- HOME
- > BLOG CATEGORY
- 【jQuery】コンテンツと連動するナビゲーションを実装 、navSyncの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「navSync」についての解説になります。
「navSync」になりますが、今でも簡単で使いやすいプラグインになっております。

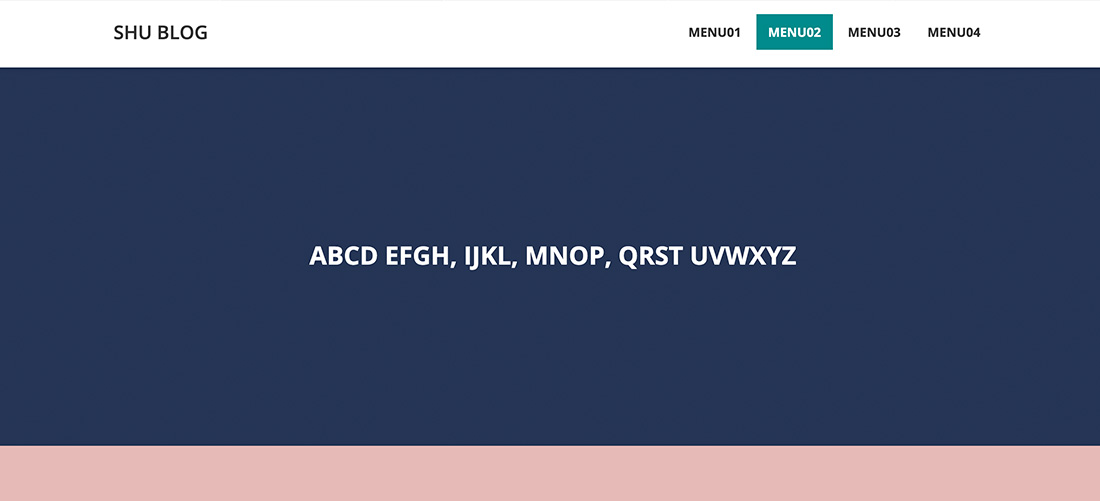
イメージ図は上記のようになります。
上記のイメージのように、ナビゲーションとコンテンツが連動します。
コンテンツまでスクロールし、ナビゲーションの背景に背景色がつきます。
よく、LPで見かける動きになります。
[記事の内容]

navSyncとは、「コンテンツと連動するナビゲーション」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「navSync」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「navsync-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/style.css">
<!--js-->
<script src="js/navsync.min.js" type="text/javascript"></script>
また、「navsync.min.js」を使用する際には、navsyncを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/navsync.min.js" type="text/javascript"></script>
<script>
$("nav").navSync({hightlightClass : "highlight-menu-item"});
</script>
「navsync.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/navsync.min.js" type="text/javascript"></script>
<script>
$("nav").navSync({hightlightClass : "highlight-menu-item"});
</script>
必ず、jquery本体のプラグイン上、navsyncを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】コンテンツと連動するナビゲーションを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/navsync.min.js" type="text/javascript"></script>
<script>
$("nav").navSync({hightlightClass : "highlight-menu-item"});
</script>
</body>
</html>
次に、ナビゲーションの設定について解説します。
デモサイトはコチラから。
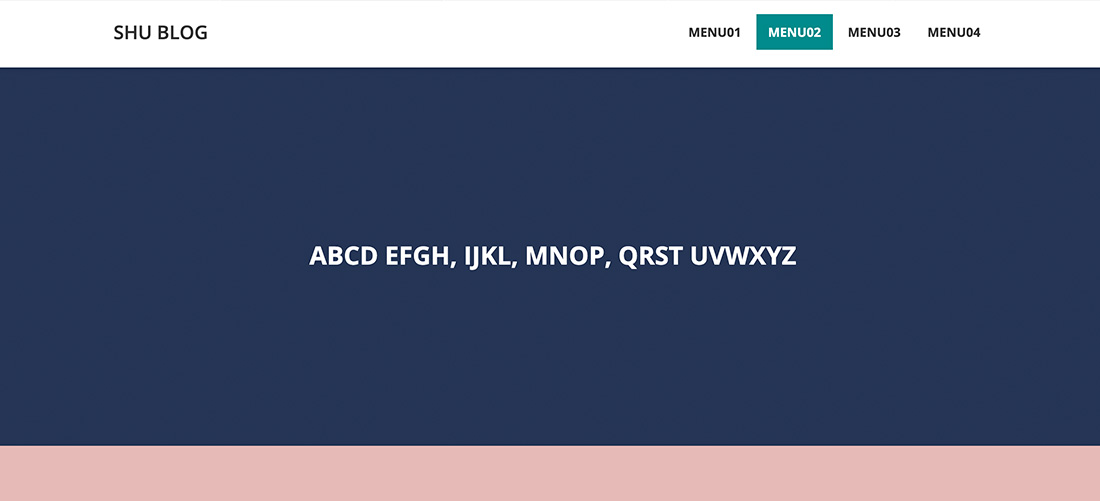
基本構造の書き方は以下のようになります。
ナビゲーションの設定

<nav>
<div class="container">
<h1>SHU BLOG</h1>
<div class="links">
<a href="#section-1">MENU01</a>
<a href="#section-2">MENU02</a>
<a href="#section-3">MENU03</a>
<a href="#section-4">MENU04</a>
</div>
</div>
</nav>
<div class="wrapper">
<!--エリア-->
<div class="animate first" id="section-1">
<div>
コンテンツが入ります。
</div>
</div>
<!--エリア-->
<div class="animate" id="section-2">
<div>
コンテンツが入ります。
</div>
</div>
以下省略
</div>
/*--CSSは自由に変更可
「style.css」の一部を変更して載せています。」
--*/
nav {
top: 0;
left: 0;
padding: 0 10em;
box-sizing: border-box;
}
$("nav").navSync({hightlightClass : "highlight-menu-item"});ナビゲーションを、navで囲みます。
$("nav").navSync.....と同じクラス名、またはid名を指定します。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog