- HOME
- > BLOG CATEGORY
- 【WEB】コーディングに役立つツールついて解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

今回は、WEBデザインに役立つツール(コーディング編)について解説していきます。
私自身も、WEBデザイン1年目の時に多くの悩み、知識不足がありました。
そんな時に役立ったツールをご紹介していきます。

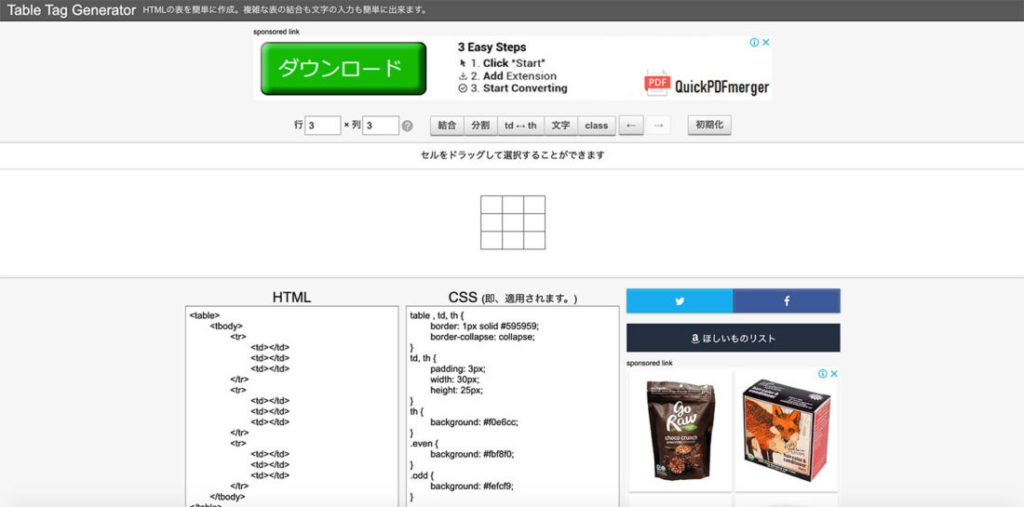
Table Tag Generatorについて
複雑なテーブルも「行×列」を選択し、結合や分割がクリックひとつで簡単にできます。
詳しい使い方は以下の記事にまとめております。
Table Tag Generatorの使い方を更に詳しく解説してます。

CSS三角形作成ツールについて
矢印は、デザインをする際に使うことが多くあります。
この「CSS三角形作成ツール」では、方向、タイプ、サイズ、色と全てをひとつのサイトで完結してくれます。

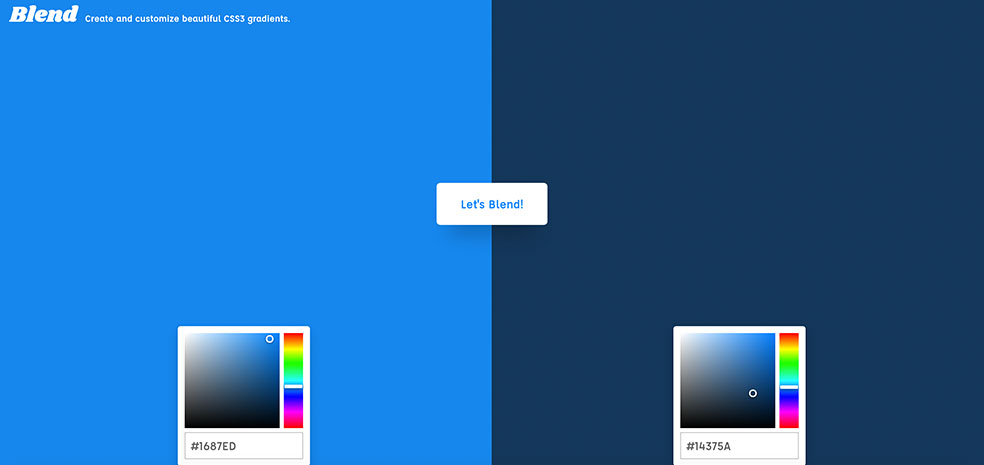
Blendについて
グラデーションのコードは長く、覚えるのが大変です。
私も記述方法を忘れることがあります、そのようなときはツールを使用するようにしてます。
Blendでは、線形、円形を選択し、自由に角度の調整もできコードも自動で生成してくれます。
CSSで記述した場合の指定方法をまとめております。

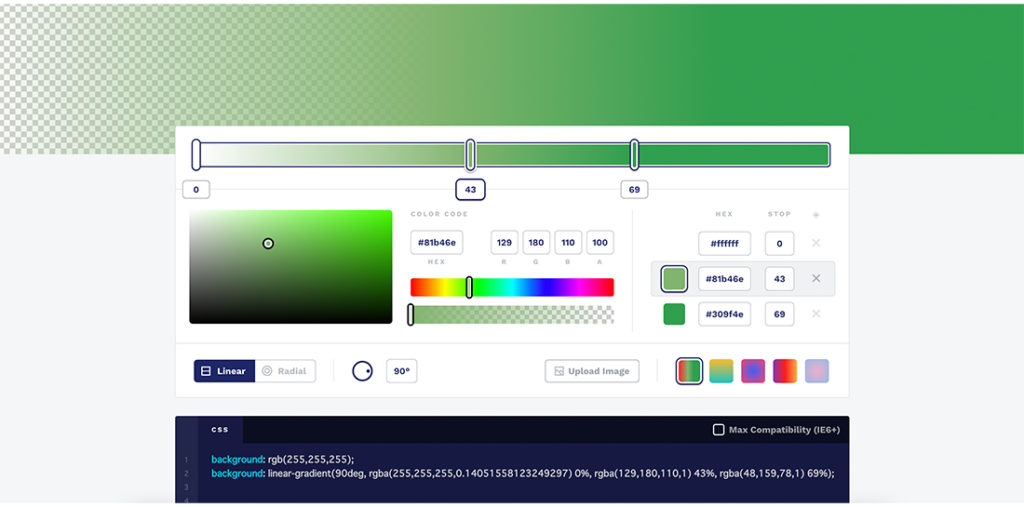
CSS Gradientについて
上記のBlendとは違い徐々に不透明度になっていくグラデーションを生成してくれます。
コードも自動生成なのでコピーして貼り付けるだけで完了します。

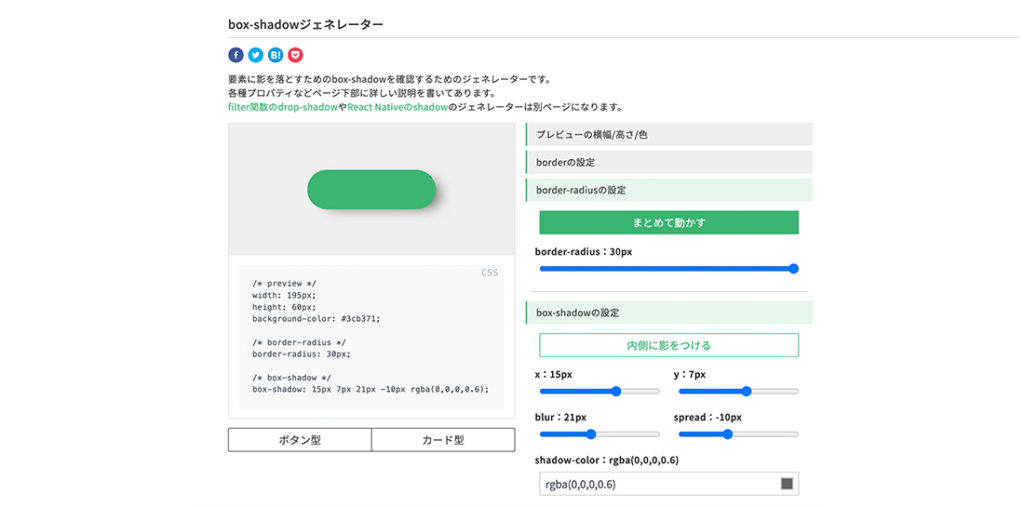
box-shadowジェネレーターについて
CSSで影(box-shadow)を指定する際に中々イメージができないとおもいます。
box-shadowジェネレーターでは、影のサイズ、位置、色の指定もできます。
また、「ボタン型」、「カード型」の2から選択できます。
box-shadowの指定方法、エフェクトについてまとめています。

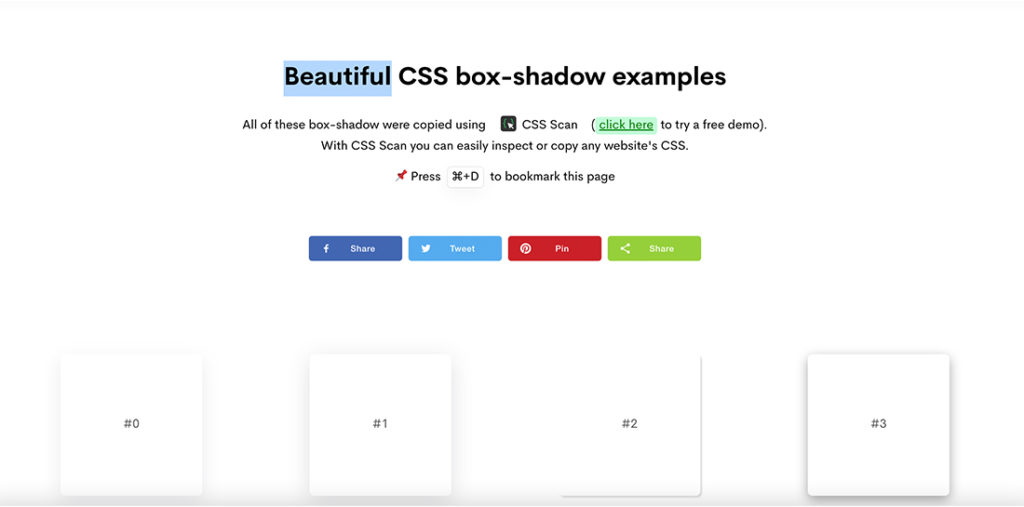
Beautiful CSS box-shadow examplesについて
CSSで影(box-shadow)を指定する際に中々イメージができないとおもいます。
Beautiful CSS box-shadow examplesでは、100種類近くのカード型のイメージがあります。
コードをコピーしてカスタマイズもしやすいです。

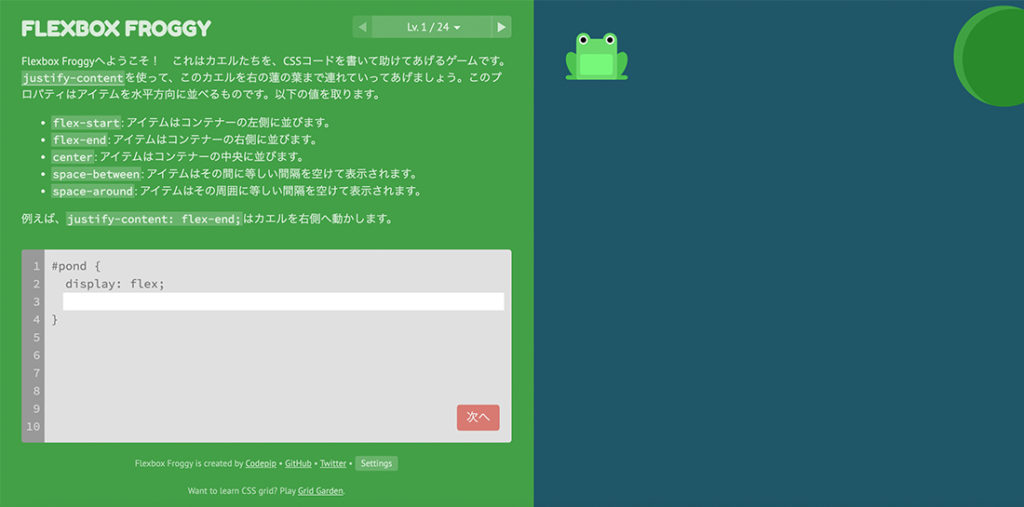
FLEXBOX FROGGYについて
今回はツールではないですが「Flexbox」を学ぶ最適なサイトになっております。
FLEXBOX FROGGYでは、折り返しや順番、配置する位置など学べます。
「Flexbox」は、ブログでもまとめております。
Flexboxの指定方法、折り返しや配置する位置ついてまとめています。
今回はこれで以上です。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog