- HOME
- > BLOG CATEGORY
- 【CSS】list-styleプロパティについて!初心者の向け講座

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は「ul、ol、liタグ」に対してlist-styleプロパティを適応させる解説になります。
[記事の内容]

list-styleプロパティについて簡単にご説明いたします。
list-styleプロパティ
list-style-typeリスト項目のマーカーの表示を変える方法list-style-positionリスト項目のマーカーの位置を指定する方法list-style-imageリスト項目のマーカーの画像を指定する方法list-styleリスト項目のマーカーをまとめて指定する方法
ulの黒丸、olの番号付きリストの表示を変更することは可能です。
その際にはCSSlist-style-typeを使用します。表示できるマーカーはブラウザによって異なります。
HTMLファイル
<ul>
<li>HTML</li>
<li>CSS</li>
<li>jQuery</li>
<li>PHP</li>
</ul>discを指定したリスト(デフォルト)になります。ulとliの箇条書きではこの黒丸が初期値です。
ul {list-style-type: disc;}
circleを指定したリスト(白丸)になります。
ul {list-style-type: circle;}
squareを指定したリスト(黒い四角)になります。
ul {list-style-type: square;}
decimalを指定したリスト
(1〜100の数字)
ol {list-style-type: decimal;}
decimal-leading-zeroを指定したリスト
(01〜100の二桁の数字)
ol {list-style-type: decimal-leading-zero;}
cjk-ideographicを指定したリスト
(漢数字)
ol {list-style-type: cjk-ideographic;}
lower-romanを指定したリスト
(小文字ローマ数字)
ol {list-style-type: lower-roman;}
upper-romanを指定したリスト
(大文字ローマ数字)
ol {list-style-type: upper-roman;}
lower-greekを指定したリスト
(小文字のギリシャ語)
ol {list-style-type: lower-greek;}
hiraganaを指定したリスト
(あいうえお順)
ol {list-style-type: hiragana;}
katakanaを指定したリスト
(アイウエオ順)
ol {list-style-type: katakana;}
hiragana-irohaを指定したリスト
(いろは順)
ol {list-style-type: hiragana-iroha;}
katakana-irohaを指定したリスト
(イロハ順)
ol {list-style-type: katakana-iroha;}
noneを指定しマーカーを消します
ul {list-style-type: none;}
list-style-typeについて
list-style-typeはマーカーの表示を変えるプロパティーと覚えておきましょう。noneを使用します。
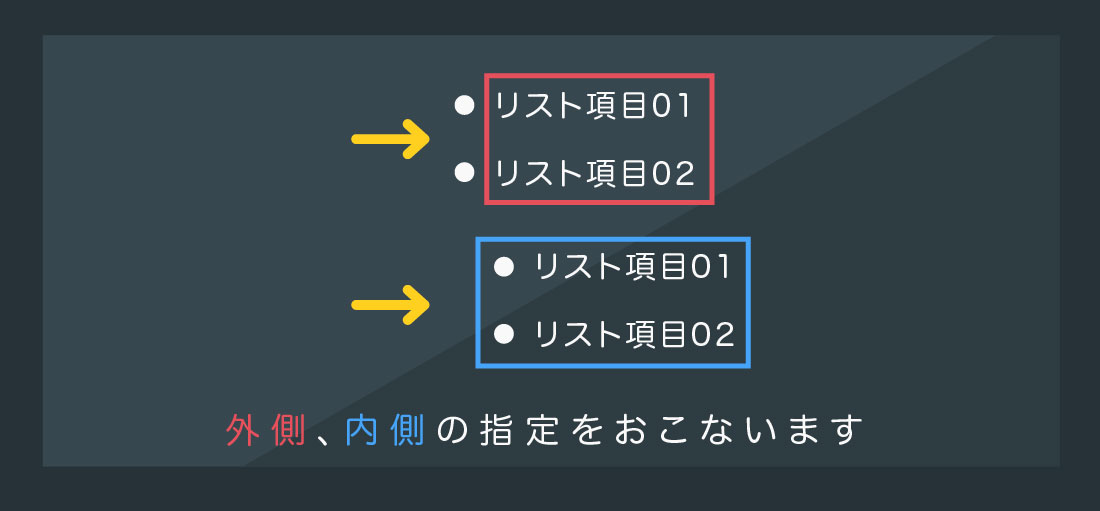
list-style-positionプロパティでは、リスト項目のマーカーの位置を指定します。
外側、内側の指定がおこなえます。
<ul>
<li>HTML</li>
<li>CSS</li>
<li>jQuery</li>
<li>PHP</li>
</ul>outside(初期値)を指定しマーカーを外側に表示させる
ul {
list-style-position: outside;
list-style-type: disc;
}
ul li {
background-color: #f1f1f1;
}
insideを指定しマーカーを内側に表示させる
ul {
list-style-position: inside;
list-style-type: disc;
}
ul li {
background-color: #f1f1f1;
}
list-style-typeについて
list-style-positionはマーカーの位置を変えるプロパティーと覚えておきましょう。outside(初期値)は外側の指定になります。insideは内側の指定になります。
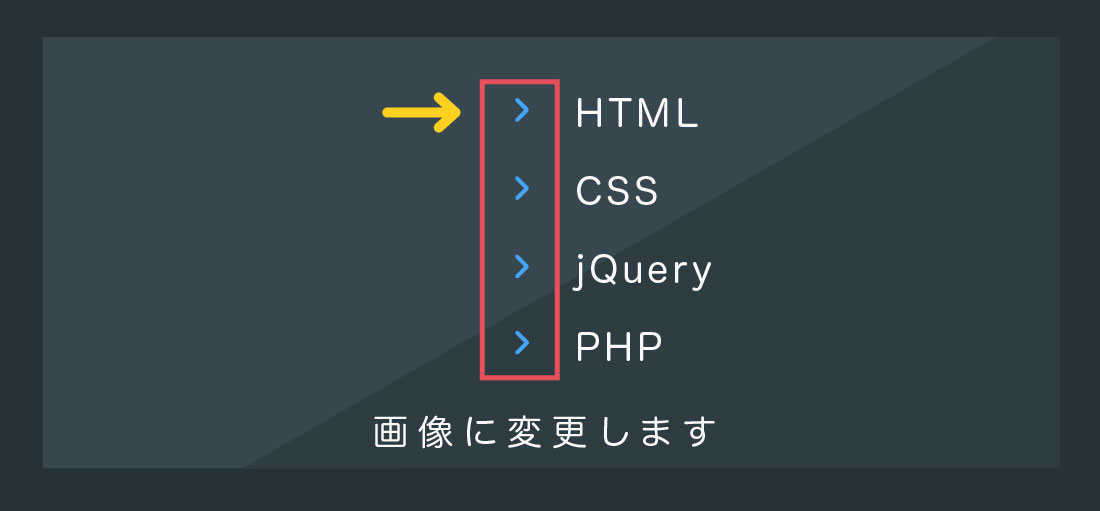
list-style-imageプロパティでは、リスト項目のマーカーの画像を指定します。
noneが初期値(画像を表示しない)になっておりますので、今回はnoneは紹介いたしません。
<ul>
<li>HTML</li>
<li>CSS</li>
<li>jQuery</li>
<li>PHP</li>
</ul>image: url()でマーカーの画像を指定する
ul {
list-style-image: url(画像パス);
}
各リストにクラス名を指定し違う画像を指定する
今回はクラス名でご紹介いたしますが、
擬似クラス「上からn番目の要素にスタイルを適用する方法」:nth-child(番号)でも可能です。
関連記事
【CSS】初心者向け擬似要素、擬似クラスについて解説しております。現場でよく使用されるbefore、afterなどの計11個の紹介しております、これをマスターすれば現場で問題ないでしょう。
ul {
background-color: #24422b;
color: #ffffff;
}
ul li.icon01 {
list-style-image: url(画像パス);
}
ul li.icon02 {
list-style-image: url(画像パス);
}
ul li.icon03 {
list-style-image: url(画像パス);
}
ul li.icon04 {
list-style-image: url(画像パス);
}
list-style-imageについて
list-style-imageはマーカーの画像を変えるプロパティーと覚えておきましょう。url画像パスを間違えないように入力しましょう。liタグに各クラス名や擬似クラスを指定し違う画像も入れることもできます。
list-styleプロパティではリスト項目をまとめて指定ができます。
値を指定するに際には半角スペースで区切り、type、position、imageの順で
指定をおこないます。
<ul>
<li>HTML</li>
<li>CSS</li>
<li>jQuery</li>
<li>PHP</li>
</ul> 表示と位置を指定してみましょう
type(表示を白丸に)、position(位置を内側に)の2点のみ指定の方法
ul {
list-style: circle inside;
}
表示と位置、画像を指定してみましょう
type(表示を非表示)、position(位置を内側に)、image(画像をアイコン)の3点を指定の方法
ul {
list-style: circle inside url(画像パス);
}
list-styleについて
list-styleはマーカーのショートハンドプロパティーと覚えておきましょう。list-styleはマーカーのリスト項目をまとめて指定できます。type、position、imageの順で指定をおこないます。前回の記事はHTMLについて解説しております。
「【HTML】ul、ol、liタグの使い方について!初心者の向け講座」をご確認ください。
関連記事
【HTML】ul、ol、liタグの使い方について!記事を書いております。
初心者の向けに分かりやすく、ul、ol要素の違いや入れ子にする方法、改行のしたかについて
書いております。ここではHTMLの記述の仕方について学びましょう。
今回はこれで以上です。
前回の記事と合わせて読んでもらえるとさらに理解が深まるとおもいます。
list-style-typeはマーカーの表示を変えるプロパティーと覚えておきましょう。list-style-positionはマーカーの位置を変えるプロパティーと覚えておきましょう。list-style-imageはマーカーの画像を変えるプロパティーと覚えておきましょう。list-styleはマーカーのショートハンドプロパティーと覚えておきましょう。list-styleはマーカーのリスト項目をまとめて指定できます。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog