- HOME
- > BLOG CATEGORY
- 【HTML】ul、ol、liタグの使い方について!初心者の向け講座

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は「ul、ol、liタグ」についての解説になります。
htmlで箇条書きやリストを使用する際に、ul、ol、liの3つを使います。
[記事の内容]

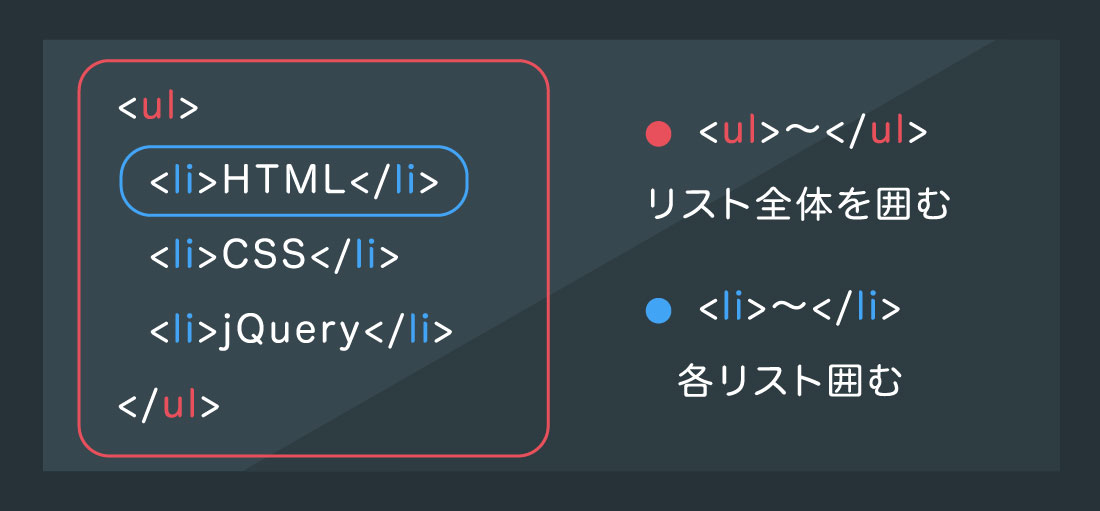
基本的な構造はリスト全体を、「ulまたはol」で囲みます。
各リストを囲む際には「li」タグを使用します。
実際に「ulとol」の違いにつていご説明いたします。
ulは順序のないリストを表示するときに使います。
リストのマーカーの初期値は黒丸になります。
olは順序のあるリストを表示するときに使います。
リストのマーカーの初期値は番号付になります。
ulとolの違いについて
ulやolはブロックレベル要素です。
ul、ol要素の中に入れることができるのは「li」タグのみです。

正しい記述はルールに従ったul、ol要素の中に「li」タグが入っております。
誤った記述はul、ol要素の中に「p」タグが入っているためルールに背いています。
見出しや画像を入れたい場合があります。その際にはli要素の中に入れましょう。
liタグの中にはどんな要素も入れることができます。
div / h1~h6 / p / ul / dl / ol / li / span / img / strong / em など
HTMLファイル
See the Pen
yLNxEgG by shu (@shu0325)
on CodePen.
ul、ol、liタグのルールについて

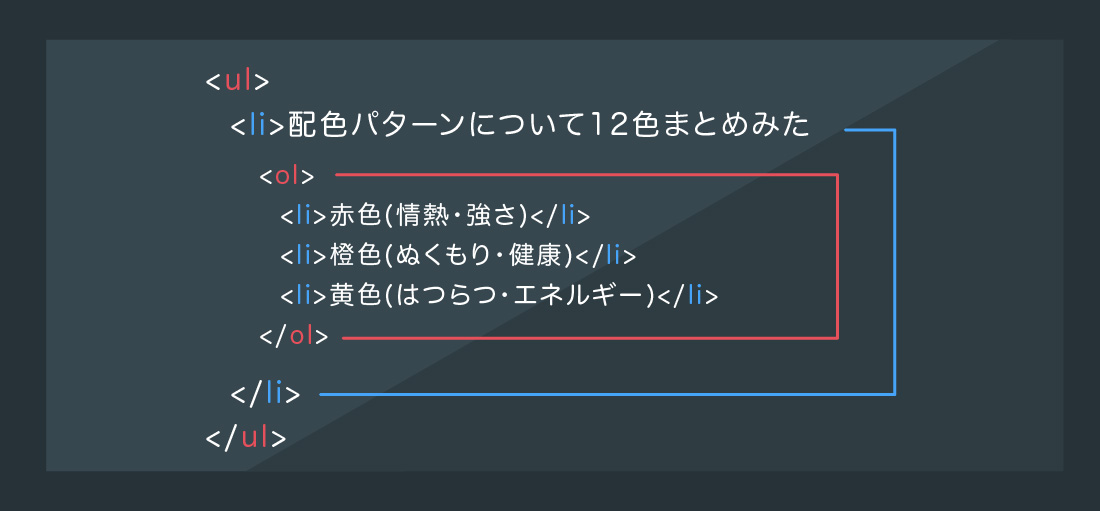
画像のようにulの中にol要素入れることも可能です。
その際には、li〜/liタグの中にol要素を箇条書きにし入れることで入れ子にすることができます。
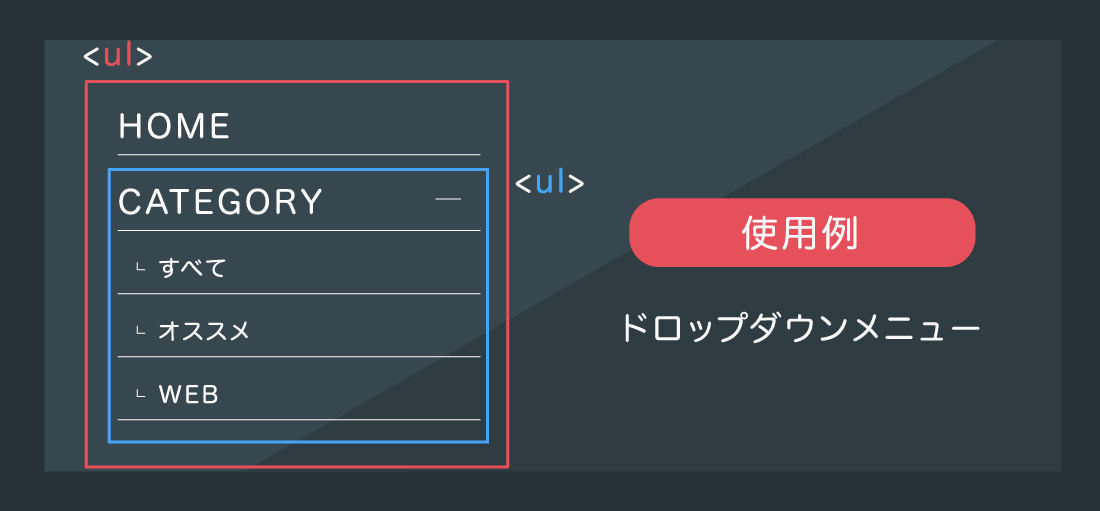
ulの使用例について
ホームページでみるナビゲーションのドロップダウンメニューに使用されることが多いです。
ナビゲーションをulで囲い、liタグの中を入れ子にし、ulの中に項目(CATEGORY)の内容を追加しております。

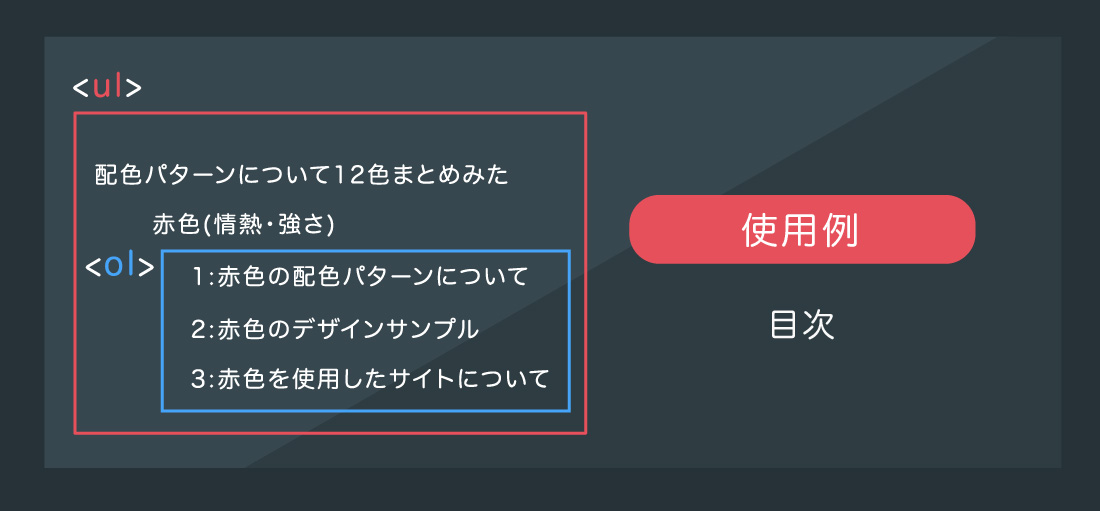
olの使用例について
ホームページでみる目次に使用されることが多いです。
目次全体をulで囲い、liタグの中を入れ子にし、olの中に項目の内容を追加しております。


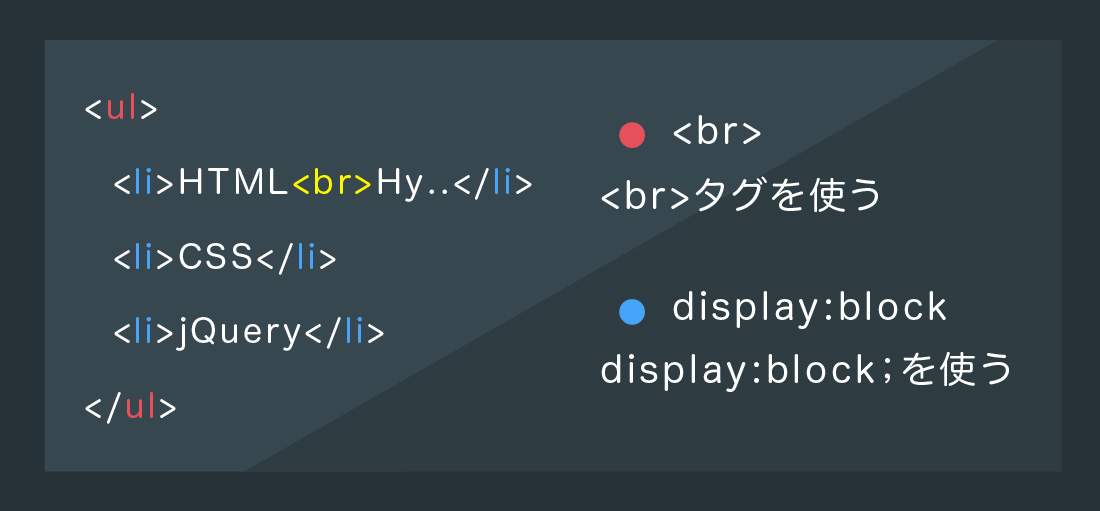
改行する際には2パターンあります。
liタグにbrタグを使用する。
liタグをブロック要素にしdisplay:blockを使用する。
brタグとは、改行をする際に使用するタグになります。
<ul>
<li>brタグを使用し<br>改行しましょう。</li>
<li>改行について</li>
</ul>spanタグで一部の文章を囲み、cssでdisplay:blockを指定し、
ブロックレベル要素に変換しています。
<ul>
<li>display:blockを使用し<span class="block_line">改行しましょう。</span></li>
<li>改行について</li>
</ul>
span.block_line {display: block;}関連記事
初心者の向けに分かりやすく、type(表示方法)、position(位置の指定)、image(画像の指定)方法についてご説明しております。コンテンツ毎に分かりやすいポイントも書いております。
今回はこれで以上です。
HTMLのみの記事になります、次回はCSSを適応させます。
ul要素は順序のないリスト、表示する際には黒丸で表示します。ol要素は順序のあるリスト、表示する際には番号付きで表示します。ul、ol要素の中に入れることができるのは「li」タグのみです。ulはナビゲーションなど、olはbrまたはdisplay: blockを使用しましょう。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog