今回は【CSS】justify-content使い方、アイテムの配置する位置を指定する!
の解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
displayプロパティについて学びたい方へ - 今回はjustify-contentでflexboxアイテムの配置する位置についての解説になります。
前回は、flex-basisプロパティで指定した、flexboxアイテムの幅についての解説になりました。
【前回の記事 CSS】flex-basis使い方、アイテムの幅を指定する!
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、是非参考にしてみてください。
指定項目が多いため、パートに分けて解説していきます。
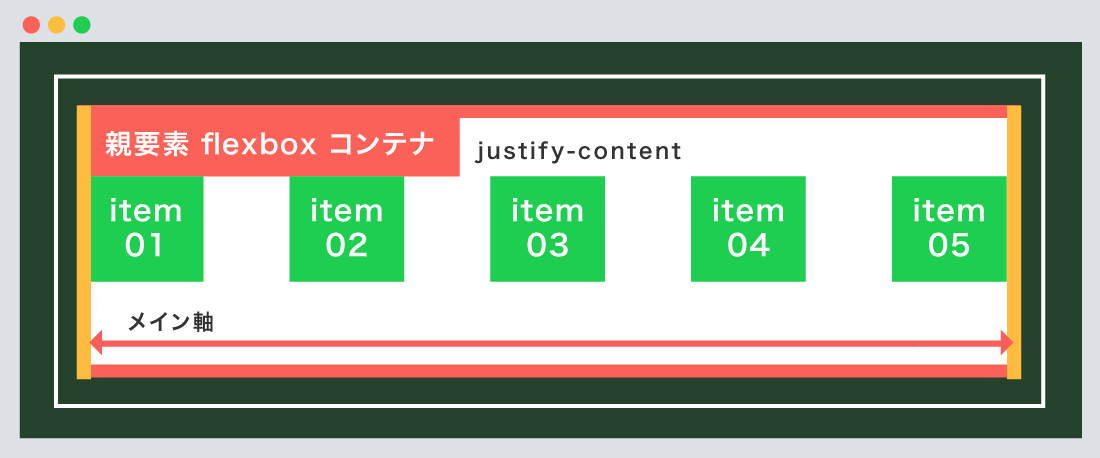
justify-contentの使い方について
justify-contentプロパティとは、flexboxアイテムを配置する際に、開始点や終了点、中心からの配置が可能になります。
※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
書き方は以下のようになります
親要素 {
display: flex / inline-flex;
justify-content: 値;
/*--内訳
①display: flex;
②display: inline-flex;
①か②のどちらかを指定します。
--*/
}
justify-contentの指定について
justify-contentプロパティとは、flexboxアイテムの配置する位置を指定します。
justify-contentは5つの指定方法があります。各、値を解説していきます。
- 指定できる値
- flex-start(初期値)
flexboxコンテナのメイン軸の開始点から配置します
- flex-end
flexboxコンテナのメイン軸の終了点から配置します
- center
flexboxコンテナのメイン軸の中心から配置します
- space-between
flexboxアイテムの最初を開始点に、最後を終了点に、残りは均等に配置します
- space-around
flexboxコンテナのメイン軸に合わせて、flexboxアイテムを等間隔に配置します
共通指定について
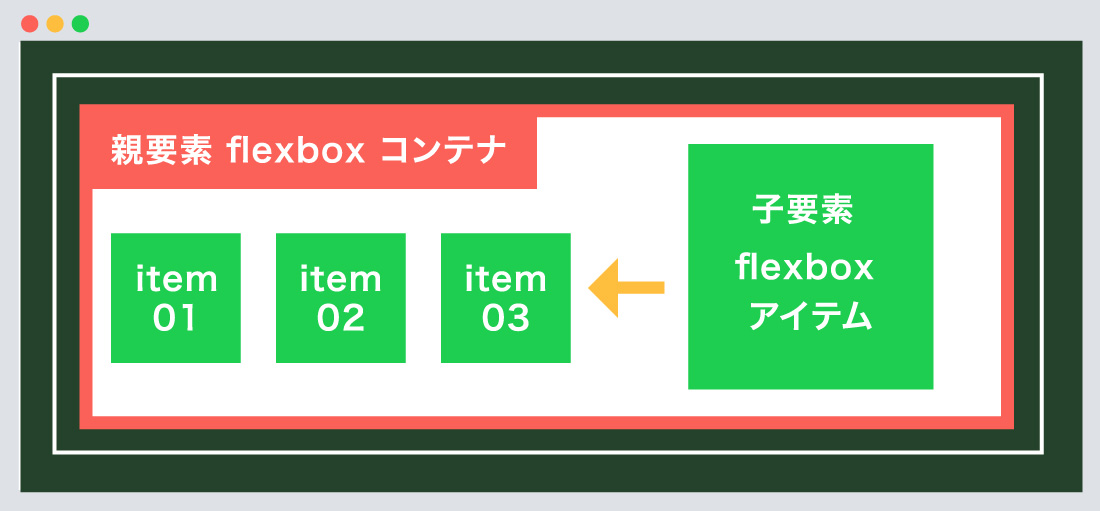
displayプロパティである、「flex / inline-flex」を親要素に指定することで、その要素をflexboxコンテナ(入れ物、箱)に指定できます。
flexboxコンテナ(親要素)の子要素は自動的にflexboxアイテムのなり、さまざまなレイアウトが可能になります。
ポイント!
①親要素にdisplayプロパティである、「flex / inline-flex」を指定します。
②子要素は自動的にflexboxアイテムになります。
※子要素にdisplayプロパティは指定しないようにしましょう!!
共通HTML・CSS
<!--親要素-->
<div class="flex-container">
<!--子要素-->
<div class="flex-item">①</div>
<div class="flex-item">②</div>
<div class="flex-item">③</div>
</div>
/*--親要素--*/
.flex-container {
background-color: #ffffff;
border: solid 5px #fb6158;
padding: 40px;
box-sizing: border-box;
}
/*--子要素--*/
.flex-item {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #ffffff;
background-color: #1ece50;
padding: 30px;
box-sizing: border-box;
}
親要素にdisplayプロパティである、「flex / inline-flex」を指定はしていません。
displayプロパティを指定していないため、子要素は横並びにはならず、左寄せの状態になっております。
flex-start使用例
flex-startプロパティとは、flexboxコンテナのメイン軸の開始点から配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: flex-start; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
flex-end使用例
flex-endプロパティとは、flexboxコンテナのメイン軸の終了点から配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: flex-end; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
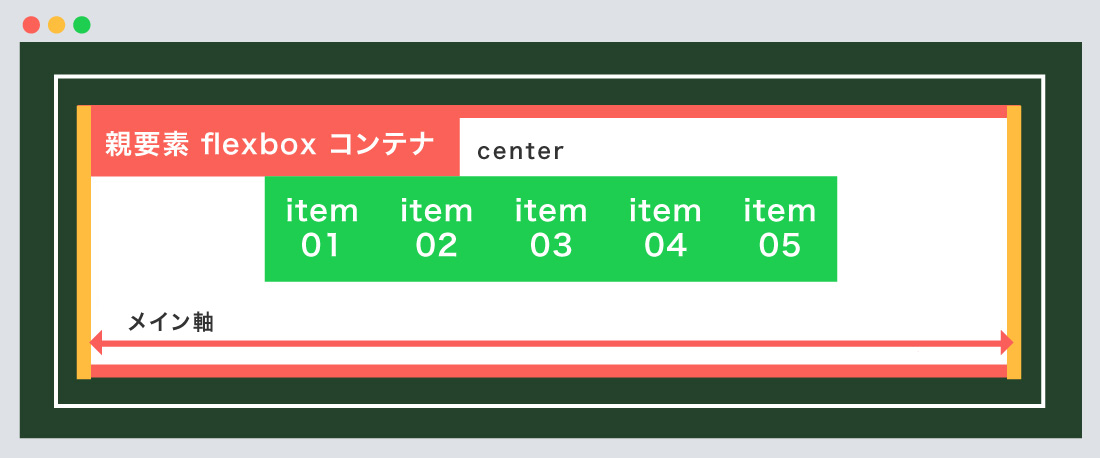
center使用例
centerプロパティとは、flexboxコンテナのメイン軸の中心から配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: center; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
space-between使用例
space-betweenプロパティとは、flexboxアイテムの最初を開始点に、最後を終了点に、残りは均等に配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: space-between; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
space-around使用例
space-aroundプロパティとは、flexboxコンテナのメイン軸に合わせて、flexboxアイテムを等間隔に配置します
今回はflexboxアイテム①〜⑤を配置します。
<div class="flex-container">
<div class="flex-item">①</div>
以下省略
</div>
</div>
/*--親要素--*/
.flex-container {
display: flex;
justify-content: space-around; /*--justify-contentを指定--*/
/*--以下装飾--*/
background-color: #ffffff;
border: solid 5px #fb6158;
}
/*--子要素--*/
.flex-item {/*--装飾省略--*/}
関連記事
まとめ
今回はこれで以上です。
次回は「flexboxアイテムの配置する位置②」について解説します。
- POINT
-
justify-contentとは、flexboxコンテナのメイン軸の開始点から配置します。 - ※必ず、親要素にdisplay:flexまたはinline-flexを指定しておきましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事