今回は【CSS】グラデーションを背景画像に重ねてみよう!
についての解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
repeatingの使い方について学びたい方へ - 今回はrgbaを指定し背景画像にグラデーションを重ねてみます!
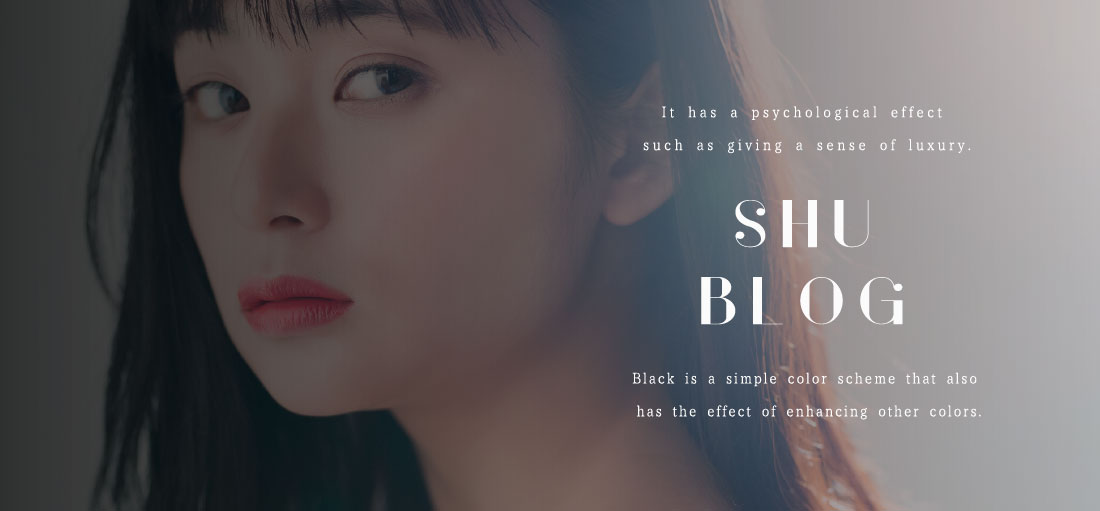
上の図のように、rgbaを指定することにより、背景画像にグラデーションを重ねることができます。
指定方法もとても簡単ですので最後まで読んでいただきたいです。
前回の記事
gradientを指定することにより、線形・円形のグラデーションが可能になります。
repeatingを指定することにより、ストライプ柄を実装しよう!
グラデーションを背景画像に重ねる方法
rgbaを指定しグラデーションを重ねます。
rgba(数値01,数値02,数値03,透明度)による指定方法になります
RGBAとは、色を示すRGBのred・green・blueとさらに透明度の指定をします。
覚えておきましょう!
1.数値01にはredの赤の数値、数値02にはgreenの緑の数値、数値03にはblueの青の数値
数値についてはrgb(「0~255」,「0~255」,「0~255」)になります。
2.透明度を0(透明)~1(不透明)で指定になります。
書き方は以下のようになります。
background: linear-gradient(位置, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0)) ,url(画像パス);
linear-gradient 指定方法について
45degの方向を指定し、開始色は明るいオレンジ(#F8E5C5)、終了色は暗いオレンジ(#EF7101)を
rgba指定に置き換えています。
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: linear-gradient(45deg, rgba(248, 229, 197, 0.8), rgba(239, 113, 1, 0.8)),url(画像パス);
background-size: cover;
}
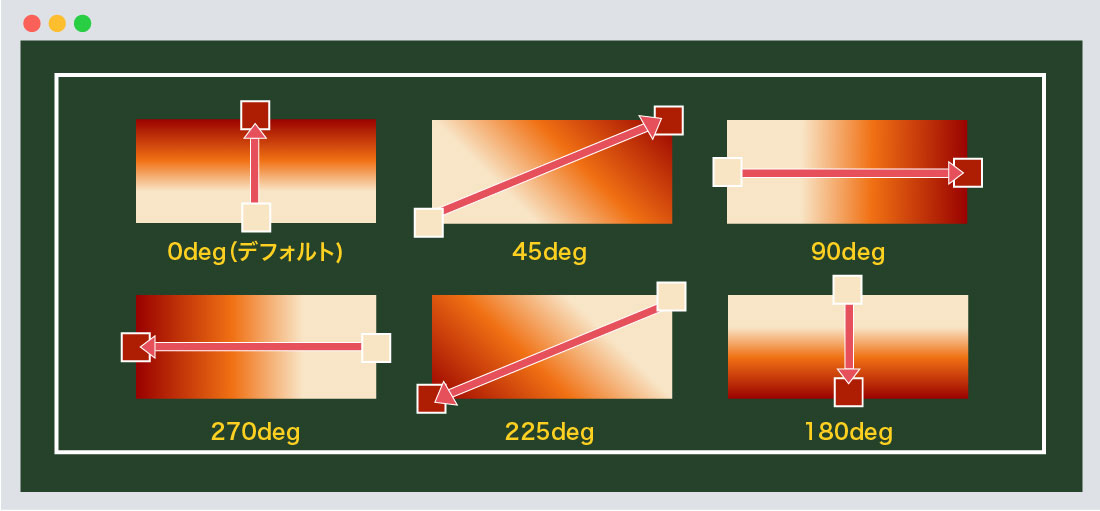
上の図のように、deg指定が可能になります。
0〜360、(-)マイナスの指定が可能になります。
またdeg以外にも方向の指定方法ができます。
前回の記事にキーワードでの指定方法についての解説もあります。
radial-gradient 指定方法について
ellipse楕円のグラデーションを指定し、at center要素の中央が中心から広がる指定になります。
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: radial-gradient(ellipse at center, rgba(248, 229, 197, 0.8), rgba(239, 113, 1, 0.8)),url(画像パス);
background-size: cover;
}
前回の記事にキーワードでの指定方法についての解説もあります。
グラデーション作成ツール
今回は参考サイトのご紹介です!
Blend
2種類の色を選択し、線形、円形を選ぶだけです。コードも発行できます。
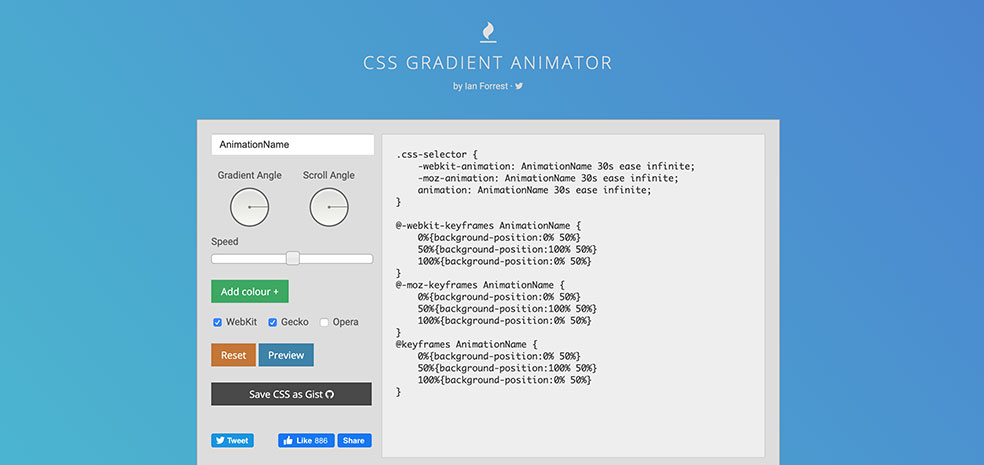
CSS GRADIENT ANIMATOR
簡単にグラデーションを作成してくれます。コピペで簡単に貼り付け可能です。
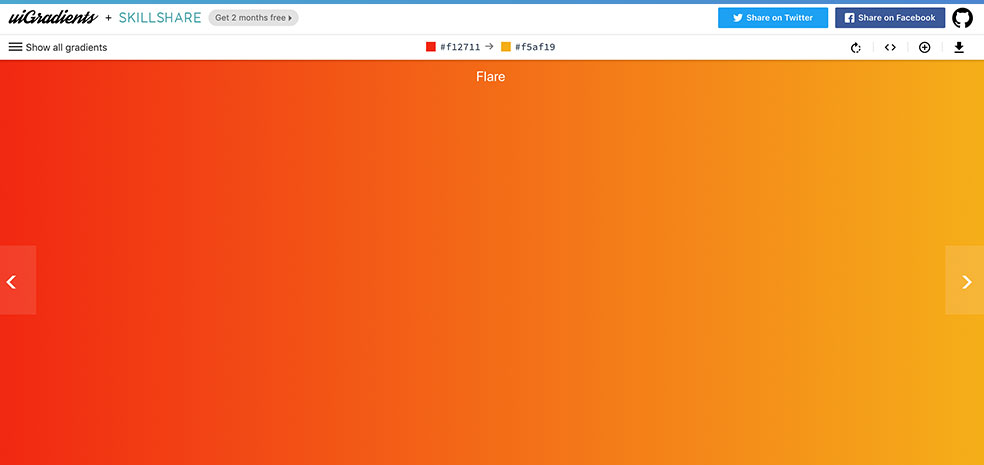
uiGradients
グラデーションのイメージを確認でき、パターンが豊富!!
まとめ
今回はこれで以上です。
IllustratorやPhotoshopでグラデーションは可能ですが、
今回は3回にわたりグラデーションについて書かせていただきました。
皆さんもいろんなパターンを試してみてください
- POINT
- RGBAとは、色を示すRGBのred・green・blueとさらに透明度の指定をします。
- rgb(「0~255」,「0~255」,「0~255」)になります。
- 透明度を0(透明)~1(不透明)で指定になります。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事