- HOME
- > BLOG CATEGORY
- 【jQuery】タッチスライドメニューを実装 、slideoutの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「slideout」についての解説になります。
「slideout」になりますが、今でも簡単で使いやすいプラグインになっております。

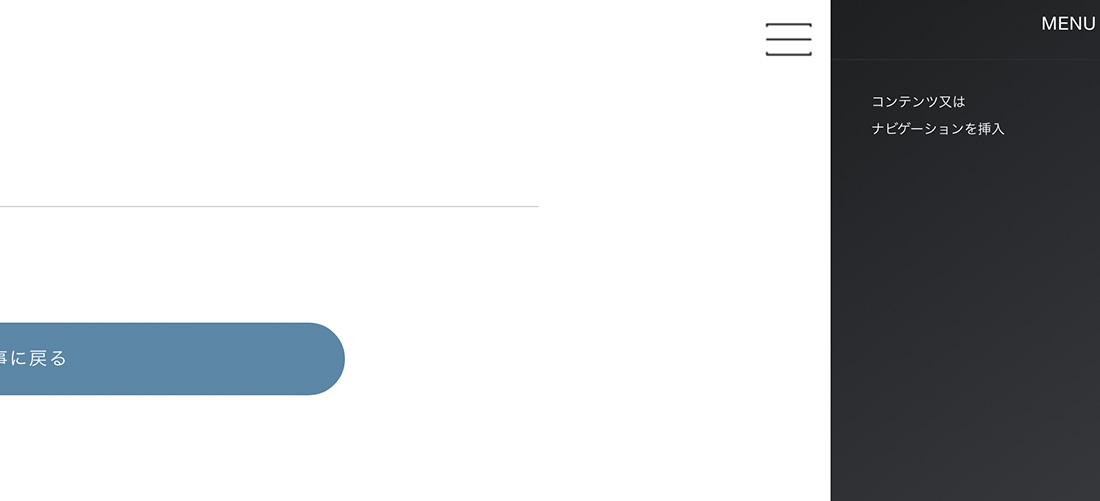
イメージ図は上記のようになります。
上記のイメージのように、ナビゲーションとコンテンツが入ります。
また、レスポンシブ対応になっています。
[記事の内容]

slideoutとは、「タッチスライドメニュー」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「slideout」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「slideout-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/test.css">
<!--js-->
<script src="js/slideout.js" type="text/javascript"></script>
また、「slideout.js」を使用する際には、slideoutを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/slideout.js" type="text/javascript"></script>
<script>
window.onload = function() {
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'side': 'right'
});
document.querySelector('.js-slideout-toggle').addEventListener('click', function() {
slideout.toggle();
});
document.querySelector('.menu').addEventListener('click', function(eve) {
if (eve.target.nodeName === 'A') { slideout.close(); }
});
};
</script>「slideout.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/slideout.js" type="text/javascript"></script>
<script>
省略
</script>
必ず、jquery本体のプラグイン上、slideoutを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】タッチスライドメニューを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/test.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/slideout.js" type="text/javascript"></script>
<script>
省略
</script>
</body>
</html>
次に、タッチスライドメニューの設定についてについて解説します。
デモサイトはコチラから。
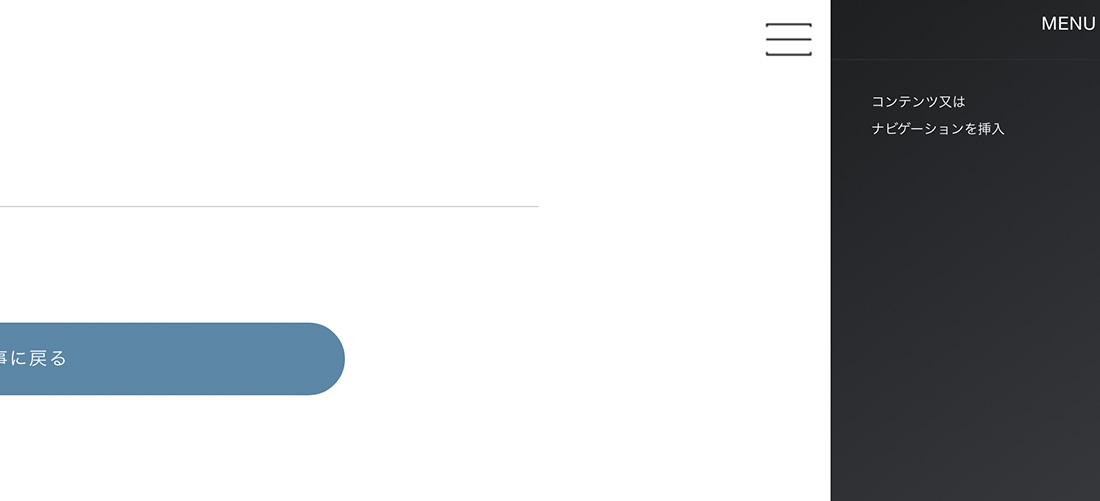
基本構造の書き方は以下のようになります。
タッチスライドメニューの設定

<!--メニュークリック後の中身 ↓-->
<nav id="menu" class="menu">
<a href="https://shu-naka-blog.com/website/slideou/" target="_blank">
<header class="menu-header">
<span class="menu-header-title">MENU</span>
</header>
</a>
<section class="menu-section">
<div>コンテンツ又は<br>ナビゲーションを挿入</div>
</section>
</nav>
<!--メニュークリック後の中身 ↑-->
<main id="panel" class="panel">
<header class="panel-header">
<!--menu ボタン-->
<button class="btn-hamburger js-slideout-toggle"></button>
</header>
以下 コンテンツが入ります。
</main>
/*--CSSは自由に変更可--*/
/*--文字を右寄せ--*/
.slideout-menu { text-align: right; }
/*--ボタン(画像)を右に設置--*/
.btn-hamburger { left: auto; right: 12px;}
上記と同じ内容が入ります。
ナビゲーションを、menuで囲みます。navの中身は基本自由になります。
mainには、コンテンツを入れます。一番上にheaderを設置し、buttonタグを入れておきます。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog