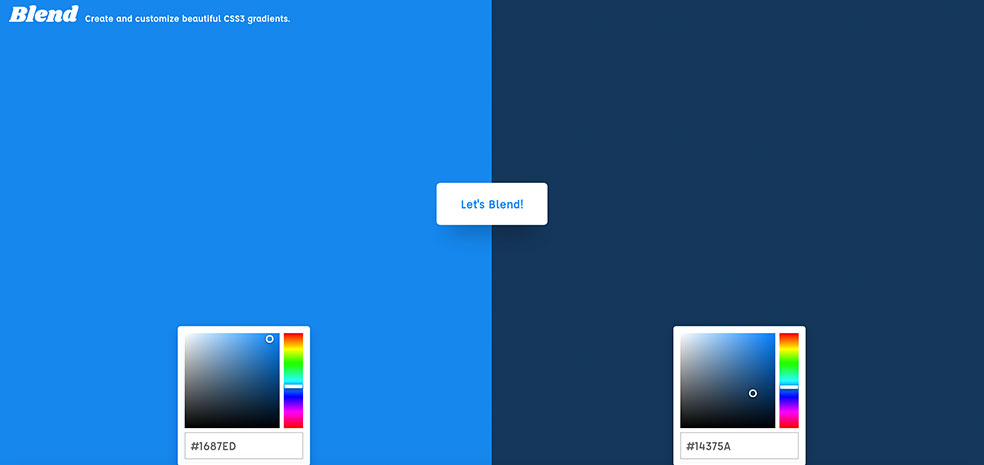
今回は参考サイトのご紹介です!

2種類の色を選択し、線形、円形を選ぶだけです。コードも発行できます。

簡単にグラデーションを作成してくれます。コピペで簡単に貼り付け可能です。

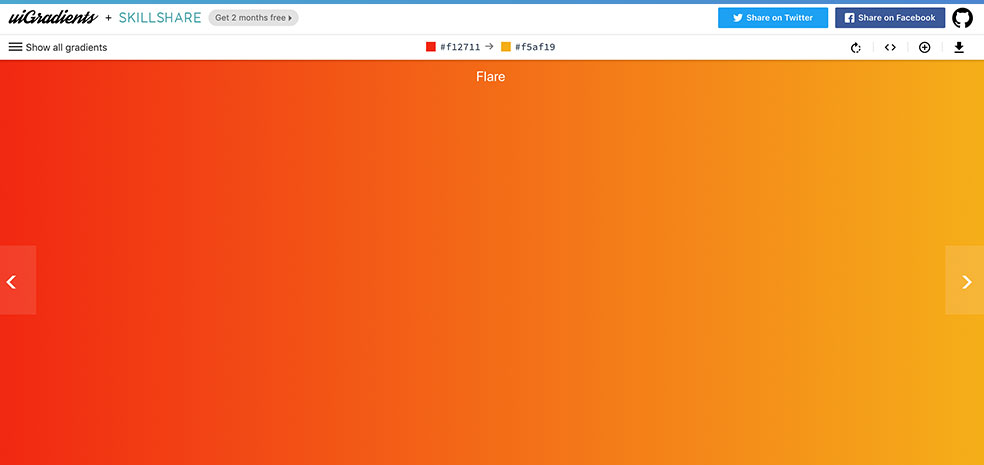
グラデーションのイメージを確認でき、パターンが豊富!!
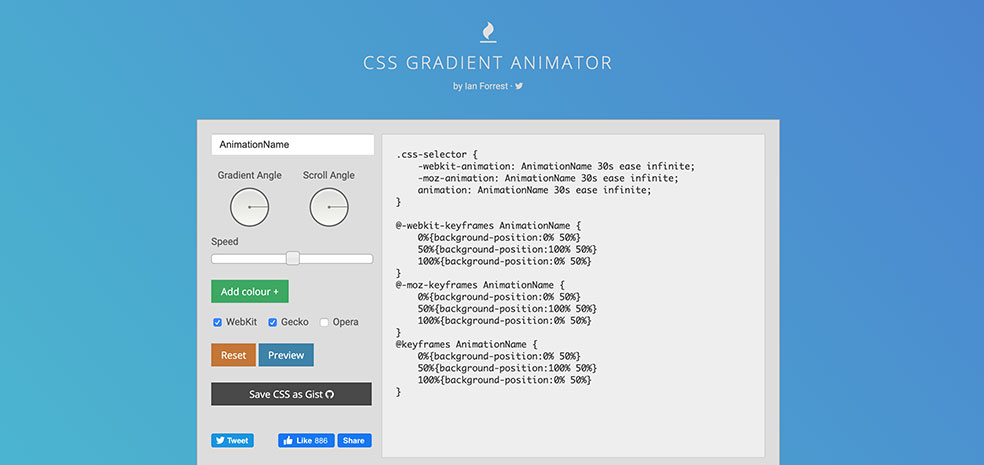
repeatingを指定することにより、ストライプ柄を実装しよう!
背景画像にグラデーションを重ねることができます
今回はこれで以上です。

2024.05.09

2024.05.09

2024.03.07

2023.12.14
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog