- HOME
- > BLOG CATEGORY
- 【jQuery】ナビゲーションを上部に固定 、stickyNavbarの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「stickyNavbar」についての解説になります。
「stickyNavbar」になりますが、今でも簡単で使いやすいプラグインになっております。

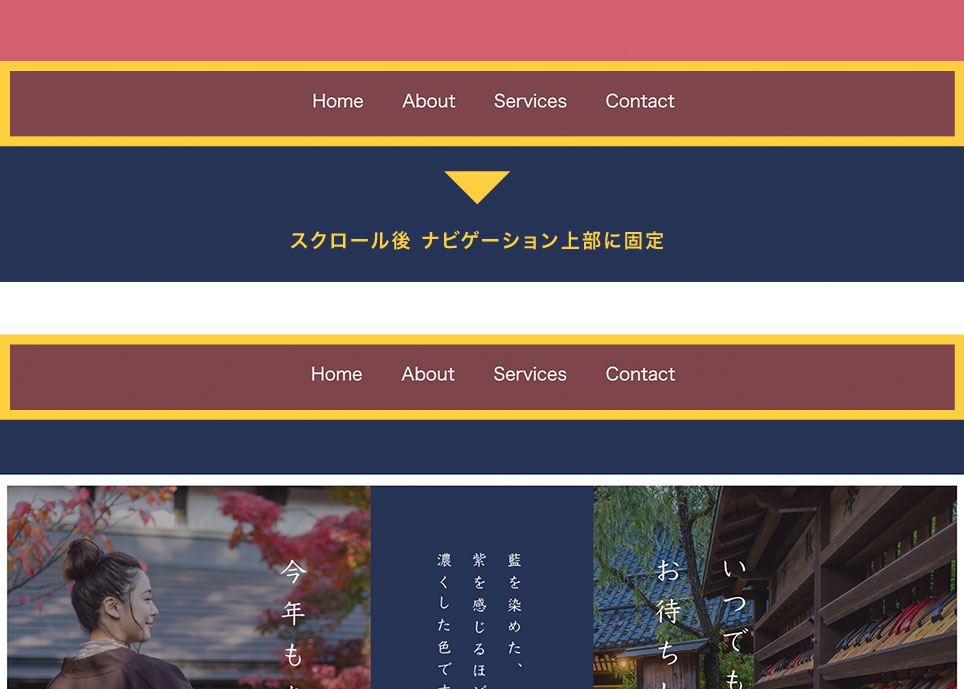
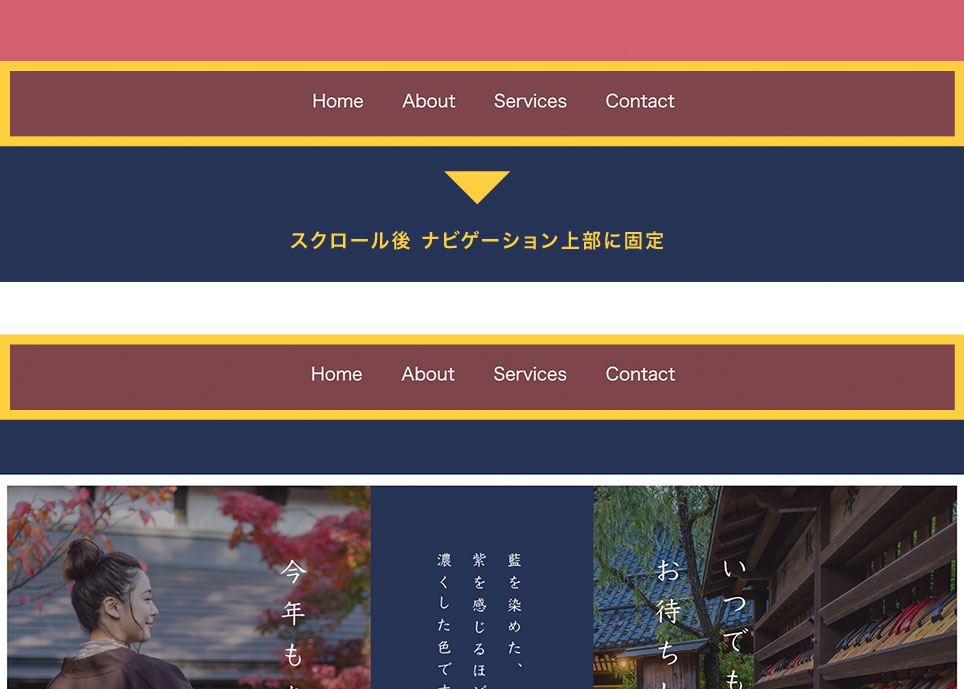
イメージ図は上記のようになります。
上記のイメージのように、スクロールした際にナビゲーションが上部の位置に固定されます。
オプションも豊富にあり、カスタマイズ性もあります。
[記事の内容]

stickyNavbarとは、「ナビゲーションを上部に固定」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「stickyNavbar」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「stickyNavbar.js-master」をご確認ください。
<!--js-->
<script src="js/jquery.stickyNavbar.min.js" type="text/javascript"></script>
また、「stickyNavbar.min.js」を使用する際には、stickyNavbarを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.stickyNavbar.min.js" type="text/javascript"></script>
<script>
$(function () {
$('header').stickyNavbar();
});
</script>
「slideout.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.stickyNavbar.min.js" type="text/javascript"></script>
<script>
$(function () {
$('header').stickyNavbar();
});
</script>
必ず、jquery本体のプラグイン上、stickyNavbarを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】ナビゲーションを上部に固定を実装...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.stickyNavbar.min.js" type="text/javascript"></script>
<script>
$(function () {
$('header').stickyNavbar();
});
</script>
</body>
</html>
次に、ナビゲーション固定の設定についてについて解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
ナビゲーション固定の設定

<div class="main">コンテンツが入ります。</div>
<!--↓ header固定-->
<header>
<nav id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<!--↑ header固定-->
<div class="contents">コンテンツが入ります。</div>
/*--CSSは自由に変更可--*/
header {
background: #7E464C;
width: 100%;
display: block;
padding: 20px;
margin: 0;
height: auto;
border-bottom: #4B1319 2px solid;
position: relative;
top: 0px;
}
#nav {
text-align: center;
margin: 0px auto;
font-size: 1em;
}
#nav ul {
margin: 0;
padding: 0;
list-style-type: none;
list-style-image: none;
}
#nav li {
margin-right: 0;
display: inline;
}
#nav ul li a {
text-decoration: none;
margin: 0px;
padding: 10px 15px 0px 15px;
color: #eee;
}
#nav ul li a:hover {
color: #111;
text-decoration: none;
}
$(function () {
$('header').stickyNavbar();
});今回はheaderを固定させます。
jsは、 $('header').stickyNavbar()にHTMLと合わせるようにしましょう。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.22
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog