- HOME
- > BLOG CATEGORY
- 【CSS】flex-grow -shrinkの使い方、アイテムの伸び、縮みの倍率を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
displayプロパティについて学びたい方へ前回は、orderプロパティで指定した、flexboxアイテムの配置する順番についての解説になりました。
【前回の記事 CSS】orderの使い方、アイテムの配置する順番を指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
[記事の内容]

flex-growプロパティとは、flexboxアイテムの幅の、伸びる倍率を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-grow-1 {
flex-grow: 伸びる倍率(1);
}
.flex-grow-2 {
flex-grow: 伸びる倍率(2);
}
.flex-grow-3 {
flex-grow: 伸びる倍率(3);
}
flex-growプロパティとは、flexboxアイテムの幅の、伸びる倍率を指定します。
初期値は0が設定されております。

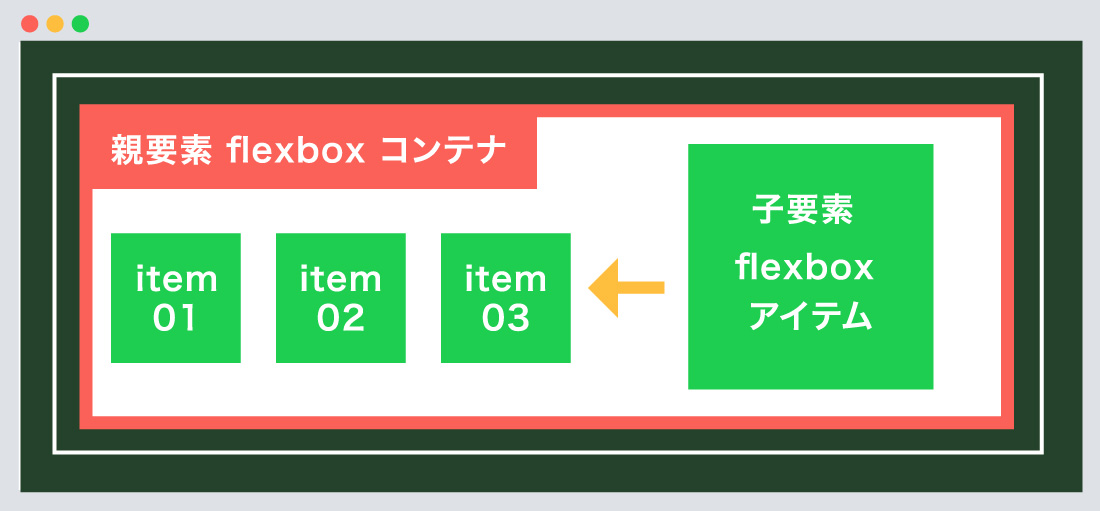
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
基本となるHTML
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
width: 80px;
height: 80px;
text-align: center;
line-height: 80px;
background-color: #1ece50;
color: #ffffff;
box-sizing: border-box;
font-size: 20px;
font-weight: bold;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。

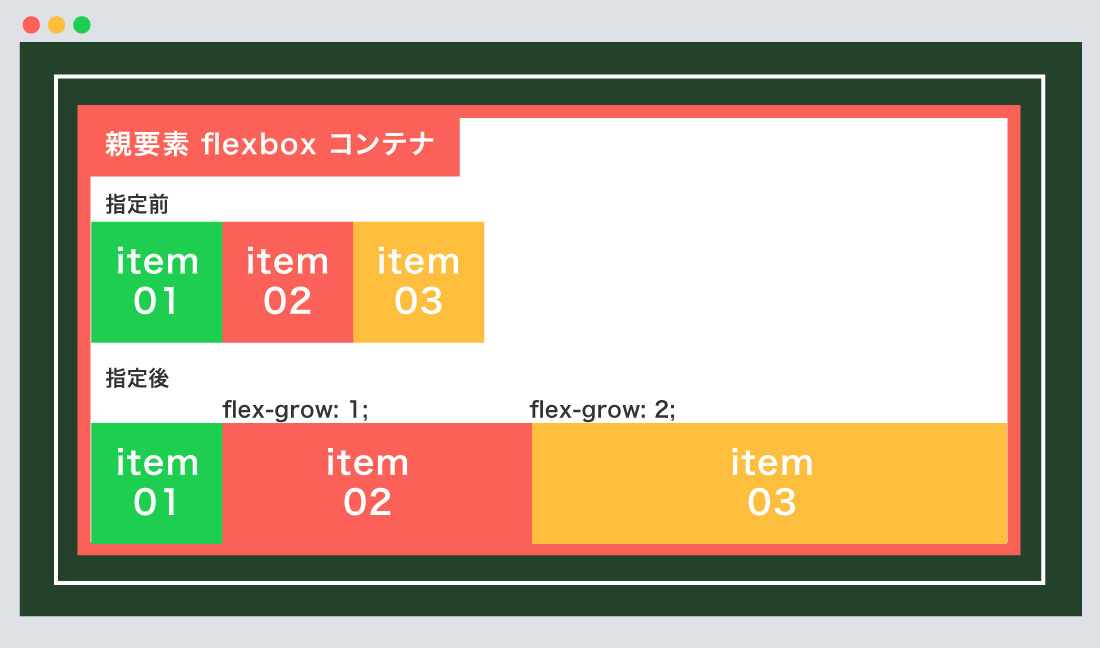
flex-growとは、flexboxアイテムの幅の、伸びる倍率を指定します。
今回はflexboxアイテム①〜③を配置します。
親要素に空きスペースがあった場合、指定した子要素が他の子要素に対してどれくらい伸びるかを
指定します。
①はflex-growを指定していないため、初期値の0が指定されます。
「②、③」はflex-growを指定することにより、他の子要素と比較し調整してくれます。
数値が大きい方が割り当て幅が広くなります。
flex-growを指定する
<div class="flex-container">
<div class="flex-grow-1">①</div>
<div class="flex-grow-2">②</div>
<div class="flex-grow-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
/*--flex-growの指定--*/
.flex-grow-2 {
flex-grow: 1;
background-color: #fd6158;
}
.flex-grow-3 {
flex-grow: 2;
background-color: #febe3e;
}

flex-shrinkプロパティとは、flexboxアイテムの幅の、縮む倍率を指定します。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
.flex-shrink-1 {
flex-shrink: 縮む倍率(1);
}
.flex-shrink-2 {
flex-shrink: 縮む倍率(2);
}
.flex-shrink-3 {
flex-shrink: 縮む倍率(3);
}
flex-shrinkプロパティとは、flexboxアイテムの幅の、縮む倍率を指定します。
初期値は1が設定されております。

flex-shrinkとは、flexboxアイテムの幅の、縮む倍率を指定します。
主な共通部分は上記を同じになります。
※共通部分を一部変更しています、下記のコードで確認してください。
今回はflexboxアイテム①〜③を配置します。
flex-growと逆になります。親要素に空きスペースがなかった場合、指定した子要素が他の子要素に対してどれくらい縮むかを指定します。
③はflex-shrinkを指定していないため、初期値の1が指定されます。
「①、②」はflex-shrinkを指定することにより、他の子要素と比較し調整してくれます。
数値が大きい方が割り当て幅が狭くなります。
flex-shrinkを指定する
<div class="flex-container">
<div class="flex-shrink-1">①</div>
<div class="flex-shrink-2">②</div>
<div class="flex-shrink-3">③</div>
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
flex-wrap: nowrap; /*--nowrapを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
width: 100%;
/*--width: 80pxから100%に変更--*/
}
/*--flex-shrinkの指定--*/
.flex-shrink-1 {
flex-shrink: 2;
background-color: #fd6158;
}
.flex-shrink-2 {
flex-shrink: 2;
background-color: #febe3e;
}
変更ポイント
①、「width: 80px」から「width: 100%」に変更しました。
flex-shrinkは、親要素に空きスペースがなかった場合のみ、適用されるため、flexboxアイテム(子要素)を100%に変更し余白を無くしました。
今回はこれで以上です。
次回は「flexboxアイテムの幅を指定する」について解説します。
flex-growプロパティとは、flexboxアイテムの幅の、伸びる倍率を指定します。grow初期値は0が設定されております。grow親要素に空きスペースがあった場合、指定した子要素が他の子要素に対してどれくらい伸びるかを指定します。grow数値が大きい方が割り当て幅が広くなります。flex-shrinkプロパティとは、flexboxアイテムの幅の、縮む倍率を指定します。shrink初期値は1が設定されております。shrink親要素に空きスペースがなかった場合、指定した子要素が他の子要素に対してどれくらい縮むかを指定します。shrink数値が大きい方が割り当て幅が狭くなります。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog