- HOME
- > BLOG CATEGORY
- 【CSS】flex-wrapの使い方、アイテムの折り返しを指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
displayプロパティについて学びたい方へ前回は、displayプロパティで指定した、flexboxアイテム(子要素)の方向についての解説になりました。
【前回の記事 CSS】flex-directionの使い方、配置する方向を指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

flex-wrapプロパティとは、flexboxアイテムの折り返しを指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
flex-wrap: 折り返し;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
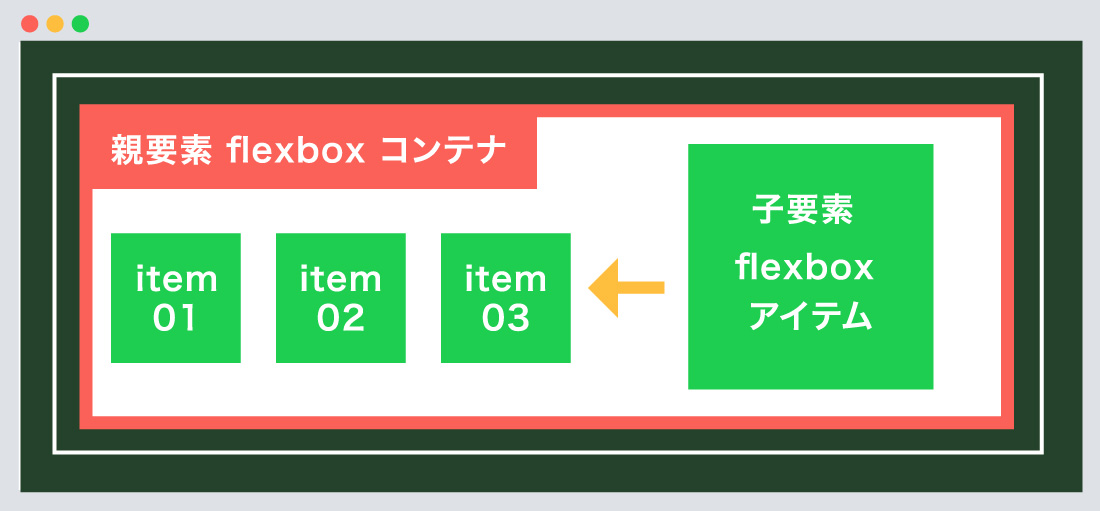
flex-wrapプロパティとは、flexboxアイテム(子要素)の折り返しを指定します。
指定することにより、flexboxアイテムが並んだときにflexboxコンテナ(親要素)幅を超えたとき
自動で折り返ししてくれます。

displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
<div class="flex-item">④</div>
<div class="flex-item">⑤</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

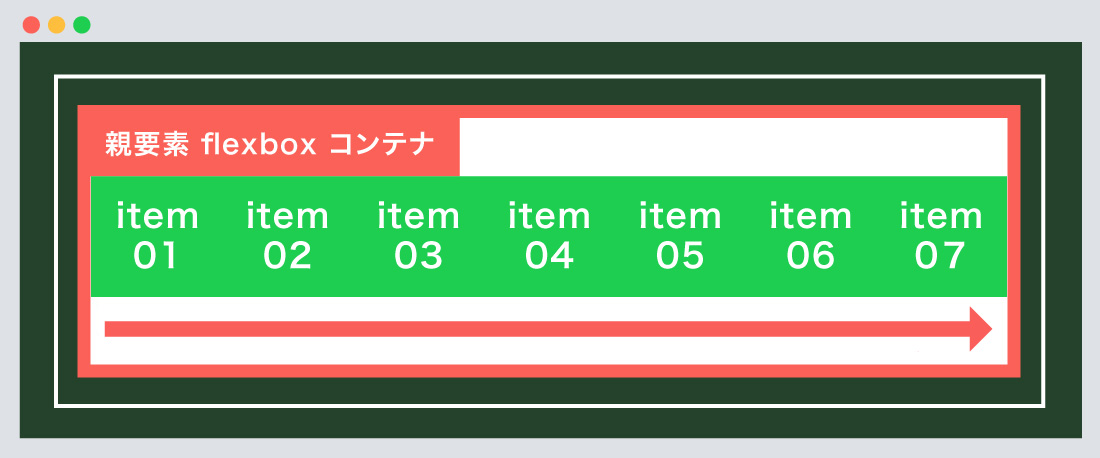
flex-wrap: nowrapとは、flexboxアイテムは折り返しせず、1行で配置されます。
今回はflexboxアイテム①〜⑨を配置します。
このように、「①〜⑨」のflexboxアイテムは左から右に配置され、flexboxアイテム数が増えても折り返しはしません。
flex-wrap: nowrapを指定する
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: nowrap; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}

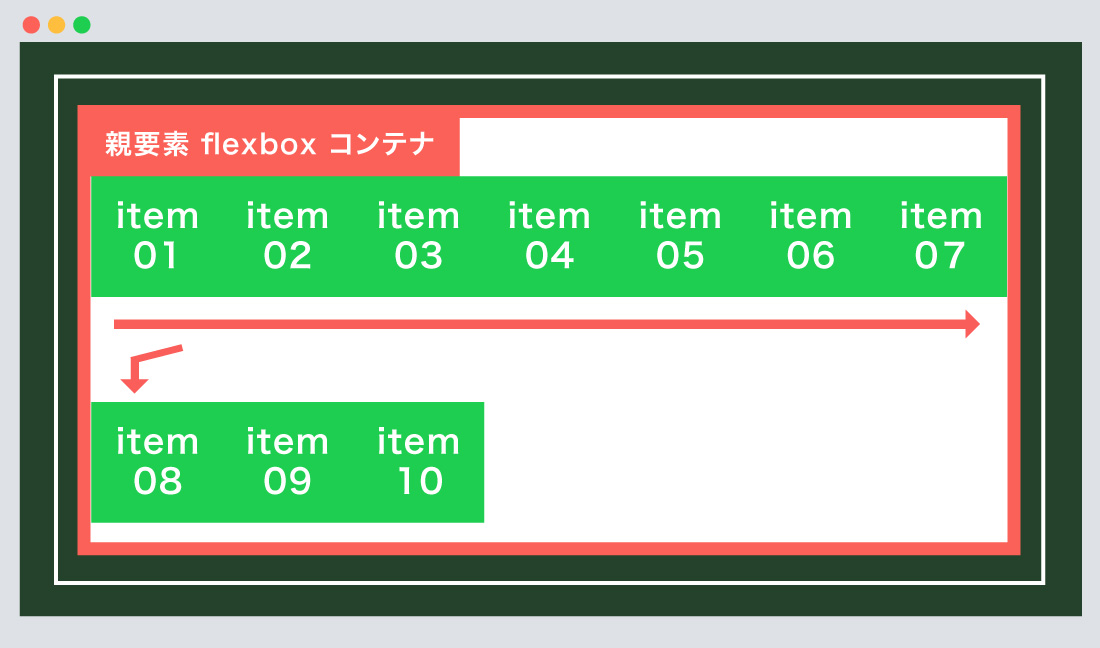
flex-wrap: wrapとは、flexboxアイテム折り返しされ、上から下に配置されます。
今回はflexboxアイテム1〜15を配置します。
このように、「1〜15」のflexboxアイテムは左から右に配置され、flexboxアイテム数が増える度に、
コンテンツ幅で折り返しされます。
flex-wrap: wrapを指定する
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: wrap; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}

flex-wrap: wrap-reverseとは、flexboxアイテム折り返しされ、下から上に配置されます。
今回はflexboxアイテム1〜15を配置します。
このように、「1〜15」のflexboxアイテムは左から右に配置され、flexboxアイテム数が増える度に、
コンテンツ幅で折り返しされます。
flex-wrap: wrap-reverseを指定する
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: wrap-reverse; /*--折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}

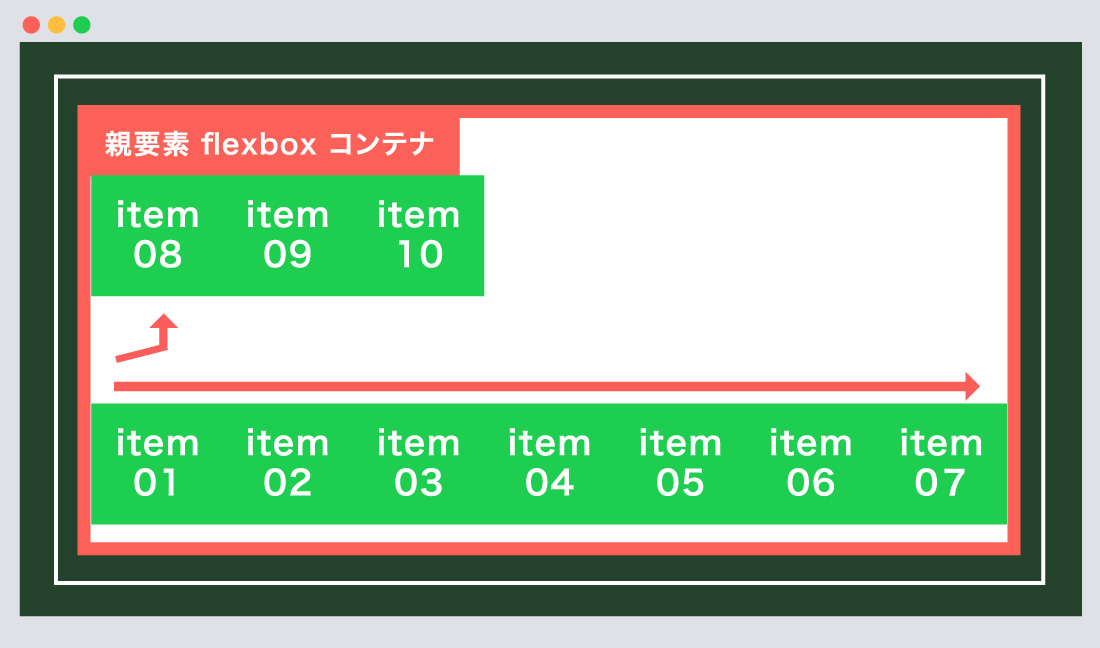
flex-flowプロパティとは、方向と折り返しを指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
flex-flow: -direction(方向) -wrap(折り返し);
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
/*--内訳
①-direction(方向)
②-wrap(折り返し)
①、②を続けて指定します。
--*/
}
flex-flowプロパティでは、方向と折り返しを一括指定できます。
row-reverse(方向)flexboxアイテムを右から左に指定します。
wrap(折り返し)flexboxアイテム折り返しされ、上から下に配置されます
flex-flowの指定について
/*--上記のHTMLと同じになります--*/
/*--親要素--*/
.flex-container {
display: flex;
flex-flow: row-reverse wrap; /*--方向と折り返しの指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
今回はこれで以上です。
次回は「flexboxアイテムを配置する順番」について解説します。
flex-wrapとは、flexboxアイテム(子要素)の折り返しを指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog