- HOME
- > BLOG CATEGORY
- 【jQuery】を使い要素の高さを揃えましょう

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]

よく、文字数や画像サイズでレイアウトが崩れる事があるんだよね。
あと、2段目のレイアウトも崩れる事があるんだよね。
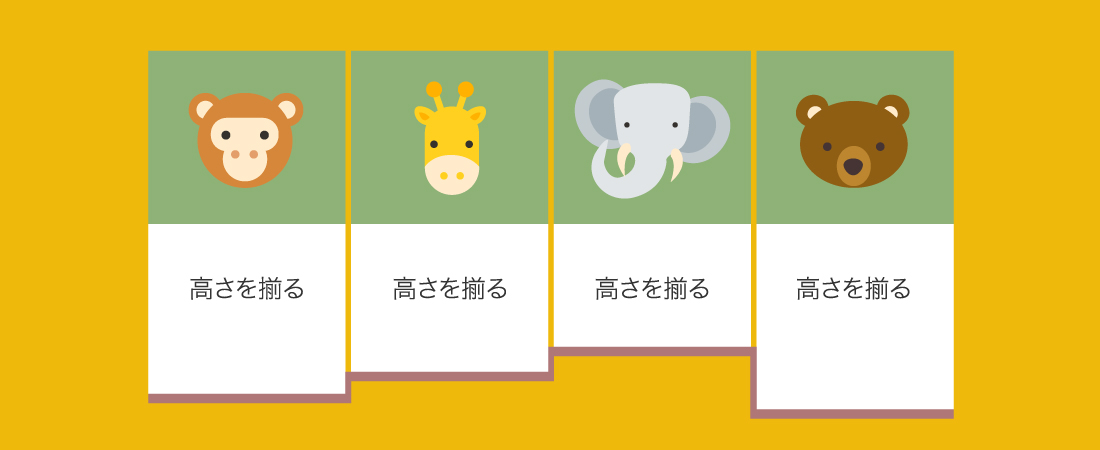
その問題は、ブロック毎の高さが違うから崩れるんだよ!
今回は1番高いブロックに合わせるようにするよ!
<div id="wrapper">
<ul>
<li>
<div>
<img src="img/img1.jpg" alt="Photo">
<p>【ブログ運営報告】初心者がブログを初めて1ヶ月!変わった生活週間</p>
</div>
</li>
<li>
<div>
<img src="img/img2.jpg" alt="Photo">
<p>【HTML table】表を作成からレイアウトの変更までを解説</p>
</div>
</li>
<li>
<div>
<img src="img/img3.jpg" alt="Photo">
<p>キャンプ見学に必要な持ち物リスト6選! 服装やあると便利なグッズ</p>
</div>
</li>
<li>
<div>
<img src="img/img4.jpg" alt="Photo">
<p>【WordPress】プラグインを使わずに管理画面をカスタマイズする方法</p>
</div>
</li>
<li>
<div>
<img src="img/img5.jpg" alt="Photo">
<p>アナザーエデンの魅力 2019年を振り返っての感想をまとめてみた</p>
</div>
</li>
</ul>
</div>body{
background:#efb90c;
}
#wrapper{
width:1000px;
margin:100px auto;
}
ul{
overflow:hidden;
margin-bottom:50px;
display:block;
}
ul li{
width:240px;
background:#ffffff;
color:#333333;
float:left;
margin-right:1px;
}
p{
padding:14px;
line-height:2em;
}$(function(){
// 高さの最大値を代入するための変数h
var h = 0;
// それぞれの要素の高さを調べる
$("ul li").each(function(){
// 要素の高さと変数hの値を比較し、大きい方を変数hに代入
if($(this).height() > h){
h = $(this).height();
}
});
// 要素の高さを変数hの値に統一します
$("ul li").css("height", h + "px");
});See the Pen
rNVLmoR by shu (@shu0325)
on CodePen.
※少し見やすくするためにCSSのみ少し変更しております。
今から解説の方をおこなっていきます。
1全ての要素のうちに1番大きい要素に全ての高さを合わせます。
初期値は0に設定しておきます。高さを代入するために変数hを用意しておきます。
$(function(){
//高さの最大値を代入するための変数h
var h = 0;
});
2次に要素の高さを順に調べます。
今回はul要素内のliタグに設定をおこないます。対象となるul、liタグを(“ul li”)このように記述します。
複数ある要素について調べるためeach()メソッドを使用し、
その中でheight()メソッドを使用して高さを取得します。
$(function(){
//高さの最大値を代入するための変数h
var h = 0;
//それぞれの要素の高さを調べる
$("ul li").each(function(){
// 要素の高さを取得する
$(this).height();
});
});
3次にif文を使用します。
height()メソッドで取得した高さの値を変数hの値と比較します。
if文はeach()メソッドの中にもあるので、それぞれの要素について順番に比較が行われます。
これによって、最終的に高さの最大値が変数hの値として残るのです。
$(function(){
//高さの最大値を代入するための変数h
var h = 0;
//それぞれの要素の高さを調べる
$("ul li").each(function(){
// 要素の高さをと変数hの値を比較し、大きい方を変数hに代入します
if($(this).height() > h) {
h = $(this).height();
}
});
});
4全ての要素の高さを、変数hの値(1番大きい高さ)に変更いたします。
css()メソッドを使用し、”ul li”のheightプロパティの値を指定することによって高さを揃えることができます。
$(function(){
//高さの最大値を代入するための変数h
var h = 0;
//それぞれの要素の高さを調べる
$("ul li").each(function(){
// 要素の高さをと変数hの値を比較し、大きい方を変数hに代入します
if($(this).height() > h) {
h = $(this).height();
}
});
// 要素の高さを変数hの値に統一します
$("ul li").css("height", h + "px");
});
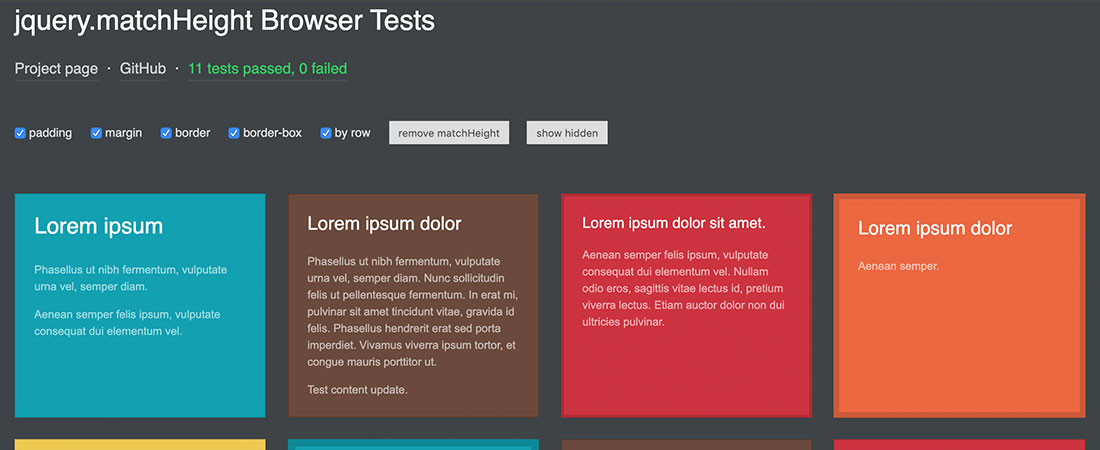
次にjQueryのプラグイン『matchHeight.js』の使い方も紹介しています。


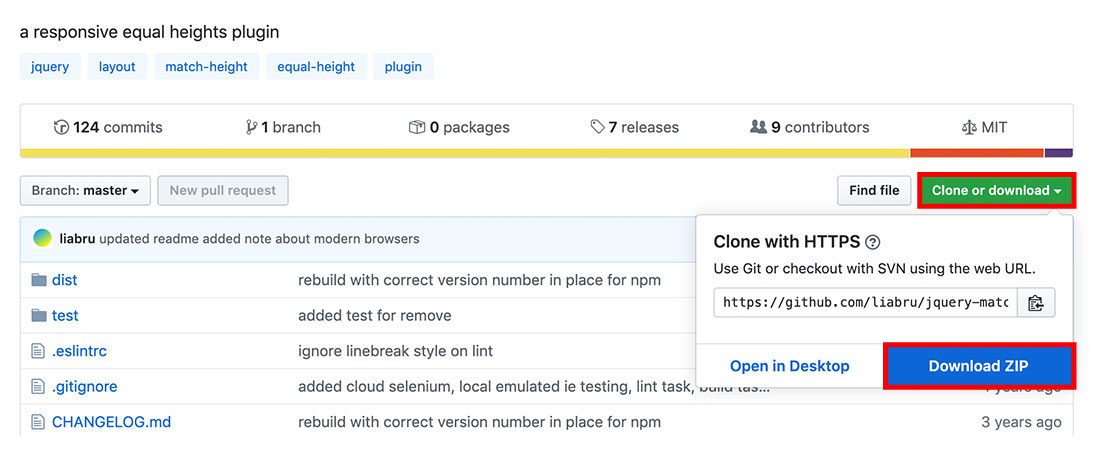
「Clone or download」をクリックし、「Download ZIP」をクリックしダウンロードをおこなってください。
<!-- jquery本体 読み込み -->
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<!-- matchHeight.js 読み込み -->
<script type="text/javascript" src="js/jquery.matchHeight.js"></script>
<script>
$(function(){
$('ul li').matchHeight();
});
</script>
<ul>
<li>テキストが入ります。テキストが入ります。</li>
<li>テキストが入ります。テキストが入ります。</li>
<li>テキストが入ります。テキストが入ります。</li>
</ul>シンプルですが完成です。クラス名などは変更してください。

今回はこれで以上です。
floatさせた際に、横並びの高さがバラバラでレイアウトが崩れたことはないでしょうか?
cssで高さを揃える方法もありますが、今回はjQueryを使い要素の高さを揃えました。
私もjQueryはまだまだ勉強中ですが現場で役立つ情報を発信していきます。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog