- HOME
- > BLOG CATEGORY
- 【CSS】繰り返しのグラデーションを実装してみよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
repeatingの使い方について学びたい方へ
上の図のように、repeatingとlinear、radialを組み合わせることでストライプ模様も可能になります。
前回の記事を読んで、linear、radialを指定方法を確認してください。
[記事の内容]

repeatingとは、グラデーションの繰り返しを指定する際に使用します。
書き方は以下のようになります。
/*--linear(線形)--*/
background: repeating-linear-gradient();
/*--radial(円形)--*/
background: repeating-radial-gradient();このように、backgroundを指定した後に、repeating-(ハイフン)linearまたはradialの指定になります。
repeatingは繰り返す意味になります。

先ほどの指定方法を踏まえて解説していきます。
/*--linear(線形)--*/
background: repeating-linear-gradient();
シンプルな書き方は、2色の繰り返しを指定する方法になります。
上から下に、開始色は明るいオレンジ(#F8E5C5)、終了色は暗いオレンジ(#EF7101)を指定しています。
0%〜50%を明るいオレンジ、50%〜100%を暗いオレンジになります。
その先もグラデーションを繰り返して埋めてくれます。
2色の繰り返しグラデーション
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: repeating-linear-gradient(#F8E5C5 0%,#EF7101 50%);
}
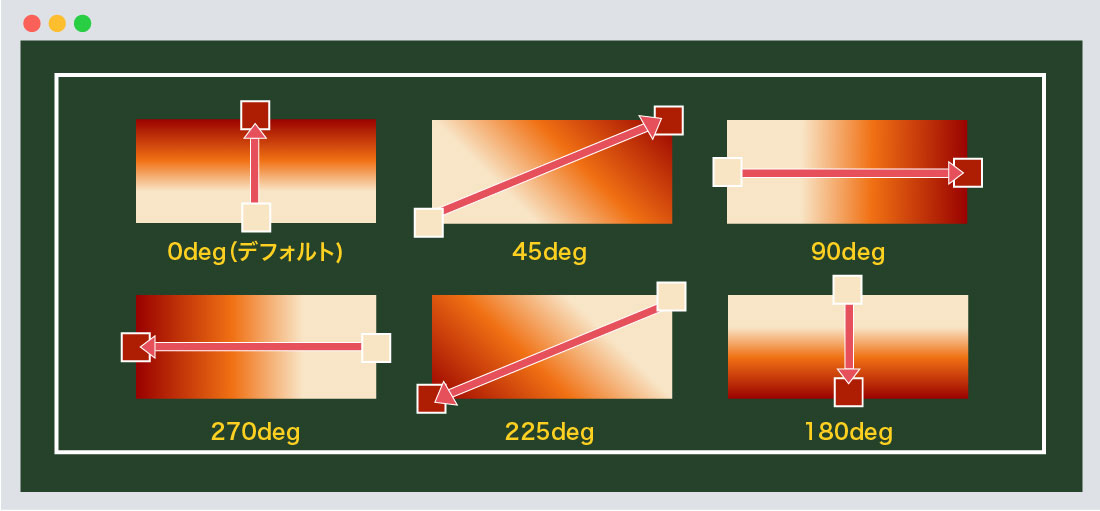
グラデーションの方向はデフォルトで下に向かう指定になっております。
方向を指定することによって上や左上、右上に向かうグラデーションが可能になります。
書き方は以下のようになります。
/*--linear(線形)--*/
background: repeating-linear-gradient(方向,開始色,終了色);
グラデーションの方向を指定
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: repeating-linear-gradient(45deg,#F8E5C5 0%,#EF7101 30%);
}

上の図のように、deg指定が可能になります。
0〜360の指定が可能になります。
またdeg以外にも方向の指定方法ができます。
前回の記事にキーワードでの指定方法についての解説もあります。
先ほどの方向(45deg)でストライプ柄を作成します。
コピペで作れるようにしておきますので、お好みのカラー、方向に変更してみてください。
ストライプ柄の指定方法
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: repeating-linear-gradient(45deg, #FFFFFF 0px, #FFFFFF 20px, #FFB05E 20px, #FFB05E 30px);
}

先ほどの指定方法を踏まえて解説していきます。
/*--radial(円形)--*/
background: repeating-radial-gradient();
closest-sideを指定し、要素の大きさの一番近い辺に合わせています。
50%、50%、の位置から同心円状に広がっていきます。
円形の繰り返しグラデーション指定
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: repeating-radial-gradient(circle closest-side at 50% 50%,#f8e5c5 0,#ef7101 100%);
}
前回の記事にキーワードでの指定方法についての解説もあります。
線形と同様に円形のストライプも可能になります。
linearをradialに変更し、45degをcircleに変更しただけになります。
円形のストライプ柄の指定方法
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: repeating-radial-gradient(circle, #FFFFFF 0px, #FFFFFF 20px, #FFB05E 20px, #FFB05E 30px);
}
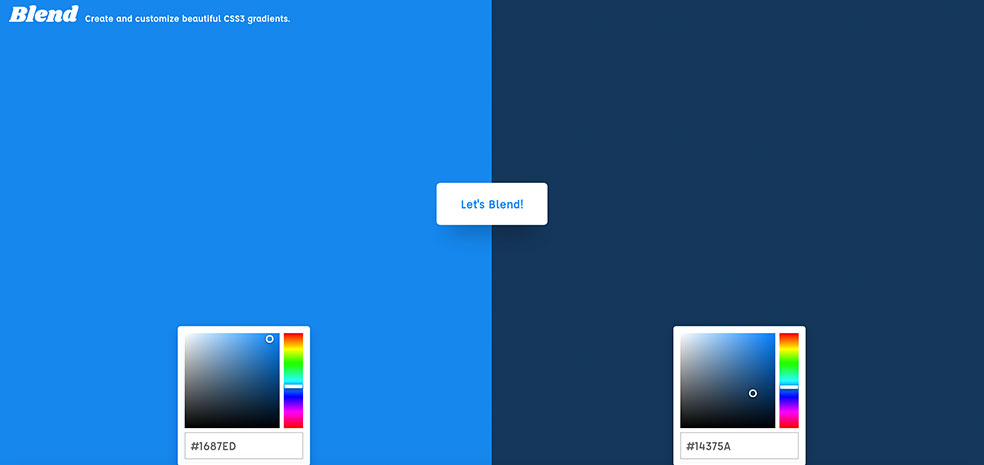
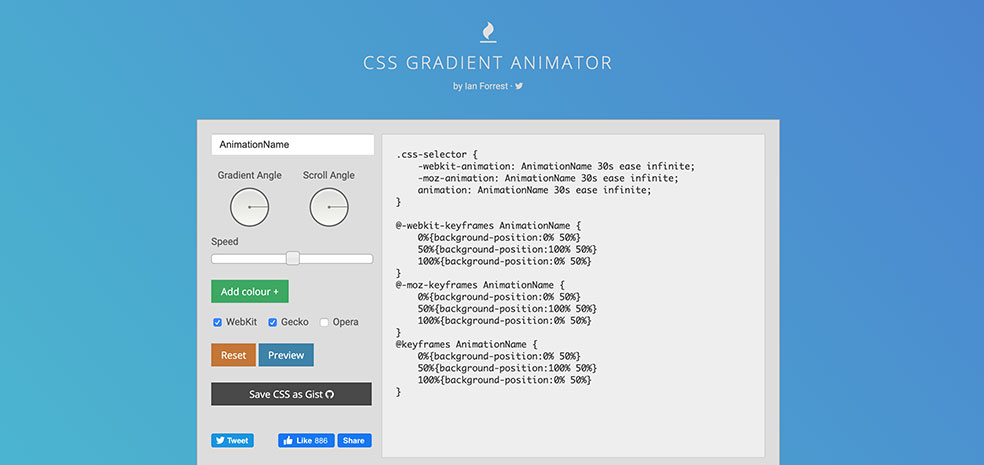
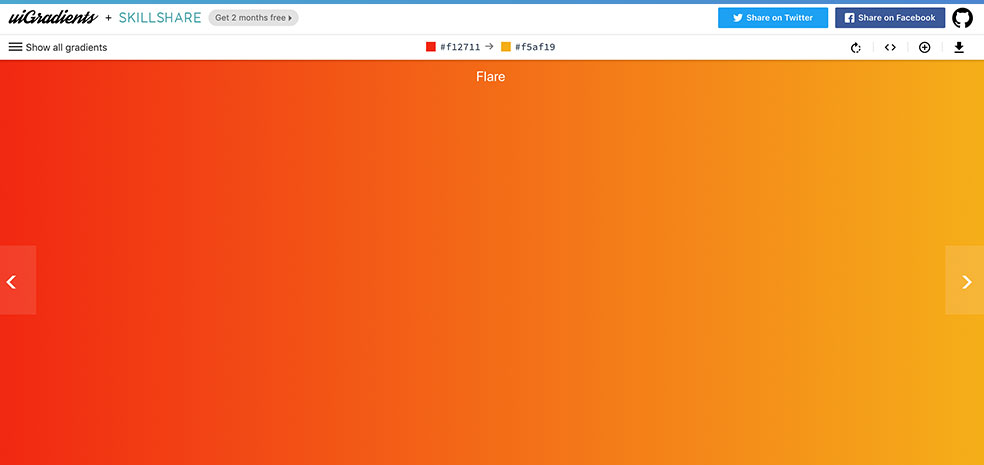
今回は参考サイトのご紹介です!

2種類の色を選択し、線形、円形を選ぶだけです。コードも発行できます。

簡単にグラデーションを作成してくれます。コピペで簡単に貼り付け可能です。

グラデーションのイメージを確認でき、パターンが豊富!!
背景画像にグラデーションを重ねることができます
今回はこれで以上になります。
次回の記事では画像に対してグラデーションを実装してみます。
repeatingとは、グラデーションの繰り返しを指定する際に使用します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog