- HOME
- > BLOG CATEGORY
- 【WordPress】各ページ背景画像の指定についてbody_classを解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

WordPressにはトップページや固定ページ、投稿ページなどたくさんのページがあります。
そのため、ページ毎にCSSを変更することが多くあります。そのような時は「body_class」を使います。
body_classが出力する文字列は以下のようになります。
| トップページ | body class=”home … など” |
|---|---|
| 個別投稿ページ | body class=”sinle posid-{記事ID} … など” |
| 固定ページ | body class=”page posid-{記事ID} … など” |
bodyタグを以下のように変更します。
変更後は「GoogleChrom」の「検証ツール」でbodyタグを確認してください。
<body>
<!--↑ 変更前 ↑-->
<!--↓ 変更後 ↓-->
<body <?php body_class(); ?>>HTML上で確認すると以下のようになります。
class属性が付与され「home」は付きます。
<body>
<!--↑ 変更前 ↑-->
<!--↓ 変更後 ↓-->
<body class="home blog logged-in">
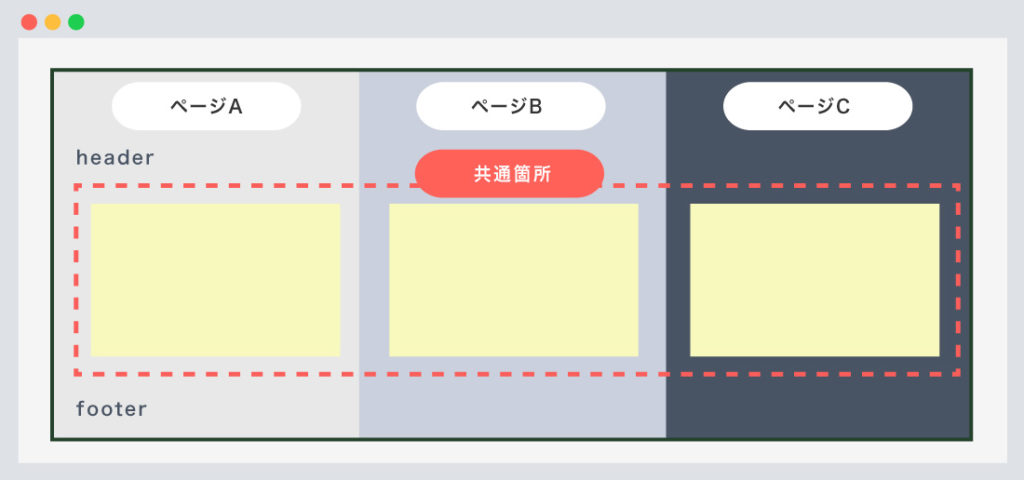
上記のように各ページ毎にデザインを変更する場合があります。
その際には、各ページ毎の「body」タグを確認してください。
<!--↓ ページA 例:news ↓-->
<body class="page-template page-template-page-news page-template-page-news-php page page-id-555 logged-in">
<!--↓ ページB 例:about ↓-->
<body class="page-template page-template-page-about page-template-page-about-php page page-id-565 logged-in">
<!--↓ ページC 例:works ↓-->
<body class="page-template page-template-page-works page-template-page-works-php page page-id-570 logged-in">
page-template-page-〇〇や、page page-id-〇〇など、
スラッグ名、ページidの番号が反映されます。
上記のようにスラッグ名が反映するので日本語は避けるようにしましょう。
上記で解説した、page-template-page-〇〇などを用いてCSSでレイアウトしていきます。
書き方は以下のようになります。
/* ページA 例:news */
.page-template-page-news {}
/* ページB 例:about */
.page-template-page-about {}
/* ページC 例:works */
.page-template-page-works {}
上記のようにクラス名を付与し各自レイアウトが可能になります。
今回はこれで以上です。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog