今回は【jQuery】レスポンシブ対応、シンプルスライダーを実装、tinyslideの使い方!!
の解説になります!
こんな方に読んでほしい
- jQueryを学び始めた方へ
- プラグインのtinyslideを使って「レスポンシブ対応、スライダー」をしたい方向け
- 今回はtinyslideについて解説しております。
今回は、前回に続きテキストアニメーション系の「tinyslide」についての解説になります。
「tinyslide」になりますが、今でも簡単で使いやすいプラグインになっております。
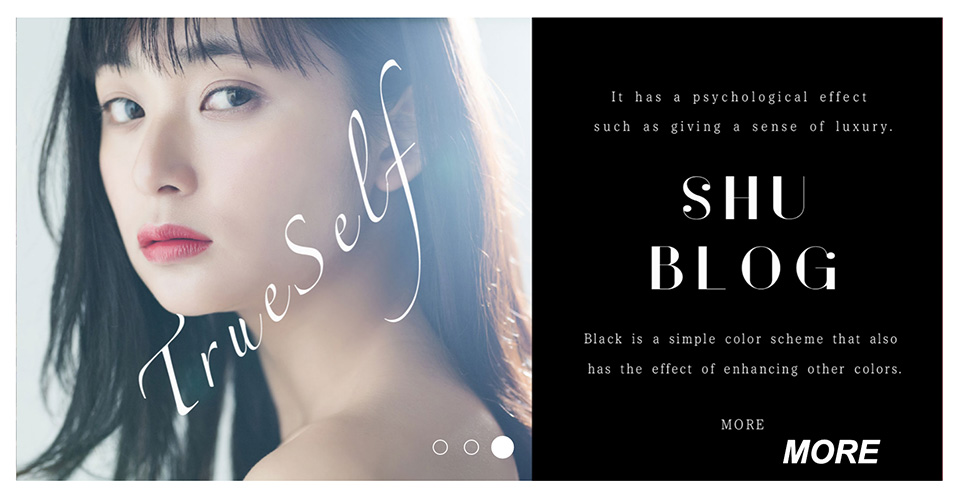
イメージ図は上記のようになります。
今回は、シンプルなスライダーになりますが、レスポンシブ対応になります。
また、方向キーも対応しております。
tinyslideについて
tinyslideとは、「レスポンシブ対応、スライダー」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「tinyslide」をダウンロードしましょう。
必要なファイルについて
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「tinyslide-master」をご確認ください。
- ●cssのファイル
- 1 「css」 > 「tinyslide.css」
- ●jsファイル
- 2「js」 > 「tinyslide.js」の2点を使用します。
<!--css-->
<link rel="stylesheet" href="css/tinyslide.css">
<!--js-->
<script src="js/tinyslide.js" type="text/javascript"></script>
また、「tinyslide.js」を使用する際には、tinyslideを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/tinyslide.js" type="text/javascript"></script>
<script>
var tiny = $('#tiny').tiny().data('api_tiny');
</script>
「tinyslide.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/tinyslide.js" type="text/javascript"></script>
<script>
var tiny = $('#tiny').tiny().data('api_tiny');
</script>
必ず、jquery本体のプラグイン上、tinyslideを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
記述場所について
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】レスポンシブ対応、シンプルスライダーを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/tinyslide.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/tinyslide.js" type="text/javascript"></script>
<script>
var tiny = $('#tiny').tiny().data('api_tiny');
</script>
</body>
</html>
スライドの設定について
次に、スライドの設定について解説します。
スライドの設定について
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
スライドの設定

<section id="tiny" class="tinyslide">
<aside class="slides">
<!--スライド-->
<figure>
<img src="images/page/top/thumbnail-01.jpg" alt="" />
<figcaption>
MORE
</figcaption>
</figure>
<!--スライド END-->
<!--スライド-->
<figure>
<img src="images/page/top/thumbnail-02.jpg" alt="" />
<figcaption>
MORE
</figcaption>
</figure>
<!--スライド END-->
</aside>
</section>
/*--CSSは自由に変更可
「tinyslide.css」の一部を変更して載せています。」
--*/
/*--スライドの○のサイズを変更--*/
.tinyslide .navigator ul li {
padding: 0;
width: 15px;
height: 15px;
}
/*--文字サイズを変更--*/
.tinyslide figure figcaption {
font-size: 2em;
font-weight: bold;
font-style: italic;
font-family: Arial;
}
var tiny = $('#tiny').tiny().data('api_tiny');
全体を、id="tiny"で囲みます。
$('#tiny').tiny().data('api_tiny');と同じid名、またはクラス名を指定します。
今回はレスポンシブ対応になっております。
まとめ
今回はこれで以上です。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事