今回は以前に続き【HTML table】に関する記事になります!
前回のtableタグに関する記事はこちらから
関連記事
HTMLのtableタグについて説明しております。
cssでセルとの結合、border,罫線などtableタグに関する情報をお届けしております。
表を作成からレイアウトの変更まで1度お試しください。

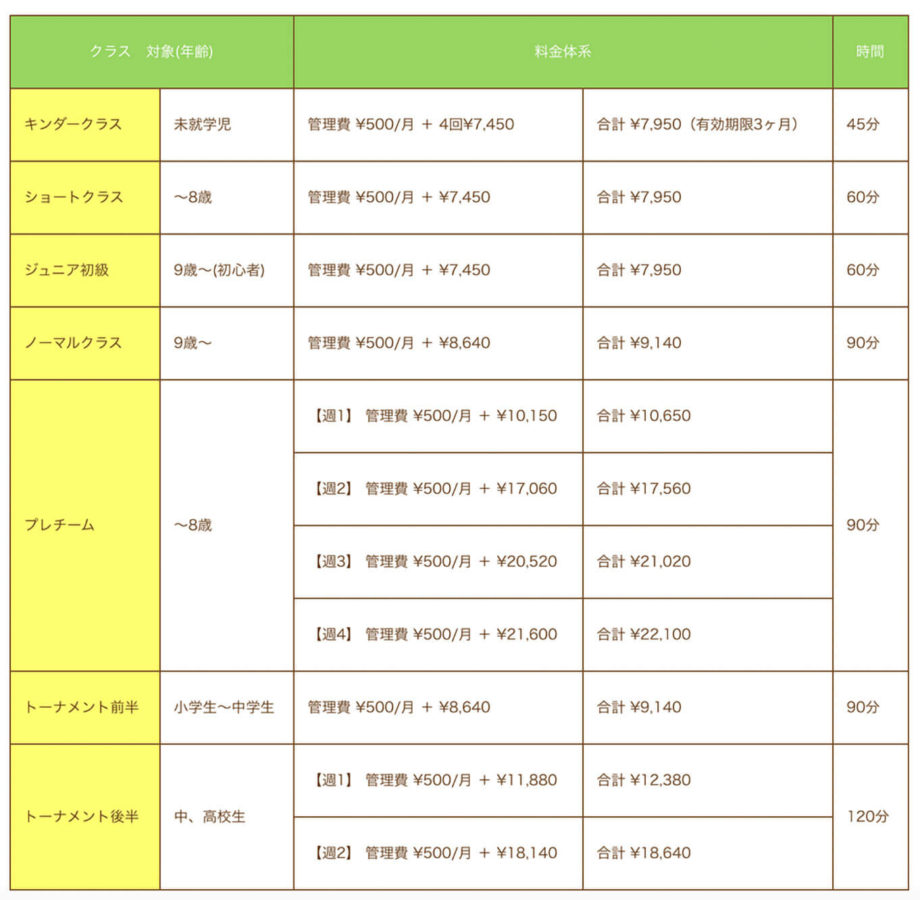
実際に私が仕事で作成した表(テーブル)になります。
これをHTMLやCSSせ作成するには複雑だと思いませんか?
今回のテーマである、
「【HTML table】複雑な表(テーブル)をコピペで簡単に作る」ためのサイトをご紹介いたします。
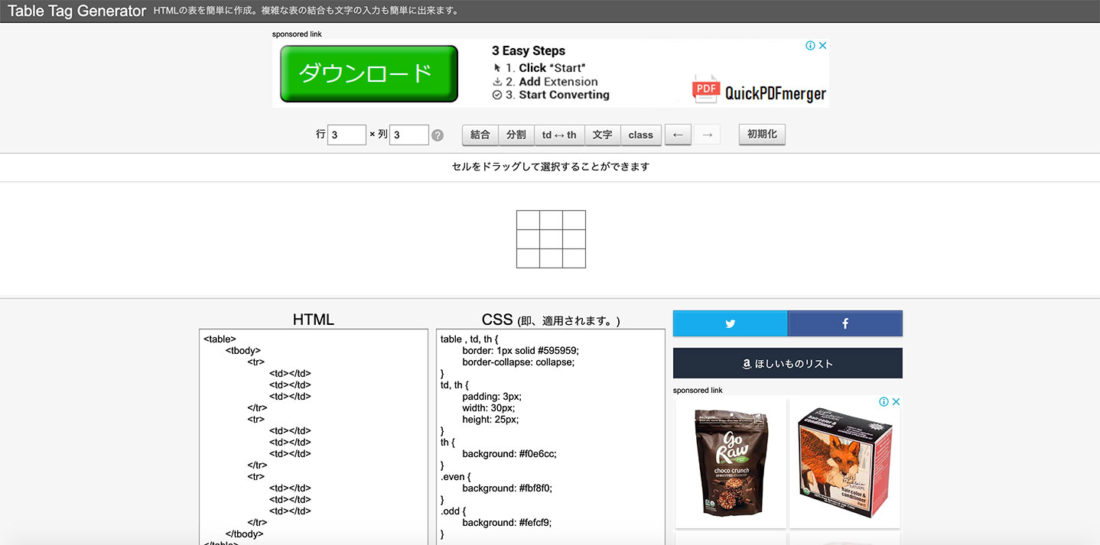
Table Tag Generatorの使い方
ジェネレターを使うメリットをご紹介いたします。
- メリット
- 1複雑なテーブルを解消
- 2作業時間の軽減
- 3デザインの幅が広がる
すごいシンプルサイトですが使い方をマスターすればとても便利です!
でわ、説明していきます!
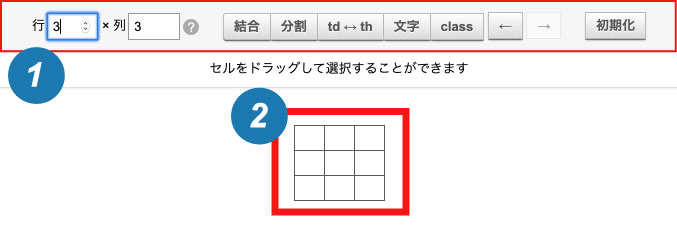
オプションバーについて
- オプションバー
- 行×列
数値を入力することで下記の表(テーブル)に連動します - 結合
セルどうしをドラッグし「結合」をクリックすると結合します - 分割
セルどうしをドラッグし「分割」をクリックすると分割します - td↔th
セルどうしをドラッグし「td↔th」をクリックするとtdからthに変換します - 文字
下記の表(テーブル)に文字を入力し出力できます - class
下記の表(テーブル)にclass名を入力し出力できます - ← →
← →は「前に戻る」「次に進む」 - 初期化
初期設定に戻ります
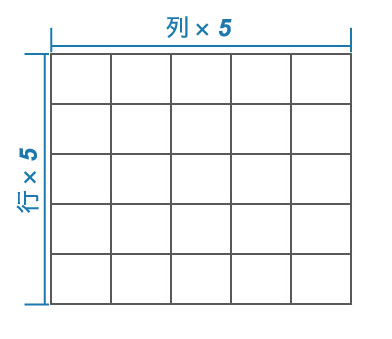
「行×列」についての説明
数値を入力することで下記の
表(テーブル)に連動します
例)行5×列5
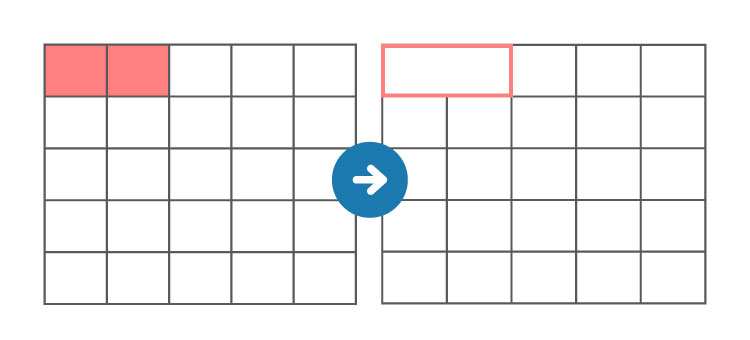
「結合」についての説明
セルどうしをドラッグし「結合」をクリックすると結合します
セルどうしをドラッグするとピンク色に変わります、ピンク色の状態で「結合」をクリックしてください。
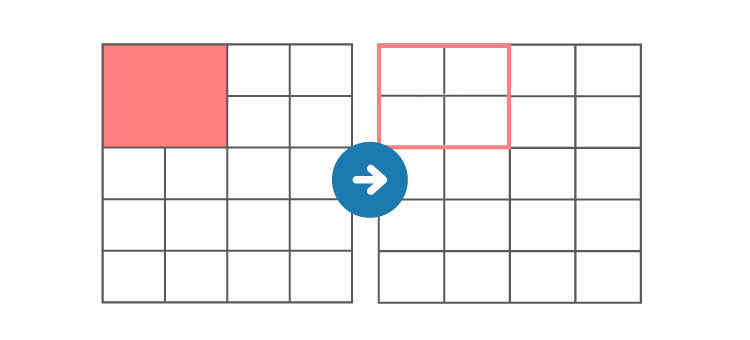
「分割」についての説明
セルどうしをドラッグし「分割」をクリックすると分割します
セルどうしをドラッグするとピンク色に変わります、ピンク色の状態で「分割」をクリックしてください。
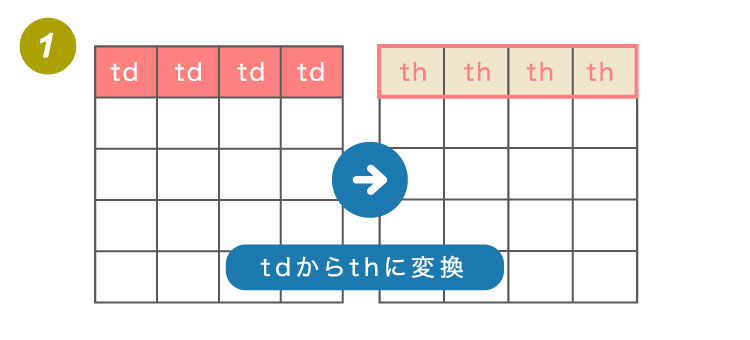
「td↔th」についての説明
1セルどうしをドラッグし「td↔th」をクリックするとtdからthに変換します、thはオレンジ色に変わります。
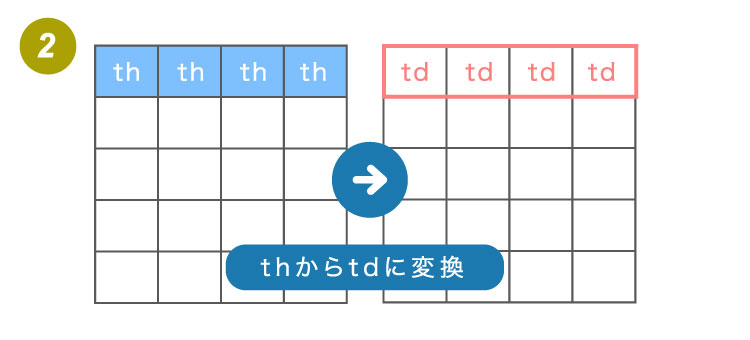
2セルどうしをドラッグし「td↔th」をクリックするとthからtdに変換します
「文字」についての説明
下記の表(テーブル)に文字を入力し出力できます
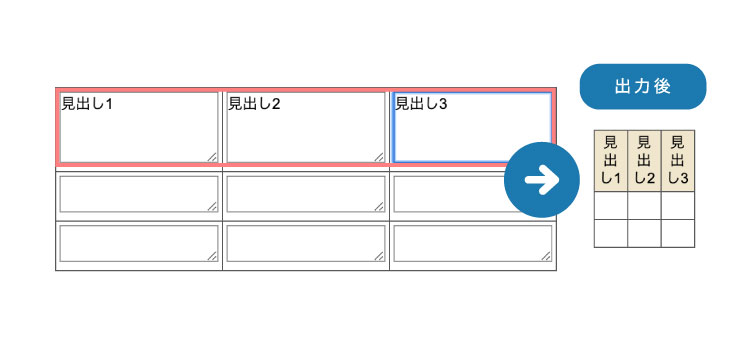
文字を入力し出力をおこなってください。
表(テーブル)にも自動反映されます!とても便利
「class」についての説明
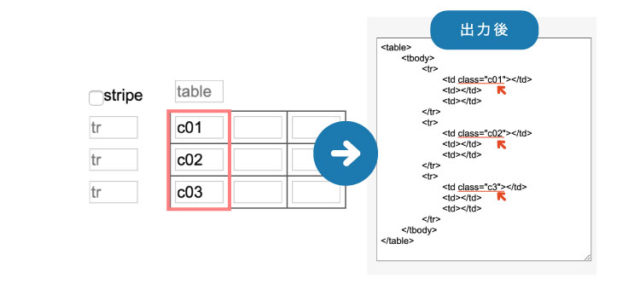
下記の表(テーブル)にclass名を入力し出力できます
class名を入力し出力をおこなってください。
Table Tag Generatorを使い表(テーブル)を作ってみましょう

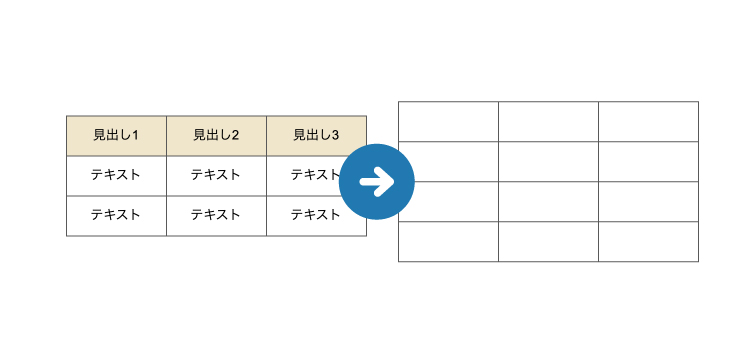
行×列を把握し結合しましょう
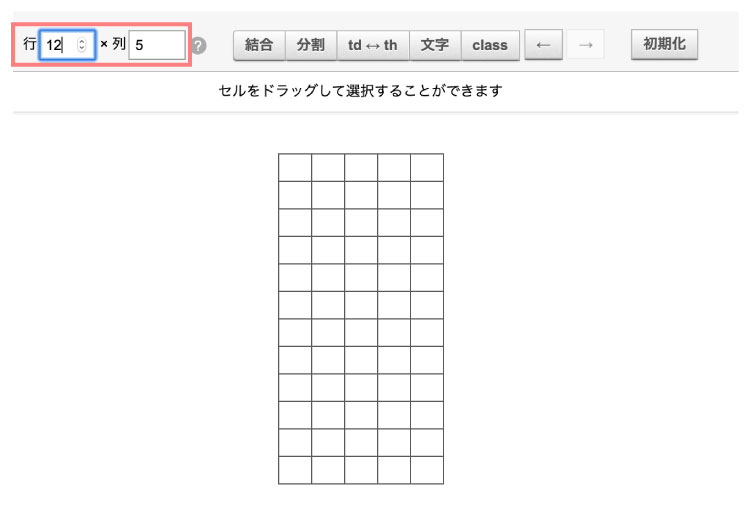
画像の場合ですと行(12行)×列(5列)になります。
- 1
- 行(12行)×列(5列)を入力しましょう
- 2
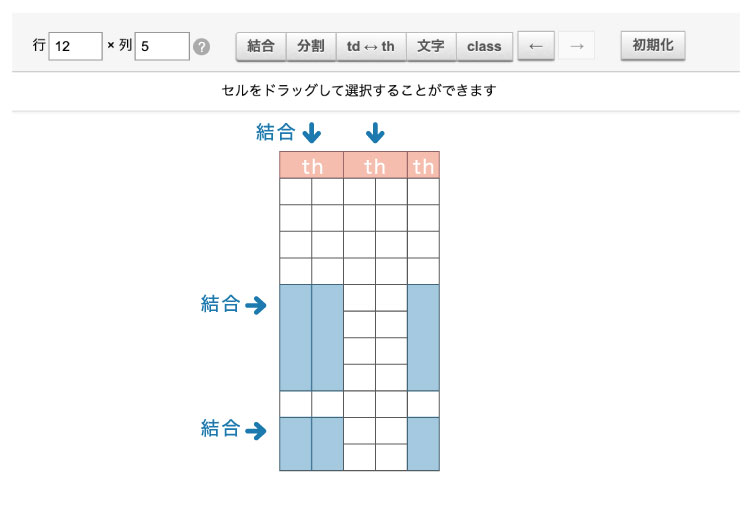
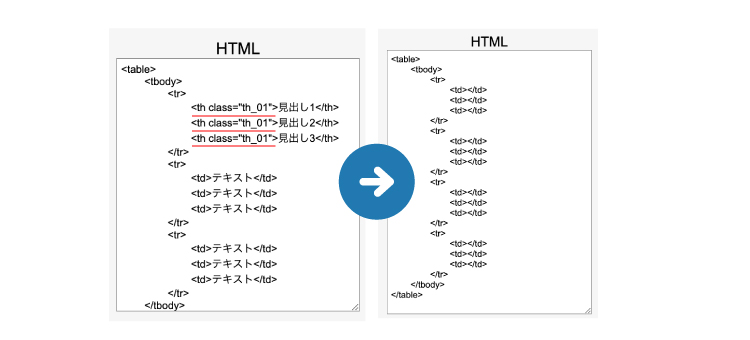
- td↔thに変換し結合をしましょう
- 3
- HTMLコードをご自身のサイトにコピペしましょう

あとはCSSでレイアウトを整えるだけです!どうでしたか?
行×列を入力しtdをthに変更し結合するだけです!
それだけで自動でHTMLコードが発行されます
Table Tag Generator 注意点

ここまで使用方法について説明してきましたが、
私が使わない機能があります、それについてご説明いたします。
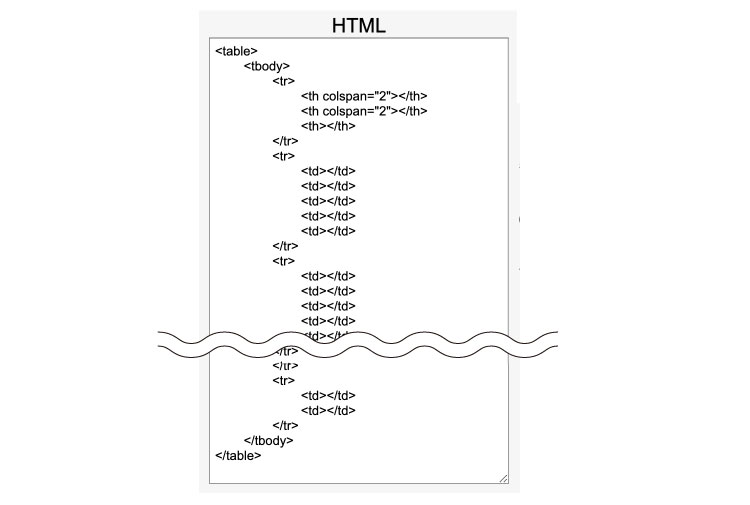
使わない機能 ① 文字
画像のように文字を入力をし終えたあとで行×列が足りない場合がよくあります、
その際に行×列を増やすと先ほど入力した文字が消えてしまいます。
使わない機能 ② class
画像のようにclass名を入力をし終えたあとで行×列が足りない場合がよくあります、
その際に行×列を増やすと先ほど入力したclass名が消えてしまいます。
消えてしまった場合の対処方法
「←」戻るボタンを押せば元には戻ります。
ですが、私は「文字」、「class」は使用しない事に決めてます。
この4つで十分です!
HTMLコードが反映されたらご自身のテキストエディタに貼り付けをし、
文字の入力後CSSでレイアウトの調整しましょう!
他の表(テーブル)tableジェネレーターサイトのご紹介
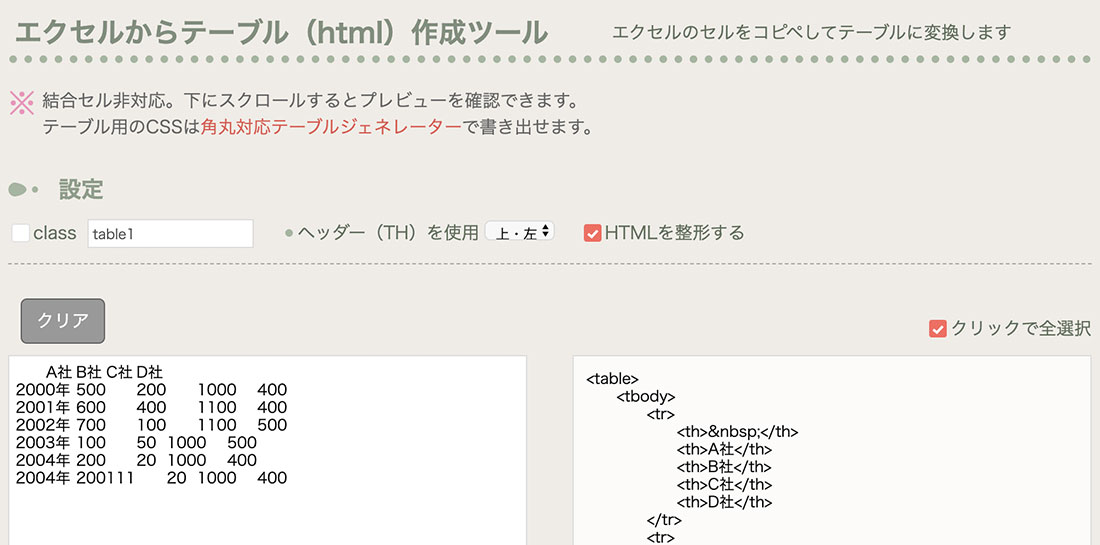
エクセルからテーブル(html)作成ツール

左画面に数値を入力し右画面にHTMLコードが反映されます、
プレビュー画面もありますのでとても便利です。
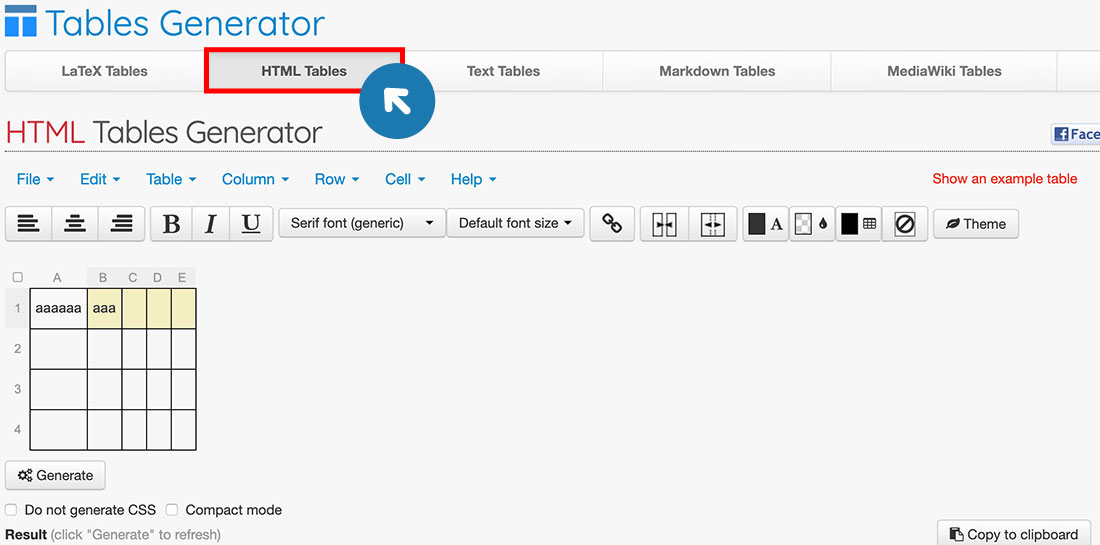
Tables Generator

表(テーブル)に直接文字を入力し「太字、イタリック、文字センター寄せ、
文字センター左寄せ」など簡単にできます。
画面下にHTMLコード、CSSも反映いたします。
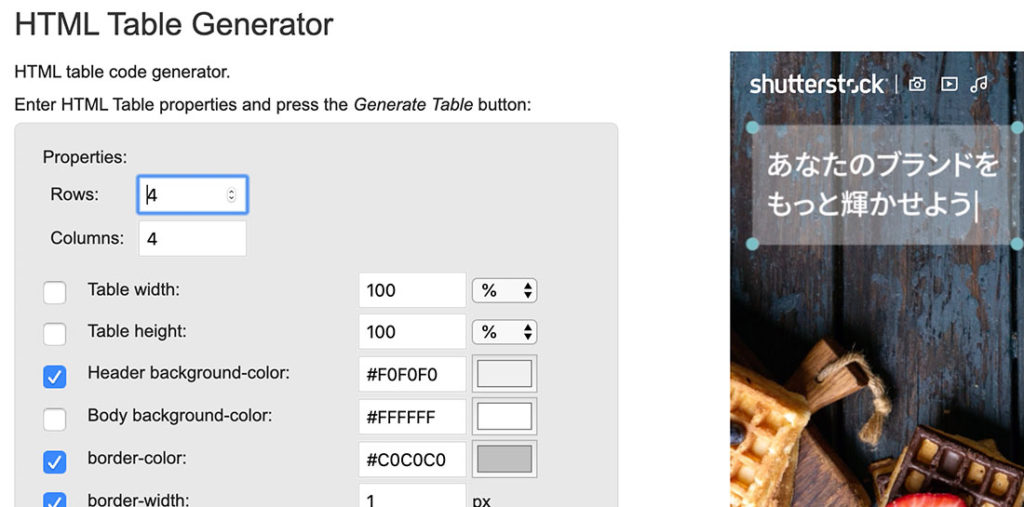
HTML Table Generator

表(テーブル)の「background-color、boderの設定」など簡単にできます。
画面下にHTMLコード、CSSも反映いたします。
まとめ
今回はこれで以上になります。
複雑な表(テーブル)はジェネレーターを使用すると大幅に作業時間の軽減に繋がります。
ですが、表(テーブル)の基礎ができてないとジェネレーターサイトが閉鎖してしまう恐れもありますので、
ご自身で1度複雑な表(テーブル)に挑戦してみてください。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事