- HOME
- > BLOG CATEGORY
- 【CSS】画像の透過について、mix-blend-modeを使ってみよう

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
CSSについて学びたい方へ
上記のイメージ図のように、画像の上に重ねた要素に対して、「乗算」、「スクリーン」といった透過要素の指定が可能になります。
IEも終了したので問題なく使えるとおもいます。
「Can I use」(https://caniuse.com/)では、対象のブラウザでの動きの確認が可能になります。
黄色枠に対象となるCSSを入力してください。

[記事の内容]

mix-blend-modeとは、「乗算」、「スクリーン」、「オーバーレイ」、「比較」、「ハードライト」など
全16種類の指定が可能です。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
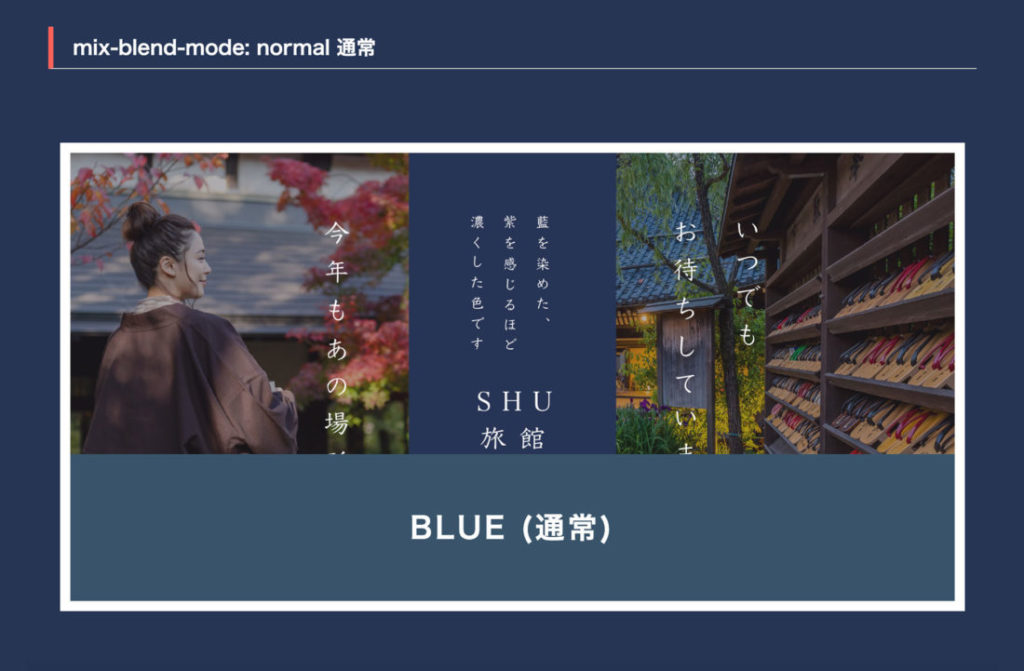
mix-blend-mode: normal (通常)

<div class="img">
<img src="images/page/top/thumbnail-02.jpg" alt=""/>
<p class="main-txt">BLUE (通常)</p>
</div>
.img {
position: relative;
}
.main-txt {
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: 0 auto;
padding: 50px 0;
background: #39546a;
color: #fff;
text-align: center;
font-size: 1.8rem;
font-weight: 700;
letter-spacing: 0.1em;
mix-blend-mode: normal; /*--modeを指定--*/
}
画像の領域等はご自身で指定してください。
mix-blend-mode: normalは、デフォルト指定になります。
乗算の書き方は以下のようになります。
mix-blend-mode: multiply (乗算)

<div class="img">
<img src="images/page/top/thumbnail-02.jpg" alt=""/>
<p class="main-txt">BLUE (乗算)</p>
</div>
.img {
position: relative;
}
.main-txt {
以下省略
mix-blend-mode: multiply; /*--modeを指定--*/
}
スクリーンの書き方は以下のようになります。
mix-blend-mode: screen (スクリーン)

<div class="img">
<img src="images/page/top/thumbnail-02.jpg" alt=""/>
<p class="main-txt">BLUE (スクリーン)</p>
</div>
.img {
position: relative;
}
.main-txt {
以下省略
mix-blend-mode: screen; /*--modeを指定--*/
}
オーバーレイの書き方は以下のようになります。
mix-blend-mode: overlay (オーバーレイ)

<div class="img">
<img src="images/page/top/thumbnail-02.jpg" alt=""/>
<p class="main-txt">BLUE (オーバーレイ)</p>
</div>
.img {
position: relative;
}
.main-txt {
以下省略
mix-blend-mode: overlay; /*--modeを指定--*/
}
比較:明の書き方は以下のようになります。
mix-blend-mode: lighten (比較:明)

<div class="img">
<img src="images/page/top/thumbnail-02.jpg" alt=""/>
<p class="main-txt">BLUE (比較:明)</p>
</div>
.img {
position: relative;
}
.main-txt {
以下省略
mix-blend-mode: lighten; /*--modeを指定--*/
}
全16種類は以下のようになります。
| normal | 通常 |
|---|---|
| multiply | 乗算 |
| screen | スクリーン |
| overlay | オーバーレイ |
| color-dodge | 覆い焼き |
| color-burn | 焼き込み |
| darken | 比較(暗) |
| lighten | 比較(明) |
| hard-light | ハードライト |
| soft-light | ソフトライト |
| difference | 差の絶対値 |
| exclusion | 除外 |
| hue | 色相 |
| saturation | 彩度 |
| color | カラー |
| luminosity | 輝度 |
今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog